자바스크립트의 기본 변수 선언시 사용 하는 var, let, const의 비교를 하고자 한다.
- var
var variable = "변수1"
console.log(variable) // 변수1
var variable = "변수2"
console.log(variable) // 변수2- var는 변수 선언을 여러 번해도 에러 없이 각각의 값을 출력
- 필요할 때 마다 변수를 사용할 수 있다는 장점이 있지만, 같은 변수명을 남용하는 문제가 있기에 단점이 많아 ES6부터 let, const가 추가 됨
- let
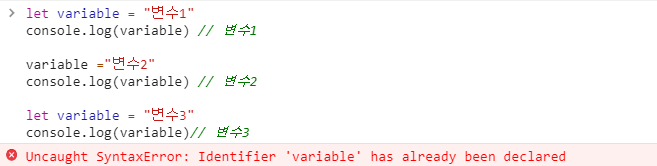
let variable = "변수1"
console.log(variable) // 변수1
variable ="변수2"
console.log(variable) // 변수2
let variable = "변수3"
console.log(variable)// 변수3-
let은 변수 재할당은 가능하지만 var처럼 재 선언은 되지 않음

-
실제로 위에처럼 재 선언 후 크롬 개발자 도구에서 확인하면 에러 문구가 뜸.
- const
const variable = "변수1"
console.log(variable) // 변수1
variable = "변수2"
console.log(variable) // 변수2(에러)
const variable = "변수3"
console.log(variable) // 변수3(에러)
- const의 경우 한 번만 선언하고 또 값을 재 할당을 통해 바꿀수 없음
[결론]
- 재 할당이 필요 없는 경우, const(상수, 객체)를 사용해 불 필요한 변수의 재 사용을 방지하고, 재 할당이 필요한 경우 let을 사용하는 것이 좋음.
- 변수의 스코프는 최대한 좁게 만드는 것이 좋음.
.png)