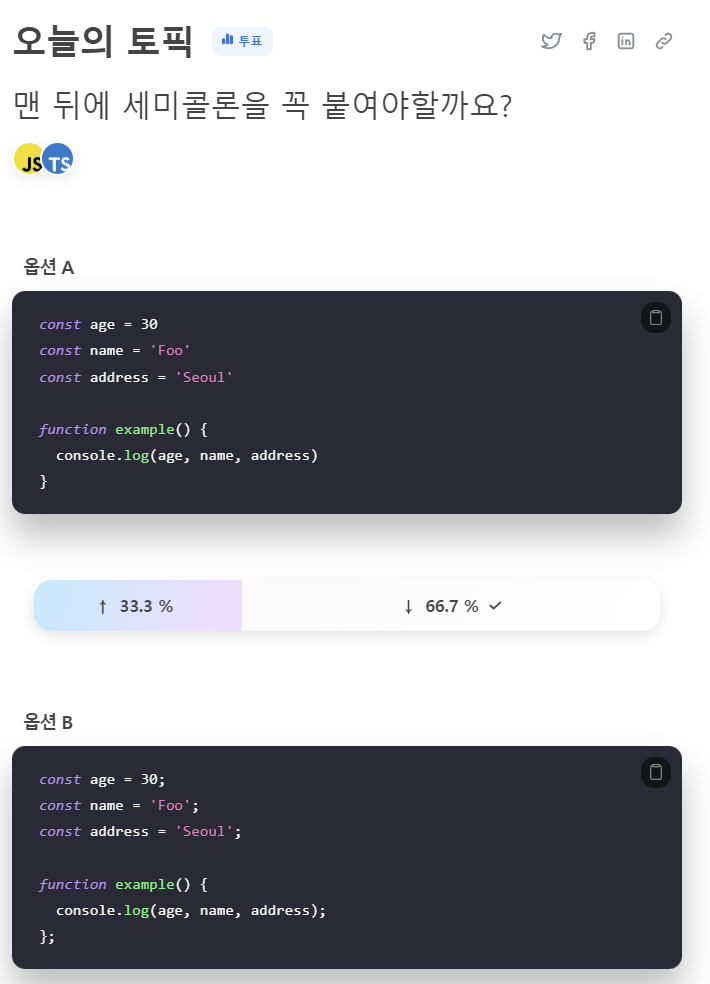
맨 뒤에 세미콜론을 꼭 붙여야할까요?🙄
코드너리 오늘의 토픽에 올라온 내용입니다.

우선 저의 의견부터 이야기 하고 시작하겠습니다.
JS, TS든 세미콜론은 무조건 필수적으로 삽입하여야 합니다.
저는 이 부분은 선택이 아니라 필수라고 생각합니다.
물론 JavaScript에는 세미콜론 자동 삽입 기능이 있습니다.
Automatic Semicolon Insertion(ASI) 라고 부르죠.
줄바꿈이 있으면 암시적으로 세미콜론으로 해석하는 기능인데요.
세미콜론을 찍지 않아도 기능적으로 동작에는 문제가 없긴 합니다.
하지만 해당 기능은 "대부분"의 줄바꿈을 세미콜론을 의미하는 것입니다.
"무조건","항상"이 아니라는거죠.
그러니 일부 상황 에서는 JavaScript가 줄바꿈을 세미콜론으로 추정하지 못하는 상황이 존재하는데요.
아래 예시 코드를 잠시 보여드리겠습니다.
alert("에러가 발생합니다.")
[1, 2].forEach(alert)해당 코드는 정상적으로 작동할까요?
정답은 NO 입니다.
해당 코드가 정상적으로 동작하지 않는 이유는 JavaScript가 대괄호 앞에는 세미콜론이 있다고 가정하지 않기 때문입니다.
따라서 해당 코드에서는 ASI가 작동하지 않습니다.
우리가 보는 코드는 위의 코드이지만, 실제로 JavaScript가 보는 코드는 아래와 같습니다
alert("에러가 발생합니다.")[1, 2].forEach(alert)원래 우리가 작성했던 코드는 단일 문이 아닌 줄바꿈이 되어있는 문이였지만, 잘못 합쳐지게되면서 에러가 발생한 것이죠.
이런 상황이외에도 문제가 생길 여지가 있고, 프로젝트가 방대해지거나 점점 더 복잡한 로직들이 들어가게 되면 가독성을 헤치는 요소 중 하나로 작용하게 됩니다.
따라서 줄바꿈을 했더라도 필수적으로 세미콜론을 넣어야하고 자바스크립트 커뮤니티에서도 이를 규칙으로 정해 권장하고 있습니다.
물론 세미콜론을 생략할 수는 있지만, 크게 이유가 없는 상황에서는 꼭! 세미콜론을 삽입하여 코드를 작성하는게 맞다고 생각합니다