
정규표현식은 "특정 패턴의 문자열"을 찾기 위한 표현 방식이다. 정규 표현식을 이용하면, 특정 패턴에 매칭되는 문자열을 쉽게 찾을 수 있다. 정규표현식은 코딩테스트 문제를 푸는데에도 유용하지만 리액트에서 로그인이나 회원가입페이지를 생성할 때에도 유용하다.
예를들어 전화번호 정보를 받아올 때 앞에는 숫자3개, 두번쨰에는 숫자4개, 세번째에는 숫자4개가 들어가야 한다. 이것을 정규표현식으로 만들어준다면 전화번호 입력에 대한 패턴이 맞을 때에만 적용이 되는 것을 확인할 수 있다.
const phone = /\d{3}-d{4}-d{4}/;
// '\d'는 숫자를 의미하고, {} 안에 숫자는 개수를 의미한다.
phone.test('010-1234-5678') // true
phone.test('01-12-345') // false수많은 문자열 사이에서 전화번호만 얻어낼 수도 있다.
const str = "저의 핸드폰 번호는 010-1234-5678 입니다. Bye~~~";
str.match(/\d{3}-\d{4}-\{4}/); // 010-1234-5678정규표현식 예시
문장을 하나 예를 들어보자.
인하대학교 컴퓨터공학과 19학번 26살 Jaeo Choi
/학/g: '학'을 모두 찾는다.
인하대학교 컴퓨터공학과 19학번 26살 Jaeo Choi
/[학o]/g: '학', 'o' 중에 하나를 모두 찾는다.
인하대학교 컴퓨터공학과 19학번 26살 Jaeo Choi
/[a-zA-Z]/g: 영어알파벳 대문자/소문자를 모두 찾는다.
인하대학교 컴퓨터공학과 19학번 26살 Jaeo Choi
/[0-9]/g: 숫자 0-9를 모두 찾는다.
인하대학교 컴퓨터공학과 19학번 26살 Jaeo Choi
/[^0-9]/g: 숫자 0-9가 아닌 것을 모두 찾는다.
인하대학교 컴퓨터공학과 19 학번 26 살 Jaeo Choi
정규표현식 형식
- 슬래시(/) 사이에는 매칭시킬 패턴을 써준다.
- 슬래시(/) 다음에는 옵션을 설정하는
플래그를 써준다.
정규표현식 매칭 패턴

정규표현식 검색 패턴

정규표현식 갯수 패턴

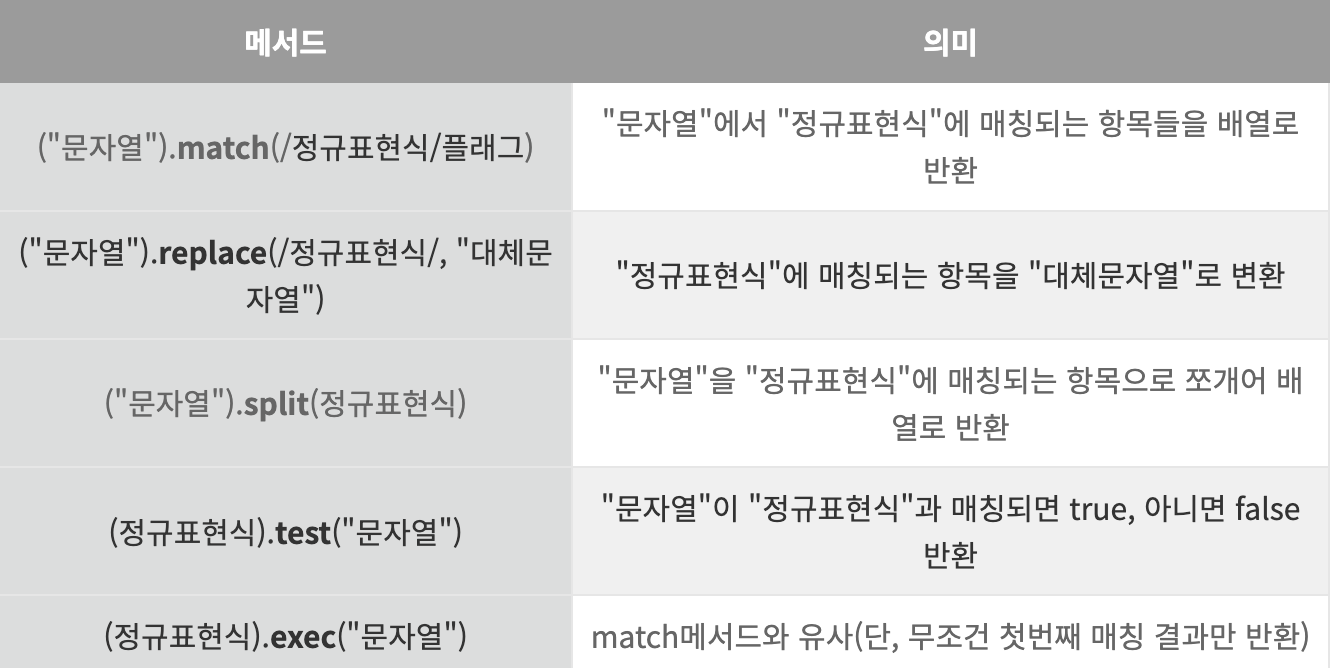
정규표현식 주요 메서드

정규표현식 예시
이메일 주소 정규표현식
text.match(/[\w\-\.]+\@[\w\-\.]+/g); // [ jaeochoiii@velog.com ]문자와 숫자가 아닌 것을 매칭
const regex = /[^a-zA-Z0-9가-힣ㄱ-ㅎ]/g전화번호 정규표현식
text.match(/\d{2,3}-\d{3,4}-\d{4}/g); // [ 010-1234-5678 ]
"인하대학교 컴퓨터공학과 19학번 26살 Jaeo Choi" : 신분 확인되었습니다!