
객체
객체는 변경이 가능한 값을 의미한다. 원시 값은 변경이 불가능한 값이지만 객체 타입은 그렇지 않다.
객체의 구성
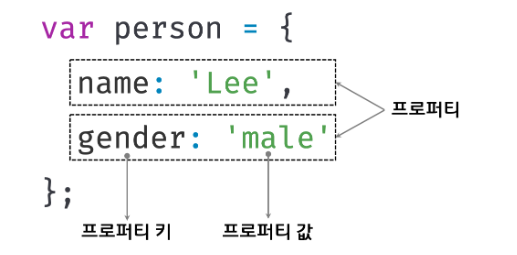
객체는 0개 이상의 프로퍼티로 구성된 집합이며 프로퍼티는 키와 값으로 구성되어 있다. 또한 함수도 프로퍼티 값으로 사용할 수 있는데, 객체 내부에서 사용하는 함수를 메소드라고 한다. 객체는 프로퍼티와 메소드로 구성되어 있다고 할 수 있다.

객체 리터럴은 중괄호 내에 0개 이상의 프로퍼티를 정의하는데, 여기서 주의해야할 점은 객체 리터럴은 값으로 평가되는 표현식이기 때문에 중괄호 마지막에는 반드시 세미콜론(;)을 붙여줘야 한다.
프로퍼티
var person = {
name: 'Choi',
age: 25
};-
프로퍼티를 나열할 때에는 쉼표(,)로 구분된다.
-
프로퍼티 키의 이름을 선언할 때에는 식별자 네이밍 규칙을 따르는 것이 좋다. 만약 식별자 네이밍 규칙을 따르지 않는다면 반드시 따옴표('')를 사용해야 한다.
식별자 네이밍 규칙: Camel 케이스, Pascal 케이스, 숫자로 시작하지 않는 것 등
-
프로퍼티 키를 동적으로 생성하고 싶을 때에는 반드시 프로퍼티 키로 사용할 값을 대괄호로 묶어줘야 한다.
var obj = {};
var key = 'hello';
obj[key] = 'world'
console.log(obj); // {hello: 'world'}-
프로퍼티 키에 문자열이 아닌 값을 사용하면 암묵적 타입 변환을 통해 문자열이 된다.
-
키를 중복 선언하면 나중에 선언한 프로퍼티가 먼저 선언한 프로퍼티를 덮어 쓴다.
프로퍼티 접근
프로퍼티를 접근하는 방법은 크게 두가지가 있다. 하나는 마침표 표기법이고 다른 하나는 대괄호 표기법이다.
-
식별자 네이밍 규칙을 준수하는 이름은 마침표 표기법과 대괄호 표기법 모두를 사용할 수 있다.
-
대괄호 프로퍼티 접근 연산자의 키는 반드시 따옴표로 감싼 문자열이어야 한다.
var person = {
name: 'Lee'
}
console.log(person.name); // Lee
console.log(person['name']); // Lee-
객체에 존재하지 않는 프로퍼티에 접근하면 undefined를 반환한다.
-
식별자 네이밍 규칙을 준수하지 않는 이름은 무조건 대괄호 표기법을 사용해야 한다.
-
숫자로 이뤄진 문자열의 경우 따옴표를 생략할 수 있다.
그 외
- 이미 존재하는 프로퍼티에 값을 할당하면 프로퍼티 값이 갱신된다.
var person = {
name: 'Choi';
};
person.name = 'JaeO';
console.log(person); // {name: "JaeO"}-
존재하지 않는 프로퍼티에 값을 할당하면 새로운 프로퍼티와 값이 생성된다.
-
delete 연산자를 사용해 프로퍼티를 삭제할 수 있다.
delete person.age;ES6에 추가된 객체 리터럴 확장 기능
축약기능
- 변수 이름과 프로퍼티 키의 이름이 동일할 경우 프로퍼티 키를 생략할 수 있다.
var x = 1, y = 2;
var obj = { x, y }; // x: x, y: y
console.log(obj); // {x: 1, y: 2}계산된 프로퍼티 이름
-
문자열 또는 문자열 타입 변환될 수 있는 값으로 평가되는 표현식을 사용해 프로퍼티 키를 동적으로 생성할 때에는 키를 대괄호로 묶어야 한다. 이를 계산된 프로퍼티 이름이라 한다.
-
ES5에서는 객체 리터럴 외부에서 생성했지만 ES6에서는 내부에서도 생성할 수 있다.
// ES5
var prefix = 'prop';
var i = 0;
var obj = {};
obj[prefix + '-' + ++i] = i;
obj[prefix + '-' + ++i] = i;
obj[prefix + '-' + ++i] = i;
console.log(obj); // {prop-1: 1, prop-2: 2, prop-3: 3}
// ES6
var prefix = 'prop';
var i = 0;
var obj = {
[`${prefix}-${++i}`]: i,
[`${prefix}-${++i}`]: i,
[`${prefix}-${++i}`]: i
};
console.log(obj); // {prop-1: 1, prop-2: 2, prop-3: 3}메서드 축약 표현
- function 키워드를 생략한 축약 표현을 사용할 수 있다.
// ES5
var obj = {
name: 'Choi',
sayHi: function() {
}
//ES6
const obj = {
name: 'Choi',
sayHi() {
}
};