
스코프의 개념
자바스크립트의 스코프는 다른 언어의 스코프와 구별되는 특징이 있다. 자바스크립트에서 var키워드로 선언한 변수는 또 let, const로 선언한 변수의 스코프랑도 다르게 작동하기 때문에 주의를 요한다.
스코프는 자신이 선언된 위치에 의해 다른 코드가 식별자 자신을 참조할 수 있는 유효 범위가 결정된다. 즉 스코프는 식별자가 유효한 범위를 의미한다.
전역 스코프와 함수 내에서 선언 한 변수는 이름이 갖더라도 충돌을 일으키지 않는다. 그 말은 즉 서로 다른 별개의 변수를 의미한다.
var키워드로 선언된 변수는 같은 스코프 내에서 중복 선언을 허용한다. 하지만 let이나 const로 선언된 변수는 중복 선언을 허용하지 않는다.
스코프의 종류
스코프의 종류는 크게 전역과 지역으로 구분이 가능하다. 전역 변수는 어디든지 참조가 가능하지만 지역 변수는 자신의 지역 스코프와 하위 지역 스코프에서 유효하다.
스코프 체인
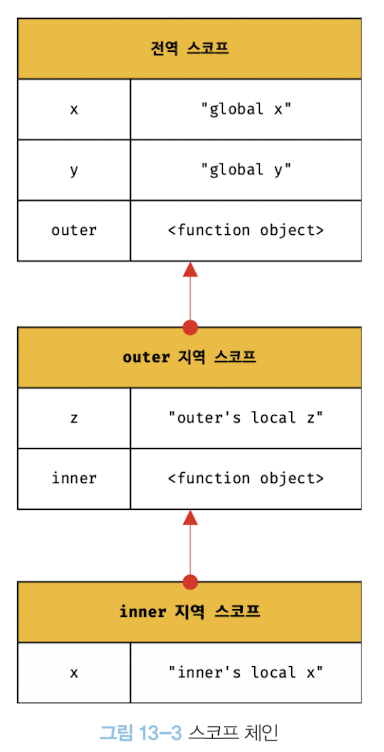
함수에서 중첩 함수를 선언할 수도 있다. 이때 함수 내부에 선언한 함수를 중첩 함수, 외부에 있는 함수를 외부 함수라고 한다. 이 둘은 함수의 중첩에 의해 계층적 구조를 갖게 된다. 외부 함수의 지역 스코프를 중첩 함수의 상위 스코프라고 한다. 이렇게 계층적으로 연결된 것을 스코프 체인이라고 한다. 변수를 참조할 때 자바스크립트 엔진에 의해 상위 스코프 방향으로 이동하며 선언된 변수를 검색한다. 따라서 상위 스코프에서 선언한 변수를 하위 스코프에서 참조가 가능한 것이다.
함수 레벨 스코프
var 키워드로 선언된 변수는 오로지 함수의 코드 블록만을 지역 스코프로 인정된다. 이를 함수 레벨 스코프라고 한다. C나 자바에서는 if이나 while 내에서도 지역 스코프를 만들 수 있는데 이를 블록 레벨 스코프라고 한다. 하지만 let이나 const는 블록 레벨 스코프를 지원한다.
⭐️ 렉시컬 스코프
var x = 1;
function foo() {
var x = 10;
bar();
}
function bar() {
console.log(x);
}
foo(); // 1
bar(); // 1렉시컬 스코프는 함수 정의가 평가 되는 시점에 상위 스코프가 결정된다
자바스크립트를 비롯한 대부분의 언어는 렉시컬 스코프를 따른다. 즉 함수 정의가 평가되는 시점에 상위 스코프가 결정된다. 즉 함수를 어디서 호출했는지가 아니라 함수를 어디서 정의했는지에 따라 스코프가 결정된다.
함수의 상위 스코프는 언제나 자신이 정의된 스코프이다.
위 예제에서도 bar 함수는 전역에서 정의된 함수이다. bar함수가 호출이 되면 호출된 곳이 어디인지 관계없이 언제나 자신이 기억하고 있는 전역 스코프를 상위 스코프로 사용한다. 따라서 위 예제는 두개 다 1을 출력한다.
