
앞에서도 한번 설명을 했지만 함수는 일급 객체이다. 일급 객체로서 함수가 가지는 가장 큰 특징은 일반 객체와 같이 함수의 매개변수에 전달할 수 있으며, 함수의 반환값으로 사용이 가능하다는 점이다. 또한 함수는 일반 객체와 다르게 함수객체를 호출할 수 있고 함수 고유의 프로퍼티를 소유한다. 이번 시간에는 함수 고유의 프로퍼티에 대해 알아보고자 한다.
함수 객체 고유의 프로퍼티
- arguments 프로퍼티
함수 고유의 프로퍼티인 arguments는 인수들의 정보를 담고 있는 순회 가능한 유사 배열 객체이며, 함수 내부에서 지역 변수처럼 사용된다. 자바스크립트는 함수의 매개변수와 인수의 개수가 일치하는지 확인하지 않는다. 따라서 함수 호출 시 매개변수 개수만큼 인수를 전달하지 않아도 에러가 발생하지 않는다.
함수를 호출하면 함수 몸체 내에서 암묵적으로 매개변수가 선언되고 undefined로 초기화된 이후 인수가 할당된다.
function multiply(x, y) {
console.log(arguments);
return x * y;
}
console.log(multiply()); // NaN
console.log(multiply()); // NaN
console.log(multiply(1,2)); // 2
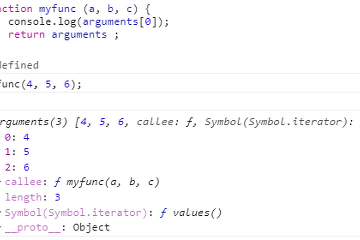
console.log(multiply(1, 2, 3)); // 2그리고 모든 인수는 암묵적으로 arguments 객체의 프로퍼티로 보관된다.

위에 이미지를 보게 되면 callee와 length가 보인다. arguments 객체의 callee 프로퍼티는 함수 자신을 의미하고, length 프로퍼티는 인수의 개수를 의미한다.
arguments 객체는 매개변수의 개수를 확정할 수 없는 가변 인자 함수를 구현할 때 유용하다. 그리고 arguments 프로퍼티는 length 프로퍼티가 있는 유사 배열 객체이므로 for문으로 순회가 가능하다.
function sum() {
let res = 0;
for(let i=0; i<arguments.length; i++)
{
res += arguments[i];
}
return res;
}
console.log(sum()); // 0
console.log(sum(1, 2)); // 3
console.log(sum(1, 2, 3)); // 6하지만 arguments 객체는 배열이 아닌 유사배열 객체이므로 배열의 매서드를 사용할 경우 에러가 발생한다.
- length 프로퍼티
함수 객체의 length 프로퍼티는 선언한 매개변수의 개수를 가리킨다.
주의해야할 점은 arguments 객체의 length 프로퍼티와 함수 객체의 length 프로퍼티의 값은 다를 수 있으므로 주의해야 한다. 전자는 인자의 개수를 의미하고, 후자는 매개변수의 개수를 가리킨다.
- name 프로퍼티
name 프로퍼티는 함수 이름을 나타낸다. 함수 객체를 가리키는 식별자를 값으로 갖는다.
// 기명 함수 표현식
var namedFunc = function foo() {};
console.log(namedFunc.name); // foo
// 익명 함수 표현식
var anonymousFunc = function() {};
console.log(anonymousFunc.name); // anonymousFunc
// 함수 선언문
function bar() {}
console.log(bar.name); // bar- __ proto__ 접근자 프로퍼티
모든 객체는 [[prototype]]이라는 내부 슬롯을 가진다. __proto__ 프로퍼티는 내부 슬롯에 직접 접근할 수 없고 간접적인 방법을 통해서 접근할 수 있다.
객체의 hasOwnProperty 매서드는 인수로 전달받은 프로퍼티 키가 객체 고유의 프로퍼티 키인 경우에만 true를 반환하고 상속받은 프로토타입의 프로퍼티 키인 경우 false를 반환한다.
const obj = { a: 1 };
//객체 리터럴 방식으로 생성한 객체의 프로토타입 객체는 Object.prototype이다.
console.log(obj.__proto__ === Object.prototype); // true
console.log(obj.hasOwnProperty('a')); // true
console.log(obj.hasOwnProperty('__proto__')); // false- prototype 프로퍼티
prototype 프로퍼티는 생성자 함수로 호출할 수 있는 함수 객체(constructor)만이 소유하는 프로퍼티이다.
(function() {}).hasOwnProperty('prototype'); // true
({}).hasOwnProperty('prototype'); // false
