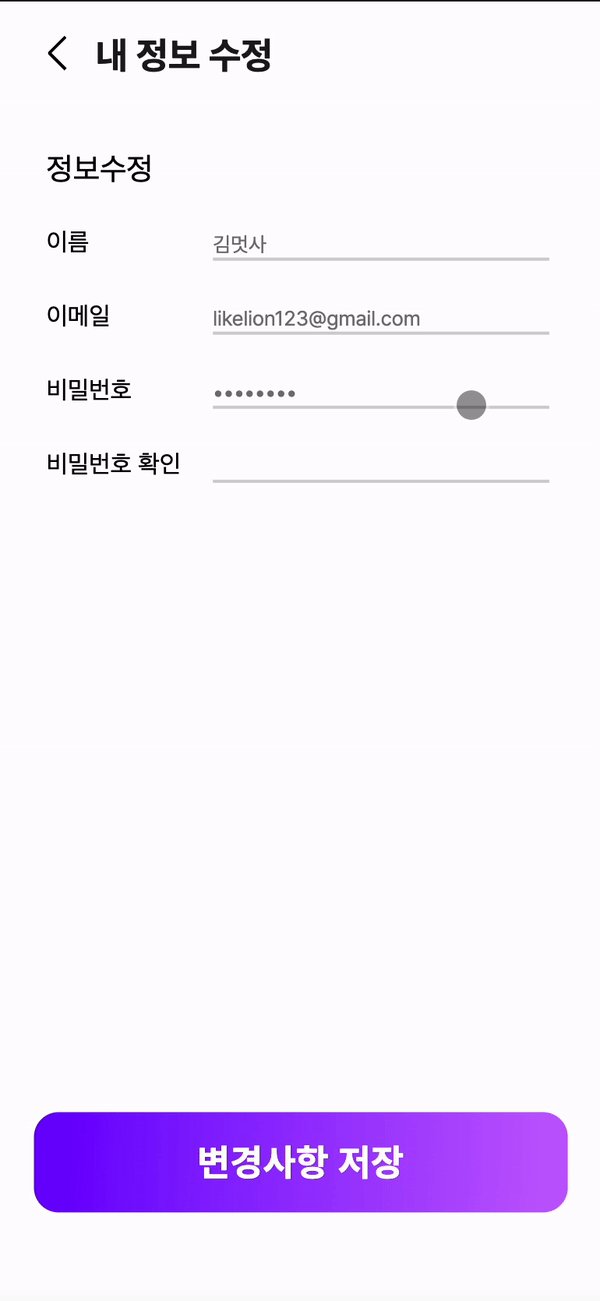
개인 정보를 수정해보는 페이지를 만들어볼 것이다.
그러기에 앞서 먼저 기존에 저장되어있던 정보를 화면에 띄울 것이고, 칸을 입력해서 정보를 수정해보도록 할 것이다.
그럼 useState와 input태그를 사용할 줄 알아야 한다.
1) useState 이용하기
이름과 이메일, 비밀번호를 입력받는 칸을 작성할 것이지만 하나를 배우면 나머지는 변수명만 변경하면 되기 때문에 이름만 작성해보도록 하자.
// 이름 입력값 받기
const [inputName, setInputName] = useState("");
const onChangeInputName = (e) => {
setInputName(e.value.target);
};useState를 이용하는 방법은 앞에서 설명한 적이 있으므로 생략하도록 한다.
우선 event 함수를 이용할 거다.
onChangeInputName이라는 함수를 선언한다. -> {name}이 event의 target이 된다.
그 {name}을 받아서 setInputName에 넘겨준다.
2) Input 태그 이용하기
<input className="name" onChange={onChangeInputName} value={inputName} placeholder="김멋사"type="text"/>다음은 위에서 useState를 이용하여 Input태그에서 속성으로 이용하는 방법이다.
onChange속성을 이용하여 함수 onChangeInputName을 받는다.
-> value의 값은 inputName이다.
- 추가로 input 속성으로 placeholder은 초기화면에 지정한 값을 띄워주는 역할을 한다. input 칸을 누르게 된다면 지정한 값은 사라지게 된다.
번외
input태그는 기본적으로 테두리가 있는 칸의 형식을 띈다.
하지만 미관상 보았을 때 그닥 예뻐 보이지는 않는다.
그럴 때에는 input태그의 css속성을 이용하면 된다.
위에서 보면 className을 따로 지정해주었다. 그것을 css속성에서 변경해주면 테두리를 제거해 보다 깔끔하게 보일 수 있도록 한다.
.name {
border-top-width: 0;
border-left-width: 0;
border-bottom-width: 0;
border-right-width: 0;
}Toast 맛보기
어떤 버튼을 눌렀을 때 모달창 처럼 순간 튀어 올라오는 창을 토스트(Toast)라고 한다.
Toast를 먼저 import하지만 태그로 쓰지는 않는다.
<Button onClick={() => Toast("저장되었습니다")}>변경사항 저장</Button>Arrow함수를 이용해 Toast("메시지")를 작성하면 팝업처럼 띄워졌다 없어진다.
최종본