앞으로 나오는 생명주기 함수를 이용해 영화 데이터를 가져올 것이다
1) constructor() 함수
class App extends React.Component {
constructor(props) {
super(props);
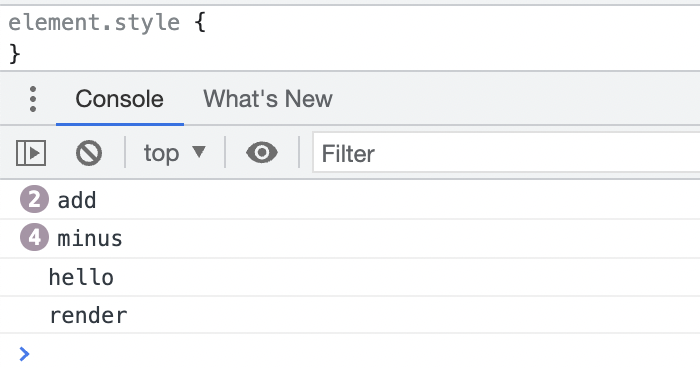
console.log('hello');
}
render() {
console.log('render');
}

- constructor() 함수를 사용하면 render() 함수보다 우선순위로 실행된다는 것을 알 수 있다
- 우선 실행순서만 알아보도록 하자 super나 props는 나중에 알아보도록 하자
2) componentDidMount() 함수
class App extends React.Component {
componentDidMount() {
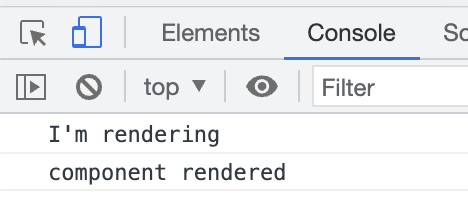
console.log('component rendered');
}
}
render() {
console.log("I'm rendering");
}
- componentDidMount() 함수는 render()함수 이후에 실행되는 것을 알 수 있다
- 실행순서 : constructor() => render() => copmponentDidMount()
- 이 3개의 함수를 리액트에서는 Mount로 분류하는 생명주기 함수
3) componentDidUpdate() 함수
class App extends React.Component {
componentDidUpdate() {
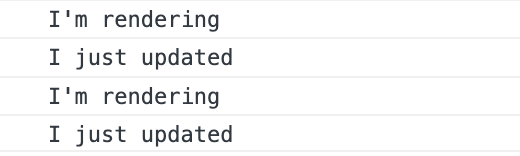
console.log('I just updated');
}
}
render() {
console.log("I'm rendering");
}
- componentDidUpdate는 화면이 업데이트 되면 실행이 된다
- setState() => render() => componentDidUpdate() 실행
4) componentWillUnmount() 함수
componentWillUnmount() {
console.log('Goodbye, cruel world');
}
- componentWillUnmount()는 컴포넌트가 화면에서 떠날 때 실행된다