HTTP 🛰️
HTTP (HyperText Transfer Protocol)
HTTP는 간단하게 문서를 전송하기 위한 약속을 뜻합니다.
모든 프로그램은 이 약속을 지키며 개발하여
원활하게 사용자가 정보를 교환할 수 있게 해줍니다.
깊게 들어가면,

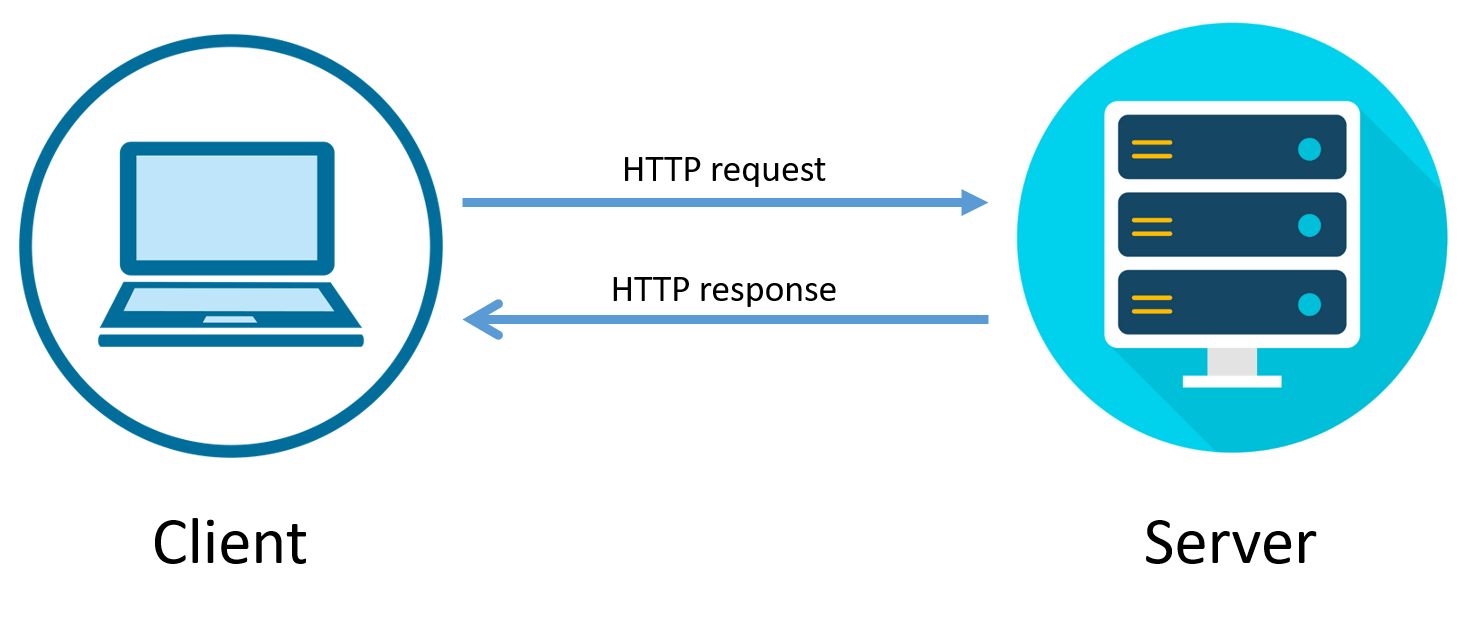
요청(Request) 과 응답(Response) 으로 구성 돼있으며 이를 통한 예시로 사용자가 웹 페이지에서 링크가 담겨있는 텍스트 또는 이미지를 클릭(Request)하면 해당 웹 페이지로 넘어갑니다(Response).
따라서 유저들이 웹 브라우저를 사용하면 볼 수 있는 인터넷 주소 맨 앞에 항상 존재하는 http:// 가 바로 해당 프로토콜을 이용해 필요한 정보를 교환하겠다는 의미입니다.
추후, 보안성을 강화한 버전(TLS를 통해)인 HTTPS도 등장하게 됩니다.
요청(Request) 📤
클라이언트(사용자)가 서버에게 원하는 정보를 요청 하는것.
서버(Server) 가 정보가 담긴 문서를 받고 클라이언트(Client) 가 어떤 것을
원하는지 파악합니다.
우리가 일상에서 접하는 예시로,
레스토랑이나 식당에서 우리가 원하는 메뉴들을 주문서에 적어
요리사에게 전달하는 것을 생각하면 됩니다.
요청의 메소드 종류(Request Method)
- GET : 자료를 요청 할때 사용합니다.
- POST : 자료의 생성 을 요청할 때 사용합니다.
- PUT : 자료의 수정 을 요청할 때 사용합니다.
- DELECT : 자료의 삭제 를 요청할 때 사용합니다.
- TRACE : 자료의 내용을 반환 을 요청할 때 사용합니다.
- CONNECT : 클라이언트가 특정 종류의 프록시 서버에게 연결 을 요청할 때 사용합니다.
이외에도 여러 종류의 메소드가 있습니다.
요청(Get) 메세지의 예시
GET https://velog.io/@jaepal HTTP/1.1 // 요청의 시작
User-Agent: Mozilla/5.0 (Windows NT 11.0; win64; x64) ... // 헤더
Upgrade-Insecure-Requests : 1
1. 요청의 시작(첫 줄)
첫번째 줄은 메소드 구조 버전으로 구성 돼있습니다.
2. 헤더(두번째 줄 부터)
두번째 줄 부터는 헤더이며, 요청한 정보 들을 담고 있습니다.
User-Agent, Upgrade-Insecure-Request 등이 헤더에 해당되며
헤더들의 종류는 매우 다양합니다.
3. 본문
본문은 요청을 할 때 보낼 데이터들을 담는 역할을 합니다.
상단 예시에서는 주소의 요청만을 보내고 있고 데이터를 보내지 않기 때문에
본문은 비어있습니다.
응답(Response) 📥
서버가 요청에 대한 답변을 클라이언트(사용자)에게 보내는 것.
상태 코드(Status Code)
상태 코드에는 종류가 매우 많습니다. 상태 코드는 모두 세 자리로 구성되어 있으며,
아래와 같이 크게 다섯 분류로 나뉩니다.
- 1XX (조건부 응답) : 요청을 받았으며, 작업을 계속 진행한다.
- 2XX (성공) : 클라이언트가 요청한 작업을 수신받고 승낙하여 성공적으로 처리했음을 알립니다.
- 3XX (리다이렉션 완료) : 클라이언트는 요청을 완료하기 위해 추가 동작을 해야합니다.
- 4XX (요청 에러) : 클라이언트가 보낸 요청에 오류가 있다는 것을 나타냅니다.
- 5XX (서버 에러) : 서버가 클라이언트가 보낸 요청을 수행하지 못함을 나타냅니다.
요청(Response) HTTP 메세지의 예시
HTTP/1.1 200 OK // 성공을 알리는 상태코드
Connection: keep-alive // 헤더
Content-Encoding: gzip
Content-Length: 25555
COntent-Type: text/html;
<!DOCTYPE html><html lang="ko" data-reactroot=""><head><script...>1. 응답의 시작(첫 줄)
첫 줄은 버전의 상태코드와 상태메세지로 구성되어 있습니다.
200은 성공적으로 요청을 받았다는 의미입니다.
2. 헤더 (두번째 줄 ~)
두번째 줄 부터는 헤더이며, 응답에 대한 정보를 담고 있습니다.
3. 본문 (~ 헤더의 종료로부터)
응답에는 대부분의 정보가 본문에 있습니다.
그 이유는 데이터를 요청받고 응답 메세지에는 요청한 정보(데이터)를 담아
클라이언트에게 보내주기 때문 입니다.
해당 예시에는 HTML의 대한 정보가 담겨있는데 해당HTML를 받아
서버가 브라우저 화면에 표시를 합니다.
후기 👍
HTTP가 무엇인지 공부해봤습니다.
저는 코딩보단 CS공부가 더 재밌네요. 😅
자료구조도 공부해야하는데..
다음엔 HTTP에서 보안이 강화된 버전인 HTTPS를 알아봅시다.
