
출처 : https://docs.docker.com/get-started
컨테이너의 파일 시스템
도커의 컨테이너는 각각 독립적인 파일 시스템을 가지고 있다. 따라서 같은 이미지로 만든 두 개의 컨테이너는 한 쪽 컨테이너에서 작업한 내용이 다른 컨테이너에 적용되지는 않는다. 도커 공식 문서에서 제공되고 있는 예제를 한번 따라해보자.
ubuntu 이미지를 가지고 두 개의 컨테이너를 실행할 것이다. 하나의 컨테이너에는 data.txt라는 파일을 넣을 것이고 다른 컨테이너에는 아무 파일도 넣지 않을 것이다.
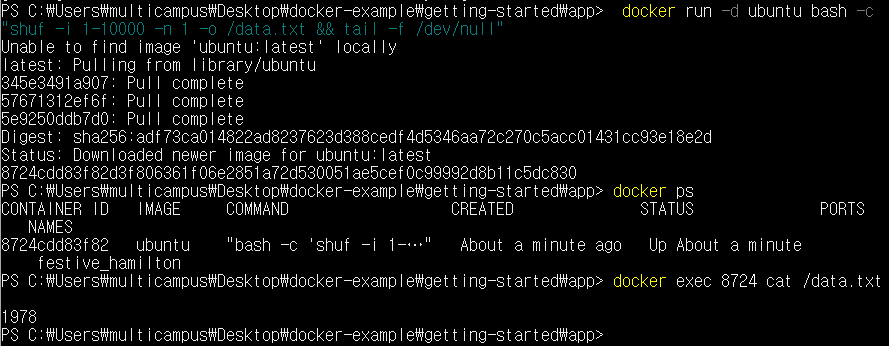
우선 docker run -d ubuntu bash -c "shuf -i 1-10000 -n 1 -o /data.txt && tail -f /dev/null" 명령어로 data.txt 파일을 하나 생성하면서 컨테이너를 실행한다. 이 때 ubuntu이미지가 없다면 도커 엔진이 알아서 다운로드 받아서 컨테이너를 실행해준다.

실행한 도커 컨테이너에 docker exec [container_id] cat /data.txt 명령어로 data.txt 파일의 내용을 확인해보니 1978이라는 1~10000 사이의 랜덤 숫자가 출력된다.
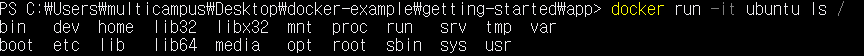
그러면 다른 ubuntu 컨테이너를 실행하며 ls 명령어를 날려보자.
이 컨테이너는 같은 ubuntu 컨테이너이지만 data.txt 파일이 없음을 확인할 수 있다.
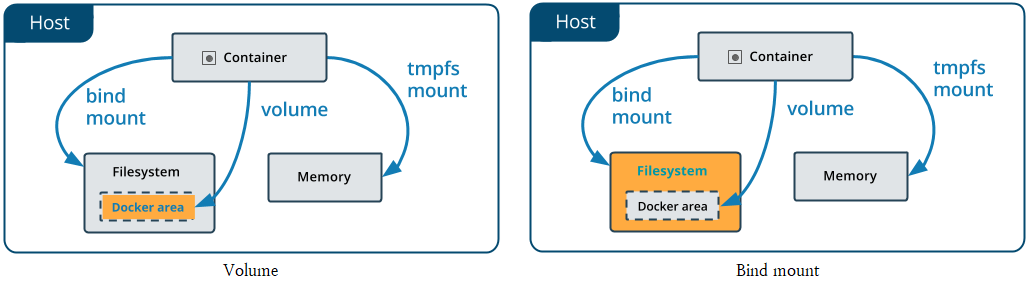
볼륨과 바인드 마운트
위와 같이 도커 컨테이너 내의 파일 시스템은 철저하게 독립적으로 운영된다. 만약 컨테이너 안에 MySQL와 같은 DBMS가 실행되고 있다가 컨테이너를 종료하거나 삭제하는 경우 데이터가 보존되지 않을 것이다. 이러한 문제를 해결하기 위해서 도커에서는 볼륨과 바인드 마운트이라는 두 가지 기능을 제공 하고 있다.

볼륨을 활용한 데이터 보존
볼륨은 컨테이너 내 특정 경로와 호스트 머신과의 연결 기능을 제공한다. 연결된 컨테이너 경로에 어떤 변동사항이 있더라도 호스트 머신에 갱신되기 때문에 컨테이너가 재시작되더라도 파일이 그대로 존재하는 것을 확인할 수 있다.
우선 docker volume create todo-db 명령어로 todo-db라는 볼륨을 하나 만들어 주자.
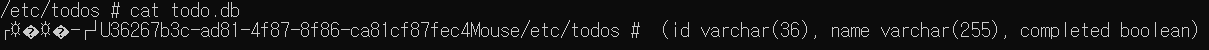
컨테이너 안에서 데이터가 쌓이는 특정 경로와 이 볼륨을 마운팅 해주면 된다. docker run -dp 3000:3000 -v todo-db:/etc/todos getting-started 명령어를 입력해보자. -v 플래그에 [볼륨 이름]:[컨테이너 특정 경로]를 argument로 주면 된다. 컨테이너 내부에 들어가서 db파일을 확인해보자. 이와 같이 앱을 마운팅 했다. 그렇다면 Mouse라는 데이터를 하나 입력해보자.
이와 같이 앱을 마운팅 했다. 그렇다면 Mouse라는 데이터를 하나 입력해보자. 그리고 컨테이너를 껐다 키더라도 Mouse라는 데이터가 담기는 todo.db라는 파일이 호스트 머신과 마운트되어 있기 때문에 데이터가 유지된다.
그리고 컨테이너를 껐다 키더라도 Mouse라는 데이터가 담기는 todo.db라는 파일이 호스트 머신과 마운트되어 있기 때문에 데이터가 유지된다.

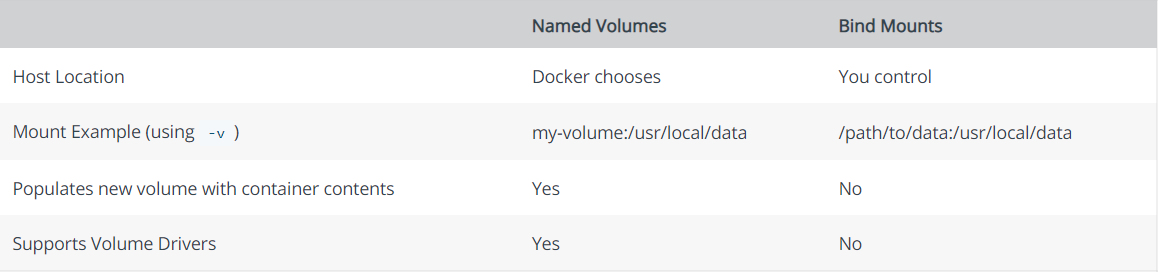
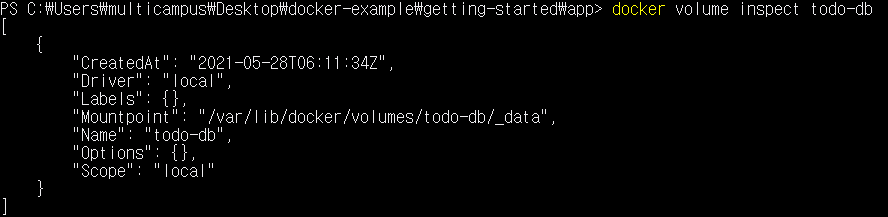
볼륨을 활용한 마운팅은 호스트 머신에 저장되는 경로를 도커 엔진이 알아서 고른다. docker volume inspect todo-db 명령어로 경로를 확인해볼 수 있다.
 Mountpoint가 /var/lib/docker/volumes/todo-db/_data라고 되어있는데, 도커 엔진 위에서 가상화된 VM의 경로이다. 따라서 직접 확인하기 위해서는 VM에 먼저 접속해야 한다.
Mountpoint가 /var/lib/docker/volumes/todo-db/_data라고 되어있는데, 도커 엔진 위에서 가상화된 VM의 경로이다. 따라서 직접 확인하기 위해서는 VM에 먼저 접속해야 한다.
바인드 마운트을 활용한 변동사항 반영
바인드 마운트 역시 컨테이너의 특정 경로와 호스트 머신의 특정 경로를 마운팅 하는 기능이다. 하지만 호스트 머신의 특정 경로를 도커 엔진이 선택하게 하는 볼륨과 달리 개발자가 직접 호스트 머신의 경로를 설정할 수 있다. 도커 엔진 위에 가상화된 VM의 경로가 아니라 호스트의 파일 시스템 경로와 마운트 할 수 있기 때문에 변동사항을 즉시 반영하기 위해 많이 사용한다.
실행되고 있는 컨테이너를 다 삭제하고 node.js를 활용한 예제 어플리케이션을 가지고 실습해보자.
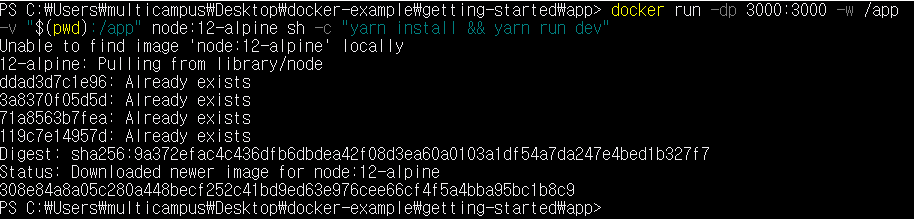
우선 docker run -dp 3000:3000 -w /app -v "$(pwd):/app" node:12-alpine sh -c "yarn install && yarn run dev" 명령어를 입력해보자.
이 명령어에 대해서 설명을 하자면 -w 플래그는 워크스페이스를 지정하는 플래그이고, -v는 마운팅 플래그인데 호스트의 현재 디렉토리와 컨테이너의 /app 디렉토리를 마운팅한다. node:12-alpine은 사용되는 기본 이미지이다. 그리고 sh를 사용하여 셸을 시작하고 yarn install을 실행하여 모든 종속성을 설치 한 다음 yarn run dev를 실행한다.
이 때 package.json 파일 안에는 nodemon이 설치된 것을 확인할 수 있는데, nodemon은 파일 변경 사항을 감시 한 다음 응용 프로그램을 다시 시작하는 데 유용한 도구이다.

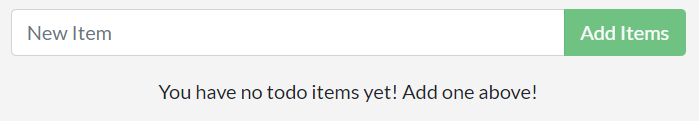
이렇게 실행된 어플리케이션을 확인해보면

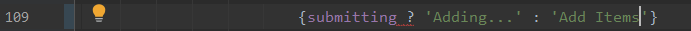
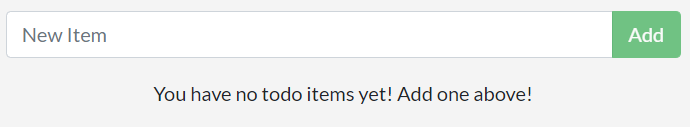
이와 같이 실행되었다. /app 경로를 마운팅했기 때문에 코드를 바꾸면 바로 변동사항이 적용될 것이다. Add Items 라는 문구를 Add로 바꿔보자.



이와 같이 코드를 바꾸었더니 변동사항이 바로 적용된 것을 확인할 수 있다.
