이번에 과제로 Vanilla JS를 활용한 Notion 클론 코딩을 진행하게 되었다!
어찌어찌 기간 내에 제출은 하였으나, 완성 후 상태를 간단하게 요약하자면....

흠.....
무슨 일이 있었는지 정리해보자.
프로젝트 시작!👨💻
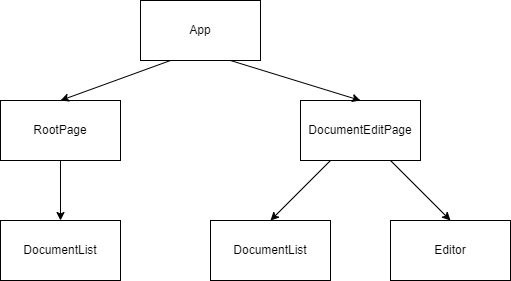
일단, 컴포넌트 구조를 어떻게 해야 하지? 라는 생각이 가장 먼저 떠올랐다.
마음은 컴포넌트를 잘게 쪼개고 싶었으나, 역량 부족으로 일단 큼지막하게 먼저 썰어보자고 생각했다.
그렇게 해서 나온 구조가 Page 컴포넌트 두 개랑 문서 목록을 보여주는 컴포넌트, 문서 편집기 컴포넌트 였다.
여기서부터 나의 멸망은 예정되어 있었다..😥
Tree 형태의 문서 목록🌲
컴포넌트 개발을 상향식으로 할지 하향식으로 할지는 정하지 못했고, '제일 많은 기능이 들어있는 것부터 해보자' 고 생각해서 문서 목록을 보여주는 DocumentList 컴포넌트부터 만들었다.
처음에 이걸 한 번에 렌더링한 뒤에 숨기는 방식으로 할지, 아니면 하위 문서를 보여주는 이벤트가 발생하면 그때 데이터를 받아와서 그려줄지 고민했었는데, 결론은 한 번에 다 그려버리자 였다.
그럼 이 데이터를 재귀함수로 그릴까? 아니면 DFS를 이용해서 그려볼까 고민하다가, 결국 DFS를 이용해보자고 생각했다.
물론 이 과정도 순탄하지는 않았다....
DFS를 이용하기
DFS는 stack으로 구현하여 상위 문서부터 하위 문서까지 우선적으로 순회하는 것 까지는 좋았으나, 순회 한 Document를 HTML로 파싱하는 과정이 굉장히 복잡하고 어려웠다....
이미 이 과정까지도 꽤 시간이 소요됐기 때문에, 더 이상 시간을 쏟으면 마감 기한을 지키기 못 한다! 라는 생각에 얼른 재귀함수로 방향을 꺾었다.
재귀함수를 이용하기
팀원의 도움으로 재귀함수로 구현에는 성공하였으나, 간과했던 부분이 있었다.
JavaScript의 재귀 성능은 썩 좋지 않다.
간단한 재귀 함수를 만들어서 실험해 본 결과, 11418번 호출한 뒤 RangeError가 발생했다.
이젠 더 이상 기능 구현 외에는 신경 쓸 시간이 없었기에, 어쩔 수 없이 그냥 진행해버렸다.
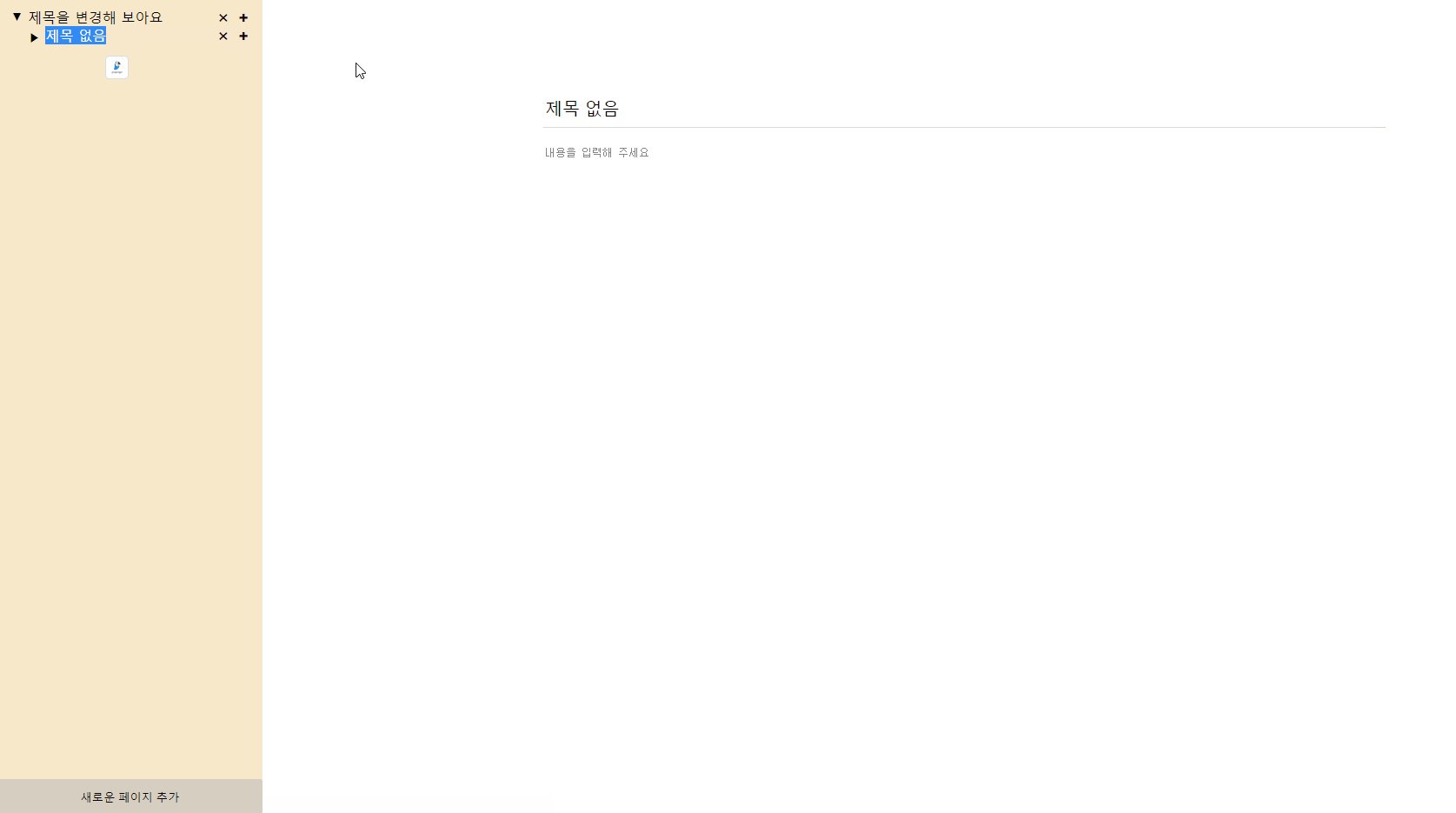
일단은 완성(?)🙄
Tree 형태의 렌더링 부분을 끝내고 나서는 '생각보다는' 척척 진행돼서 라우팅까지 끝낸 뒤, 컴포넌트 구조를 보았다.

?ㅋ
과제를 제출하며 느낀 점은, 나는 아직 상태 기반 컴포넌트를 제대로 이해하지 못했다는 것이었다.
거기에 Vanilla JS로 해야 하다보니, 더 어렵게 느껴졌던 것 같다.
어쨌든 그래도 완성(?)은 했으니, 결과물을 확인해 봐야 하지 않을까?!
대망의 동작 테스트...!!!
이게 맞나?🤨


?


SPA인데, 화면이 깜빡거린다.
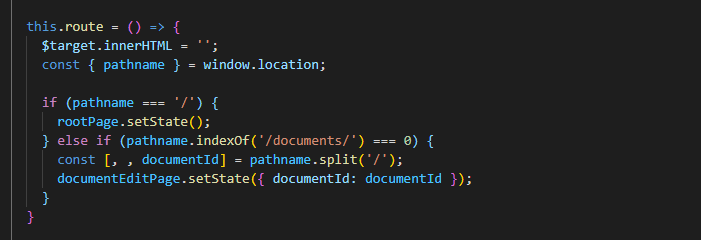
아마도 아래처럼 라우터 함수에서 path가 변할 때 마다 innerHTML = ''로 초기화 하는 과정 때문인 것 같았다.

해당 문제를 고치고 싶었지만, 구조를 확실히 잡지 않고 시작한 탓에 기능들이 누더기처럼 붙어있어서 어디서부터 손을 대야 할지도 감이 잡히지 않았다..😂
느낀 점
만족할만한 결과가 나오지는 않았지만, 그래도 확실히 배울 점은 있었던 것 같다.
-
나는 아직 상태 기반 컴포넌트 개념을 제대로 이해하지 못했다.
-
개발 시작 시, 어느 정도 구조를 생각하고 가는 것이 좋다.
-
컴포넌트를 작은 단위부터 상향식으로 구현할지, 큰 단위부터 하향식으로 구현할지 방향을 먼저 정하자.
-
하나의 기능에 대해 계속 고민하는 것도 좋지만, 일정을 봐 가면서 진행하자.
-
컴포넌트를 더 잘게 쪼개는 것을 연습하자.
여기서 만족하고 끝내지는 않고, 이후 strapi 학습이 끝나는 대로 간단한 토이 프로젝트를 진행해보며 감을 잡은 뒤에, 리팩토링을 진행하게 될 것 같다.
긍정적으로 생각하면 강의 한 번 보고 바로 이해해서 완벽하게 적용하는 것이 더 신기한 거 아니겠는가? 라고 생각하며... 앞으로도 화이티이잉!!!🔥🔥🔥
참고 자료

회고 글이 너무 재미있는거 아닌가요 ?ㅋㅋㅋㅋㅋㅋㅋㅋ
?ㅋ 부분에서 완전 터졌슴다 ㅎㅎ 수고하셨어요 재웅님 ~!