정말 기대하고 있던 프로그래머스 데브코스의 꽃!
4개월 간 열심히 성장한 백엔드 교육생과, 프론트엔드 교육생(aka 백둥이, 프롱이)이 협업하여 결과물을 만들어내는 최종 프로젝트가 드디어 막을 내렸다.
프로젝트 과정을 간략하게 요약하자면...

완벽한 팀워크
그럼, 본격적인 회고를 시작해보자!😆
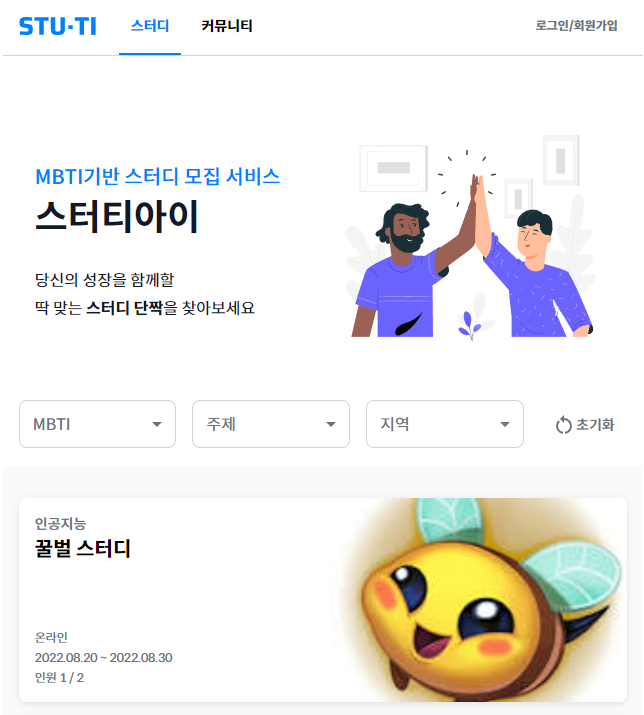
프로젝트 소개
원활한 스터디 유지를 위한 MBTI 기반의 스터디 모집 및 SNS 서비스!

개발 기간
2022.07.20~2022.08.16(28일)
배포 주소
https://stu-ti.netlify.app
github repo
https://github.com/prgrms-web-devcourse/Team_KPPL_STUTI_FE
프로젝트 소개 및 시연 영상
https://www.youtube.com/watch?v=MlLwIza06fw
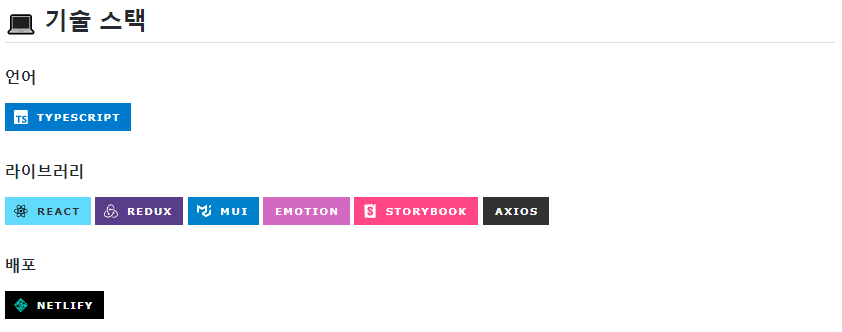
기술 스택
라이브러리는 아래에 적혀있는 것 말고도 formik + yup, moment, react-router 등이 사용되었지만, 주로 사용한 것만 넣자는 의견으로 제외되었다.

팀운이 좋았다.
일단 최종 프로젝트에서 팀운이 굉장히 좋았던 것 같다.😏
백엔드 교육생분들하고는 최종 프로젝트에서 처음 만나게 되었는데, "의견 차이로 다투게 되면 어쩌지?" 했던 우려와는 달리, 기획 단계에서 프론트와 백엔드 팀원들이 서로의 고충을 이해하고 타협해가는 과정이 굉장히 원만하게 이뤄졌다.
또한 프론트엔드 팀원들도 문서화, 디자인, 보일러플레이트 등 각자 작업 분배가 적절하게 이뤄지고 책임감 있게 해당 역할을 수행하면서 한 명이 큰 부담을 지게 되는 경우는 없었던 것 같다.
나는 무엇을 했었는가?
이전 중간 프로젝트에서도 그렇고 인증 관련 기능을 구현해본 적이 없어서, 새로운 경험을 해보고 싶어서 "저 인증 관련 기능 맡아보고 싶습니다!" 라고 의견을 냈었다.
같은 의견을 가진 팀원이 한 분 계셨으나 감사하게도 양보해주셨고, 그래서 로그인, 회원가입, 로그인 유지 등 서비스 전반적인 인증 기능을 맡게 되었다.
그 외에도 백엔드 및 프론트엔드 팀원들이 서로의 영역에 대해 잘 모르다보니, 프로젝트 초기 단계에서 의사소통에 어려움이 있었는데, 프론트엔드 이전에 Java, Spring 기반의 백엔드를 조금 공부했던 경험이 있었기 때문에 서로의 의견을 정리 및 전달해주는 커뮤니케이터 역할도 수행했다.
다행히 타인과 대화하는 것을 좋아하는 편이기 때문에, 해당 역할이 부담되거나 큰 문제로 다가오지는 않았다.
하고 싶었던 것과 평소 좋아하는 것, 맡은 역할 모두 만족스러웠다!😆
새로운 경험!
이번 프로젝트에서는 기똥찬 아이디어나 참신한 기능을 추가하기 보다는, 기존에 사용해보지 않았던 기술을 프로젝트에 적용해보는 등 팀 내부적으로 새로운 시도를 해보는 경험이 많아서 재미있었다.
익숙하지 않은 기술들로 일정 안에 프로젝트를 마무리 할 수 있을까 걱정되긴 했지만, 프로젝트 시작 전에 미리 사용할 기술 스택을 정해놓고 각자 학습하는 시간이 있었기 때문에 큰 탈 없이 지나갔던 것 같다!
그럼 새롭게 적용했던 내용들을 하나씩 살펴보자.
git branch 전략
이전 프로젝트와 동일하게 git flow 전략을 사용했는데, 약간 변형해서 release branch를 사용하지 않고 main branch를 배포용 브랜치로 사용했다.
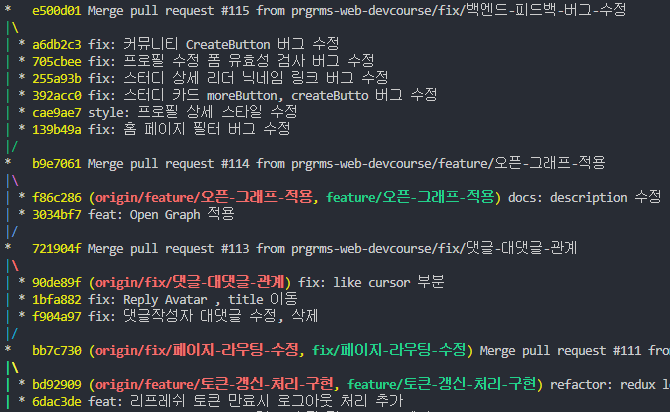
또한 커밋 로그를 정리하기 위해서 rebase 기능을 사용해봤는데, 작업 순서가 어떻게 되었는지 한눈에 파악하기 굉장히 편했다.

심신이 안정되는 커밋 로그. 편안~
MUI
이전까지는 "UI 라이브러리를 왜 쓰지? 하나부터 열까지 직접 만들면 되는 거 아닌가?" 라고 생각했었는데, 사용해보고는 완전히 어리석은 생각이란걸 깨달았다.
emotion을 이용한 스타일 커스텀도 어렵지 않고, 시간을 조금만 투자해서 사용법을 익히고 나면 개발에 필요한 시간이 상당히 단축되었기 때문이다.
덕분에 짧은 시간 안에 필요한 기능을 구현하고, 잘 추상화된 컴포넌트는 어떻게 구현되어 있는지 알 수 있는 일거양득의 기회였다.
UI 라이브러리는 무적이고, MUI는 신이다.
TypeScript
JavaScript가 동적 타입 언어라 편리한 점도 물론 있지만, 이전에 Java를 썼었던 입장에서는 타입 에러를 컴파일 단계에서 잡아주지 않는다는 점은 굉장히 불편했다.
실무에서도 굉장히 많이 사용하고 있는 것 같아서 이번 프로젝트에 적용해보았는데, 만족스러운 경험이었다.
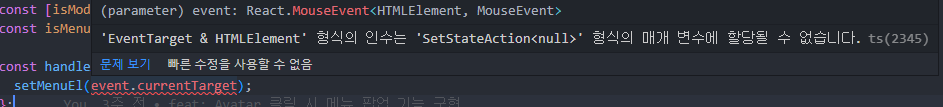
물론 다른 라이브러리를 사용할 때마다 훈수를 해주는 TypeScript를 보면 정말...사랑스럽기 그지없었지만, 그래도 런타임 환경에서 타입 에러를 마주치는 것 보단 훨씬 유쾌한 경험이었다.
적용했다고 해도 Generic, Utility Type을 적극적으로 활용해서 재사용이 가능한 타입을 만들어보지는 못했지만, 처음이다 보니 any를 단 하나도 사용하지 않고 적용했다는 것에 의의를 두려고 한다!

친절한(?) TypeScript
Redux-toolkit
프로젝트 시작 전에 Prop Drilling이 발생할 수 있을것 같아서, 전역 상태 관리가 필요할 것 같다고 얘기가 나왔다.
초기에는 Context API를 쓰려고 했었으나, 라이브러리를 써도 좋을 것 같다는 의견이 있어서 Redux-toolkit을 사용해보기로 했다.
적용해본 결과는....굳이?
Redux-toolkit도 Redux에 비해 간소화 됐다고는 하지만 그래도 여전히 복잡한건 마찬가지였다.
이후에 전역 상태가 필요한 경우 프로젝트 규모가 작다면 Context API를 쓰다가, 규모가 커지면 recoil 같이 사용법이 익숙하면서(Hook), React 친화적인 라이브러리를 사용해볼 것 같다.
Axios
사실 fetch API 대신 Axios 를 왜 쓰는지 잘 모르고 있었는데, 이번 기회에 Axios의 편리한 기능들을 많이 알게 되었다.
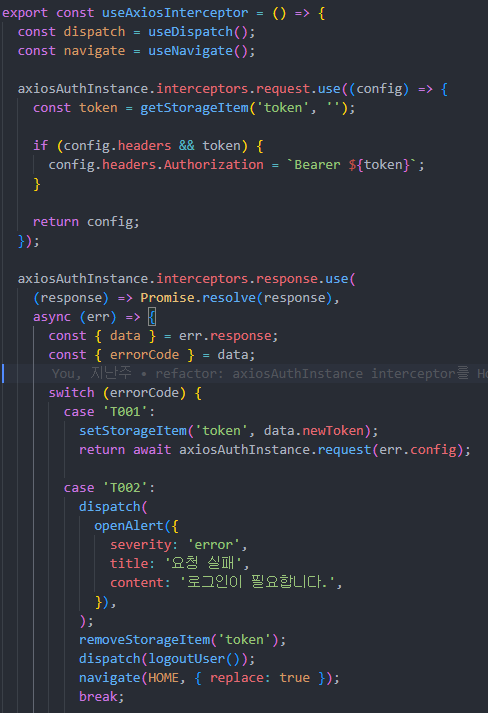
그중에서도 토큰을 이용한 요청과, AccessToken 만료로 인한 토큰 재발급 후 재요청 과정에서 Axios interceptor를 사용했는데, 덕분에 굉장히 쉽게 구현할 수 있었다.
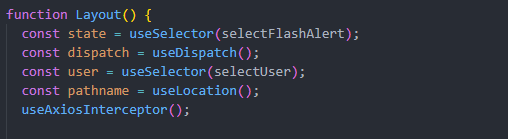
다만, interceptor에서 Hook을 사용하지 못 하는 문제 때문에 interceptor를 별도의 Hook으로 분리하고, 레이아웃에서 해당 Hook을 실행하도록 구현했는데, 재사용 할 일이 없기 때문에 이게 올바른 방식인지는 잘 모르겠다...🤔


아쉬웠던 것들
어떻게 좋았던 경험만 있을까, 당연히 아쉬웠던 부분도 있었다. 하지만 이 또한 성장의 거름이 될 것이기 때문에... 오히려 좋아!👍
Cookie 적용 실패~!
사실 초기에는 Token은 모두 백엔드에서 관리하며, Cookie로 주고받기로 했었다. 그래서 토큰을 저장하는 부분은 아예 고민을 안 하고 있었다.
하지만 인증 기능을 맡은 백엔드 개발자분과 나, 둘 다 인증/인가 로직을 처음 구현해봐서 경험이 없는 상태라 Cookie와 관련된 다양한 이슈들(https <-> http, SameSite, domain)을 해결하지 못하고, 결국 프론트에서 localStorage를 이용해 토큰을 관리하기로 했다.
어떤 이유에서 실패했는지는 정확히 특정하지 못했지만, 프론트에서 토큰을 관리하기로 한 것이 공부는 더 됐었던 것 같다.
MSW를 사용하지 않은 것
위에서 얘기했던 Cookie 관련 해결이 늦어져 결국 API 서버 배포도 늦어졌는데, 이게 생각보다 타격이 꽤 컸다.
배포가 일찍 될 줄 알고 public/mock 폴더에 json 파일을 만들어서 임시로 비동기 요청을 테스트하는 것까지는 좋았는데, GET 요청까지는 잘 처리되었으나 POST, PUT 같은 요청을 테스트해 보기는 쉽지 않았다.
결국 마감 4일 전에 API 서버가 배포되었고, 그 뒤에 부랴부랴 붙이면서 발생한 버그들을 해결하느라 조금 아쉬운 부분이 생겼었다..😥
관련해서 멘토님이 의견을 남겨주셨는데, 실무에서도 보통 백엔드 로직이 더 늦게 완성되는 경우가 많다고 하셨다.
다음에 프로젝트를 진행하게 된다면 꼭 MSW로 Mock API를 만들고 시작해서, 서버 없이도 에러 처리까지 테스트해 볼 수 있는 환경을 만들고 작업하면 좋을 것 같다.
개발이 재밌어졌다.
좋은 팀을 만나고 좋은 경험을 해봐서인지, 아니면 새로운 기술을 빠르게 학습하고 적용해나가는 과정에서 자신감을 얻어서인지 모르겠지만, 최종 프로젝트 기간 동안 몸은 힘들었어도 개발하는 과정 자체는 굉장히 재밌었다.
분명히 중간 프로젝트보다 더 열심히 한 것 같은데, 그때는 죽을 것 같았는데 이상하다.....🤔
어찌 됐든 이 뒤에도 분명 우여곡절이 많겠지만, 5개월 간 촘촘한 커리큘럼도 버텨냈으니 앞으로도 문제가 생기면 잘 해결해낼 수 있다고 생각한다. 고생했다 나 자신!🤣



역시 글을 재밌게 작성하셨군요..! 저도 재웅님 덕분에 즐겁게 프로젝트에 참여한거 같습니다~,
앞으로 남은 취업까지 파이팅...!! 취업하고 한번 더 만나요~~