개념
- 다이얼로그는 사용자에게 결정을 내리거나 추가 정보를 입력하라는 메시지를 표시하는 작은 창이다.
- 안드로이드 에서는 Dialog Class 가 있지만 이는 Base Class이므로 직접 사용하기 보다는 Sub Class인 AlertDialog 사용을 권장한다.
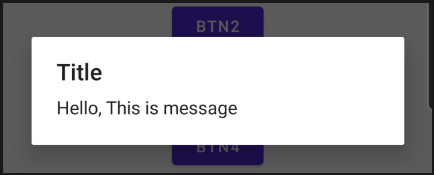
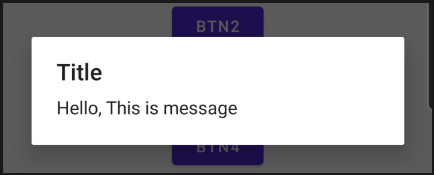
제목과 설명 넣기
AlertDialog.Builder(this)
.setTitle("Title")
.setMessage("Hello, This is message")
.create()
.show()

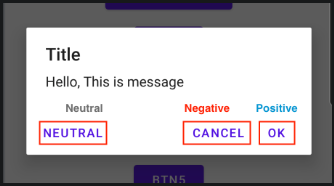
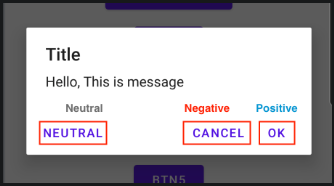
버튼 추가하기
AlertDialog.Builder(this)
.setTitle("Title")
.setMessage("Hello, This is message")
.setPositiveButton("ok", object : DialogInterface.OnClickListener {
override fun onClick(dialog: DialogInterface, which: Int) {
Log.d("MyTag", "positive")
}
})
.setNegativeButton("cancel", object : DialogInterface.OnClickListener {
override fun onClick(dialog: DialogInterface, which: Int) {
Log.d("MyTag", "negative")
}
})
.setNeutralButton("neutral", object : DialogInterface.OnClickListener {
override fun onClick(dialog: DialogInterface, which: Int) {
Log.d("MyTag", "neutral")
}
})
.create()
.show()

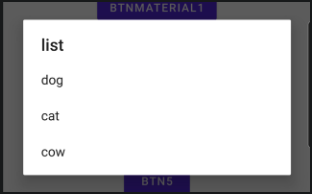
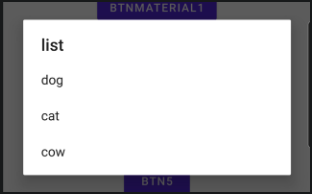
리스트
val array = arrayOf("dog", "cat", "cow")
AlertDialog.Builder(this)
.setTitle("list")
.setItems(array, object : DialogInterface.OnClickListener {
override fun onClick(dialog: DialogInterface, which: Int) {
val currentItem = array[which]
Log.d("MyTag", "currentItem : $currentItem")
}
})
.show()

체크박스
val checkedArray = booleanArrayOf(true, false, true)
AlertDialog.Builder(this)
.setTitle("checkbox")
.setMultiChoiceItems(array, checkedArray, object : DialogInterface.OnMultiChoiceClickListener {
override fun onClick(dialog: DialogInterface, which: Int, isChecked: Boolean) {
Log.d("MyTag", "which : $which, isChecked : $isChecked")
checkedArray[which] = isChecked
}
})
.setPositiveButton("ok", object : DialogInterface.OnClickListener {
override fun onClick(dialog: DialogInterface?, which: Int) {
Log.d("MyTag", "checkedItems : ${checkedArray.contentToString()}")
}
})
.show()
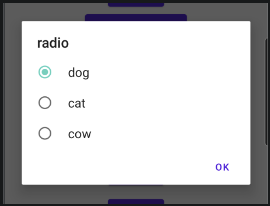
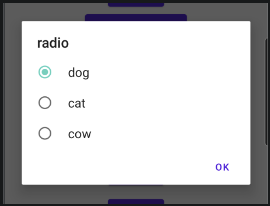
라디오 버튼
var checkedItemPosition = 0
AlertDialog.Builder(this)
.setTitle("radio")
.setSingleChoiceItems(array, checkedItemPosition, object : DialogInterface.OnClickListener {
override fun onClick(dialog: DialogInterface, which: Int) {
Log.d("MyTag", "which : $which")
checkedItemPosition = which
}
})
.setPositiveButton("ok", object : DialogInterface.OnClickListener {
override fun onClick(dialog: DialogInterface?, which: Int) {
Log.d("MyTag", "checkedItemPosition : $checkedItemPosition")
}
})
.show()