
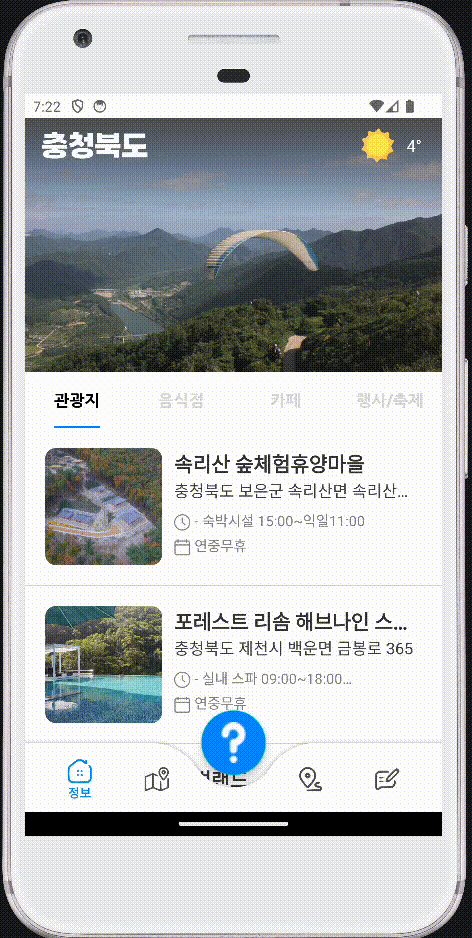
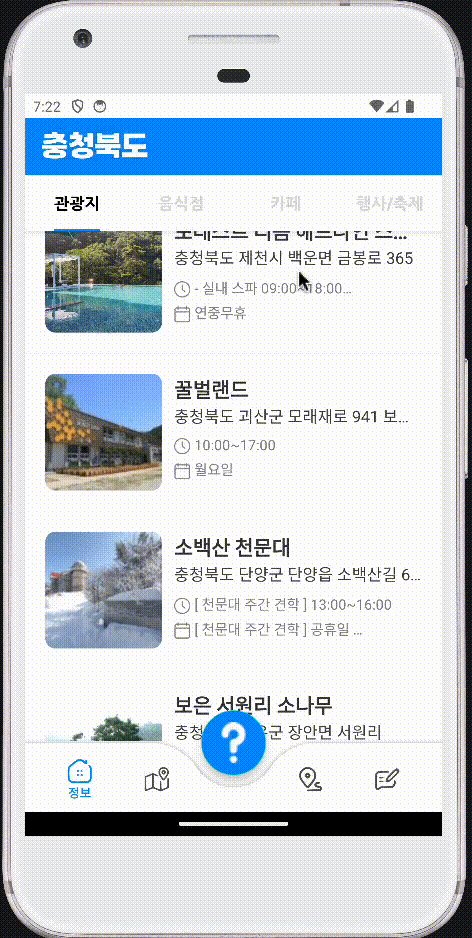
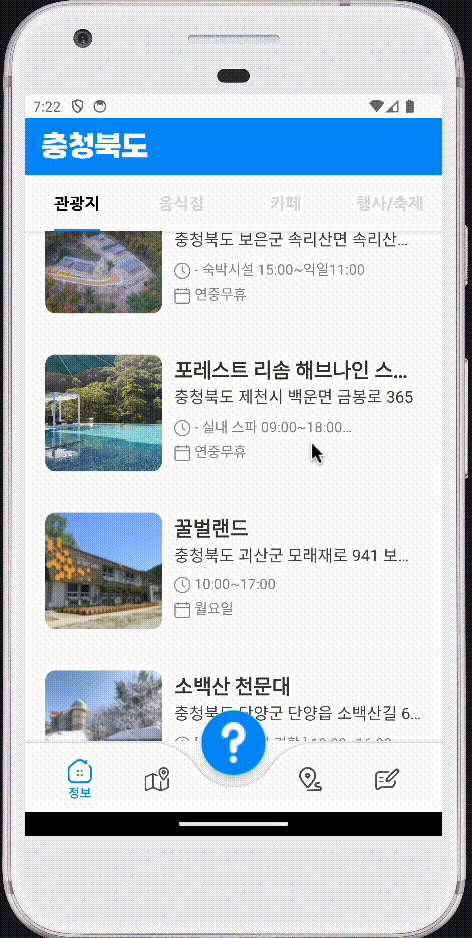
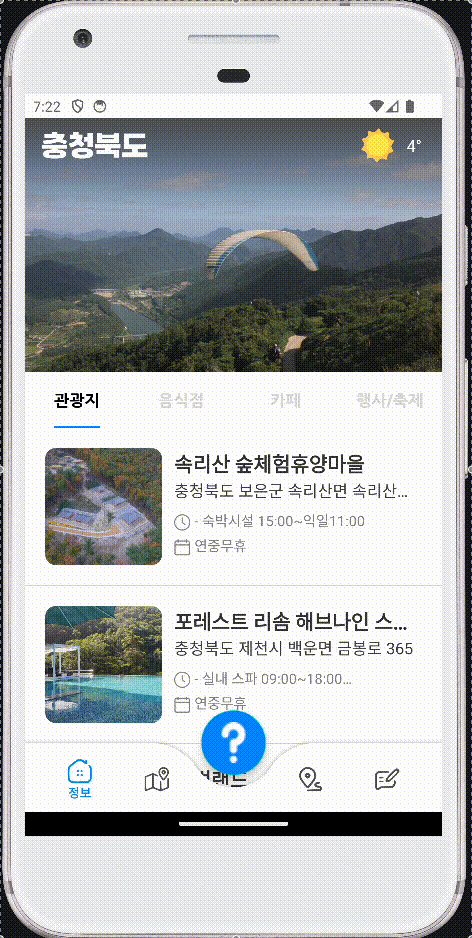
완성화면

xml구조
<CoordinatorLayout> << CollapsingToolbarLayout을 사용하기 위해서는 꼭 CoordinatorLayout을 사용해야함
<AppBarLayout> << appBarLayout 안에 CollapsingToolbarLayout을 넣음
<CollapsingToolbarLayout> << 스크롤시 접히거나 나타날 부분을 넣는 layout
<ImageView/> << 접히거나 나타날 이미지
...
<Toolbar/> << 접혔을 때에도 남아있을 툴바
</CollapsingToolbarLayout>
</AppBarLayout>
<ViewPager2/> << 스크롤할 뷰 (NestedScrollView나, RecyclerView도 가능)
</CoordinatorLayout>상세설명
CoordinatorLayout : FrameLayout의 특징을 갖는 레이아웃
behavior는 스크롤, 드래그, 스와이드, 플링 등, 뷰의 다양한 움직임이나 애니메이션에 따른 상호작용을 구현하기 위해 사용된다.
layout_scrollFlags
- scroll : 사용자의 스크롤에 따라, 이 뷰가 화면에서 사라질 수 있음을 나타낸다. 이 값이 설정되지 않으면 이 뷰는 화면 위쪽에 항상 남아 있다.
- exitUntilCollapsed : 이 값이 설정되면 위쪽으로 스크롤하는 동안 minHeight에 도달할 때까지만 이 뷰가 사라진다. 그리고 스크롤 방향이 변결될 때까지는 minHeight 지점에 남아 있는다.
- enterAlwaysCollapsed : enterAlways와 유사하지만 아래쪽으로 스크롤하는 경우만 다르다. 즉, 아래쪽으로 스크롤할 때 스크롤되는 리스트의 끝에 도달했을 때만 이 뷰가 다시 나타난다.
전체 코드
<androidx.coordinatorlayout.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.google.android.material.appbar.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<com.google.android.material.appbar.CollapsingToolbarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:contentScrim="@color/main_blue"
app:layout_scrollFlags="scroll|exitUntilCollapsed">
<!-- parallax: 스크롤 시 접힘 -->
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- pin: 스크롤 시 고정 -->
<androidx.appcompat.widget.AppCompatImageView
android:id="@+id/iv_local"
android:layout_width="match_parent"
android:layout_height="250dp"
android:scaleType="centerCrop"
android:src="@drawable/img_busan1"
app:layout_collapseMode="parallax"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<androidx.appcompat.widget.AppCompatImageView
android:id="@+id/iv_place_list_fragment_blur"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:scaleType="fitXY"
android:src="@drawable/img_place_detail_blur"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
android:layout_marginEnd="8dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent">
<ImageView
android:id="@+id/img_weather"
android:layout_width="33dp"
android:layout_height="37dp"
android:layout_marginStart="12dp"
android:src="@drawable/ic_place_list_weather_sun"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/tv_weather_info"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="12dp"
android:text="온도º"
android:textColor="@color/white"
android:textSize="16sp"
app:layout_constraintBottom_toBottomOf="@+id/img_weather"
app:layout_constraintStart_toEndOf="@+id/img_weather"
app:layout_constraintTop_toTopOf="@+id/img_weather" />
<TextView
android:id="@+id/tv_weather_info2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="12dp"
android:text="날씨"
android:textColor="@color/white"
android:textSize="16sp"
app:layout_constraintBottom_toBottomOf="@+id/img_weather"
app:layout_constraintStart_toEndOf="@+id/tv_weather_info"
app:layout_constraintTop_toTopOf="@+id/img_weather" />
</androidx.constraintlayout.widget.ConstraintLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
<androidx.appcompat.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:layout_collapseMode="pin"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<TextView
android:id="@+id/tv_travel_address"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:text="경상남도 거제시"
android:textAppearance="@style/address" />
</androidx.appcompat.widget.Toolbar>
</com.google.android.material.appbar.CollapsingToolbarLayout>
<!-- 뷰페이저와 연결할 탭 -->
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@+id/layout_place_list_fragment"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent">
<com.google.android.material.tabs.TabLayout
android:id="@+id/tl_tab_layout"
android:layout_width="match_parent"
android:layout_height="55dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:tabBackground="@color/white"
app:tabGravity="fill"
app:tabIndicatorColor="@color/main_blue"
app:tabIndicatorFullWidth="false"
app:tabIndicatorGravity="bottom"
app:tabMode="fixed"
app:tabSelectedTextColor="@color/black"
app:tabTextAppearance="@style/tab_text"
app:tabTextColor="@color/middle_gray">
<com.google.android.material.tabs.TabItem
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/place_list_tourist_attraction" />
<com.google.android.material.tabs.TabItem
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/place_list_restaurant" />
<com.google.android.material.tabs.TabItem
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/place_list_cafe" />
<com.google.android.material.tabs.TabItem
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/place_list_event" />
</com.google.android.material.tabs.TabLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
</com.google.android.material.appbar.AppBarLayout>
<androidx.viewpager2.widget.ViewPager2
android:id="@+id/vp_viewpager_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/white"
app:layout_behavior="@string/appbar_scrolling_view_behavior" />
</androidx.coordinatorlayout.widget.CoordinatorLayout>