평화롭게 Next.js 공식문서 속 튜토리얼을 따라하던 나
Vercel 첫 배포를 앞두고 무진장 기대하던 나
결과는 404 에러에 억장 무너지는 나였다
아니 근데 진짜 나한테 왜 그래?
튜토리얼대로 곧잘 따라했다고 생각했는데 404가 떠서 엄청 당황스러웠다. 그치만 내 개발 역사에 있어 1트 성공은 사치다 난 n트로써 강해진다.
일단 저는 GitHub에서 리포지토리를 import 해서 배포하려고 했습니다.
.png)
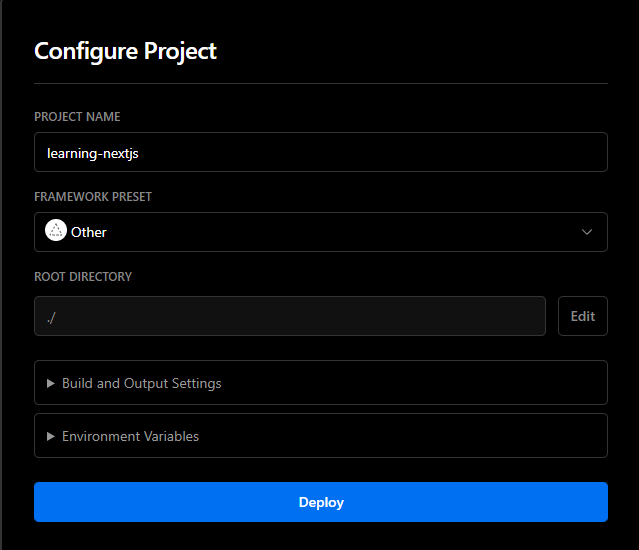
그리고 튜토리얼에 나와 있는대로 맘 편히 deploy 버튼 눌렀고.. 404를 조우했다.
좌우간 내 해결방법은,

Other로 설정되어 있는 FRAMEWORK PRESET을
.png)
Next.js로 바꿔 주는 거였다. 즉, 본인의 프레임워크에 맞게 바꿔야 한다는 것. 이렇게 또 한번의 허탈하면서도 행복한 해결 후기 추가...
※ 참고로 ROOT DIRECTORY도 유의해야 합니다. FRAMEWORK PRESET 설정하고도 404가 뜨면 ROOT DIRECTORY가 설정을 확인해 보세요.
구글링을 해도 한참동안 적절한 답변을 찾지 못했다. 그래서 하는 수 없이 맨땅에 헤딩을 시전. 일단 공식문서에 나와있는 튜토리얼 리포지토리를 포크해 와서 배포했더니 잘 되는 상황;; 그래서 공식문서 코드랑 디렉토리 구조를 내 거랑 비교해보고, Vercel 빌드로그도 다 살펴봤는데 영 눈에 띄는 차이점이 없어서 애먹었다. 자 침착하고 다시 처음부터 deploy 과정을 자세히 봐 보자했는데, 저기 FRAMEWORK PRESET이 다르게 설정되어 있는 걸 발견했다. 그리고 내 폴더 구조상 ROOT DIRECTORY도 변경했어야 해서 그거까지 Edit하고 Deploy 했더니..

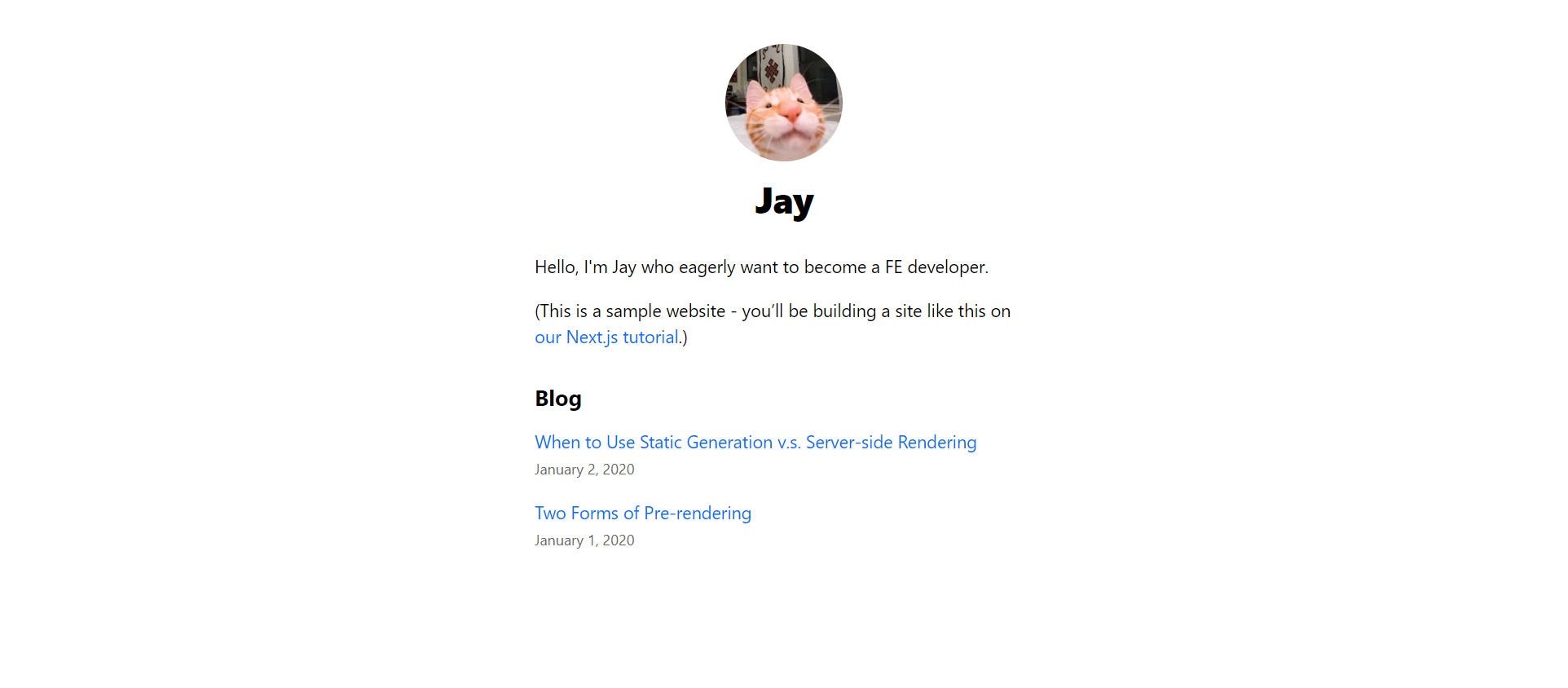
마침내 기여운 이에로사이다 애옹이를 만났다는 후기. 아 그리고 Vercel 배포에 제대로 성공하면 Vercel이 이쀼리한 콘페티를 뿌리면서 축하해 줍니다. 모두들 콘페티와 함께 축하 받는 배포 되시길.


분명히 Next.js 선택한 줄 알고 배포했다가 한참 헤맸네요ㅠㅠㅠ Other로 설정된 걸 모른채로 배포했었네요 이거보고 확인했어요 감사합니다