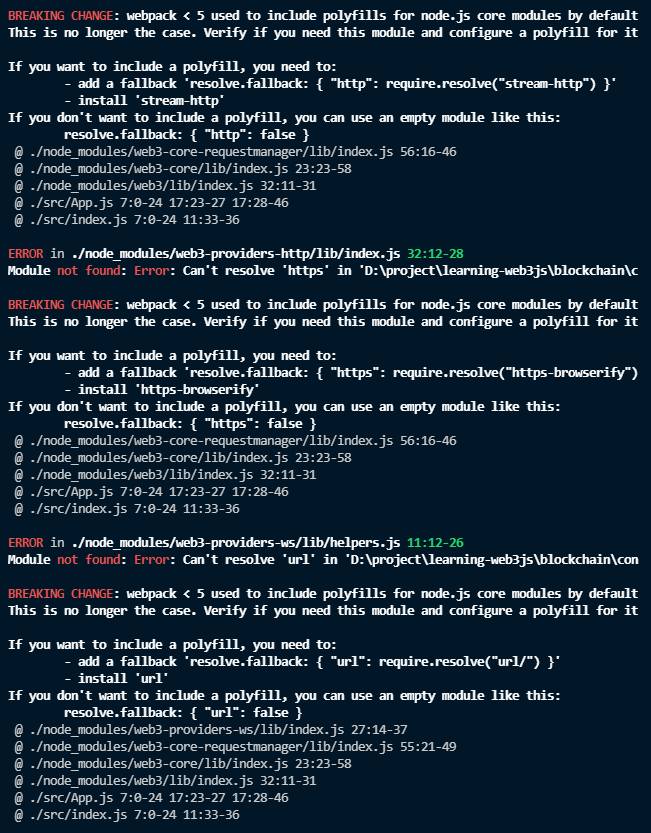
[Webpack] BREAKING CHANGE: webpack < 5 used to include polyfills for node.js core modules by default
.png)
해당 튜토리얼을 진행하다가 발생한 에러입니다. create-react-app으로 리액트 프로젝트 생성 후, useEffect() 안에 web3 실행시키는 코드 작성하고 yarn start 했더니,

낭자하는 에러들....

여기서 중요한 에러 코드는 아래였다. webpack 버전 5 이전에는 폴리필 기능을 자동으로 제공했지만, 이후 버전부터는 폴리필을 수동으로 구성해야 한다.
REAKING CHANGE: webpack < 5 used to include polyfills for node.js core modules by default
This is no longer the case. Verify if you need this module and configure a polyfill for it그래서 webpack.config.js 파일을 만들어서 fallback 안에 에러가 발생한 모듈 몇 개만 처리를 했는데 이상하게도 에러 개수가 줄어들지 않았다.
module.exports = {
resolve: {
fallback: {
...
},
},
};좌우간, 해결방법은 react-scripts 버전을 변경하는 거였다.
create-react-app으로 프로젝트 생성하면 react-scripts@5.0.0으로 자동 설치되는데 이를 4.0.3 버전으로 변경해야 한다.
npm uninstall react-scripts
npm i react-scripts@4.0.3자세한 내용은 이 링크를 참조해 봐도 좋을 거 같다.
