
스프링 입문 - View 환경설정
Welcome Page 만들기
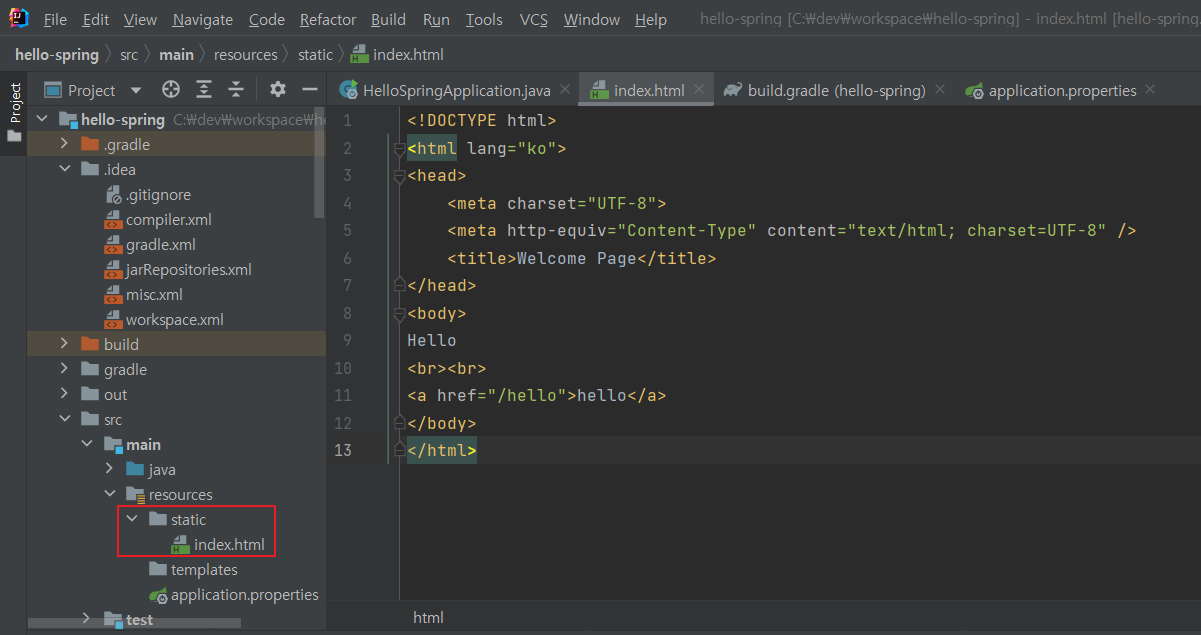
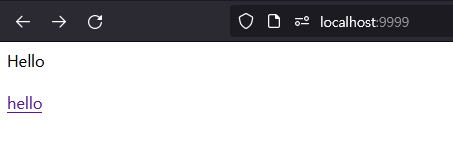
index.html으로 Welcome Page 설정 (이 때 index 페이지의 경로는 main > resources > static)


spring boot가 제공하는 Welcome Page 기능으로 static/index.html을 올려두면 설정된다.
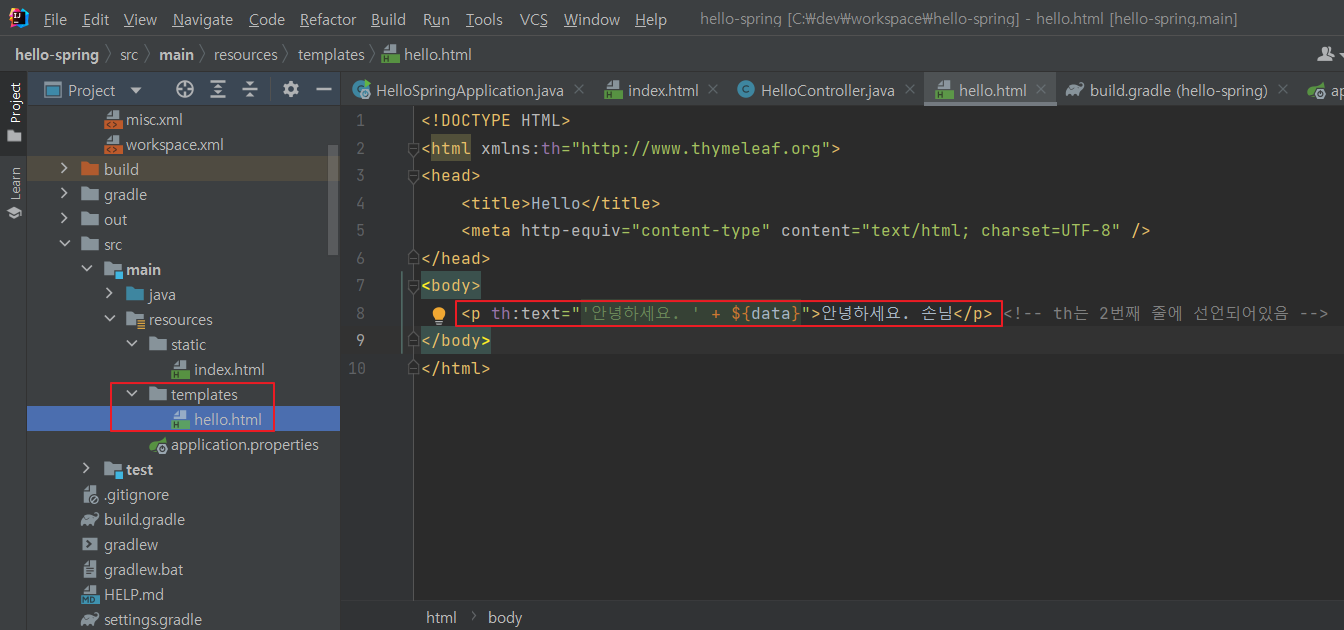
thymeleaf 템플릿
thymeleaf는 흔히 View Template이라 부르는데,
View Template는 컨트롤러가 전달하는 데이터를 이용하여 동적으로 화면을 구성할 수 있게 해준다.
html에서 th:속성을 이용하여 동적인 View를 제공하는 것을 사용해 보았다.
thymeleaf는 start.spring.io에서 dependency로 추가해주어서 따로 추가는 안하고 사용하였다.
기본적으로 사용하는 방식은 ${}를 사용하여 변수를 받아왔다.
우선 Controller를 만들고 Controller에서 Model에 "data"라는 이름의 변수에 "hello"라는 값을 넣어주었다.

html파일에서 이 "data"변수에 들어있는 값을 th:속성을 사용하여 가져올 수 있다.

p태그 안에 th:text="'안녕하세요. ' + ${data}" 는 data라는 변수가 controller에서 정의가 되어있다면, text의 형식에 따라 출력을 해주는 것이고 data라는 변수가 존재하지 않으면 안녕하세요. 손님 이 출력된다.

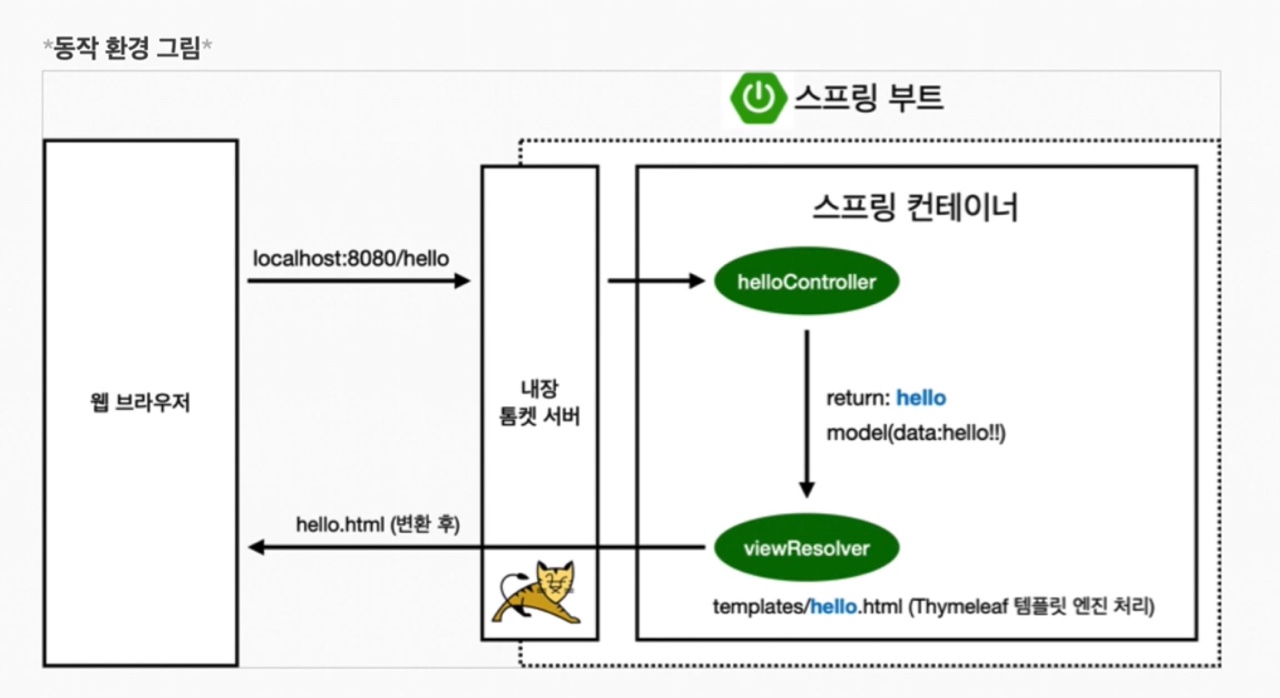
** 아래 그림은 어떠한 방식으로 위의 화면이 나타나는지(동작 환경)에 대한 그림 설명이다.

아직 배우고 있어 확실하지 않은 내용이 포함 되어 있을수도 있습니다. 혹시나 잘못되거나 애매한 설명이 있다면 댓글로 지적해주시거나 수정해주시면 감사하겠습니다.
