Android는 해상도를 지원한다.
그 종류는 많고 안드로이드 개발자라면 반드시 알아야 한다.
왜 알아야 해?
디자이너와 협업을 해야하니까. 여러 화면에 대응해야 하니까
🧐 다양한 디바이스 크기에 대응? 그게 뭔데?
dp는 픽셀 독립 단위이다. (Device Independent Pixel)이라고도 하는데 말 그대로 _픽셀에 독립된 디바이스 라는 말로 다양한 안드로이드폰의 해상도를 지원하기 위해 나온 단위이다.

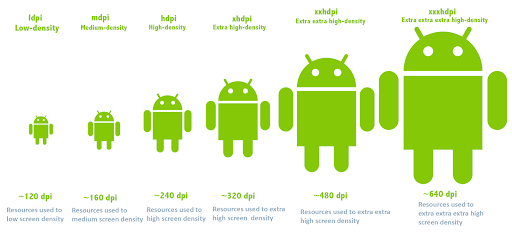
귀여운 안드로이드를 기준으로 설명을 해보겠다.
화면이 작은 단말기도 존재하지만 큰 단말기도 너무 많다.
워낙 파편화가 심하다 보니 다양한 크기에 대응을 해야하고 그 기준도 어느정도 나눠져있다.
위의 그림에서 보듯이 작은 화면과 큰 화면 모두에서 동일하게 안드로이드 아이콘을 볼 수 있게 만들 수 있다.
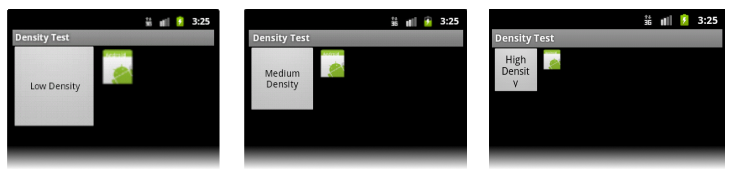
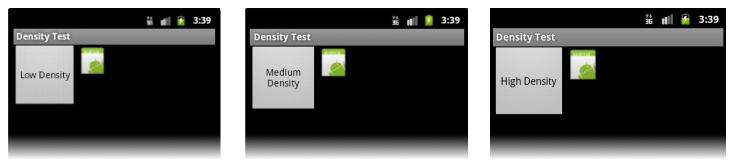
아래의 두 그림을 보면 왜 사용해야 하는지 명확히 이해 될 것이다.
Low, Medium, High-Density 화면에 픽셀 단위로 크기를 지정한 경우

Low, Medium, High-Density 화면에 DP 단위로 크기를 지정한 경우

긴 말 필요없이 dp는 화면 별 대응이 가능하다.
더 자세하게 다양한 치수들을 알아보자.
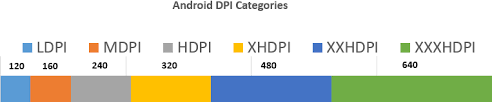
dpi (Dots Per Inch)
1인치 당 픽셀 수.
물리적인 단위인 1 inch(2.54cm)에 몇 픽셀이 들어가는가에 대한 단위
Low density (120dpi) : ldpi
Medium density (160dpi) : mdpi (기본)
High density (240dpi) : hdpi
Extra High density (320dpi) : xdpi
xxhdpi : 480dpi
xxxhdpi : 640dpi
디자이너와 협업을 하다보면 디자이너가 휴대폰을 mdpi에 맞춰 작업한다고 하신다.
😅 아 그럼 160dpi 라고 알아들어야겠지?

px (pixel)
스크린의 실제 픽셀 단위, 실제 크기나 밀도와 관련없다.
절대적 표시 단위이다.
mdpi(기본값) = 160dpi이다.
여기서 공식을 하나 알고 가면 좋다.
개발을 하다보면 dp를 px로 혹은 px을 dp로 바꾸는 경우가 있다.
공식을 알고있다면 매우 편하다.
dp = px * 단말 dpi / 기본 160
px = dp * 기본 160 / 단말 dpi
이다.
이게 뭔소리냐고?
mdpi가 기본 값이라고 dpi 설명에서 보았다. (mdpi=160dpi)
즉, 기본값을 기본값으로 나누면 1dp = 1px인 것이다.
그럼 hdpi인 경우엔?
hdpi는 240dpi였고 공식에 대입을 해보자.
px = dp * 160/240 으로 나온다.
px = dp * 2/3 👉 1dp = 1.5px
즉, hdpi를 1dp로 볼 때 1.5px이 된다.
이런 식으로 화면의 밀도에 따라 정해진 px값을 요리조리 바꿔가며 사용자에게 보여주게 된다.
ldpi : 1dp = 0.75px
mdpi : 1dp = 1px
hdpi : 1dp = 1.5px
xdpi : 1dp = 2px
이렇게 정리할 수 있다.
dp (dip : Density Independent Pixel)
픽셀에 독립적인 단위로 안드로이드의 다양한 해상도를 지원하기 위해 만든 다위이다.
- dip와 비슷해 보이지만 전혀 다른 아이다.
sp
- sp와 비슷해보이지만 사용자가 선택한 글꼴 크기에 의해 크기가 조절된다.
Layout 등 UI적인 요소는 dp단위를 사용하는 것이 좋고
글자 크기에는 sp를 사용하는 것이 좋다.
해상도별 레이아웃 대응 고찰
위 글을 참고하여 해상도별 레이아웃에 대한 정리를 해보고자 한다.
각자의 방법이 있겠지만 위 글의 방법이 좋다고 나는 생각한다.
🖐 레이아웃 세분화
- 각 기기에 대한 레이아웃 파일을 세분화하여 관리하는 방법
물론 정말 기기마다 레이아웃을 만들어야 한다면 이만큼 비효율적일 수도... 사이즈도 엄청 커지고 관리도 힘들것이다.
그래서 안드로이드에서 크기, 해상도, 방향 등으로 일반화하여 대응이 가능하도록 지원하고 있다.
위에서 살펴본 DPI를 떠올려보자.
Dots Per Inch = 1인치 당 들어가있는 픽셀의 개수 기억나는가?
기기의 dpi가 기준 되는 dpi와 정확하게 맞아야 하는건 아니다.
기기의 dpi와 가장 비슷한 레이아웃으로 자동으로 찾아간다.
이때 고밀도에서 저밀도 순으로 우선순위가 정해진다.
레이아웃 세분화의 장단점
장점
- 여러 기기 대응이 가능하다.
- 여러 기기에서 같은 비율의 이미지들과 글자를 사용하여 같은 화면처럼 표시가 가능하다.
단점
- 관리가 힘들다.. 유지보수/추가로 인해 레이아웃이 바뀐다면? 🤮
🧐 그럼 결국 어떻게 해상도별 레이아웃 대응을 할까?
dimens.xml을 이용하는 방법
레이아웃은 하나로 통일시키고 dimes.xml을 세분화하여 사용하는 방법
<ImageView
android:layout_width="@dimen/imageWidth"
android:layout_height="@dimen/imageHeight"
android:background="@color/colorAccent" />dimens.xml (mdpi)
<?xml version="1.0" encoding="utf-8"?>
<resources>
<dimen name="imageWidth">40dp</dimen>
<dimen name="imageHeight">20dp</dimen>
<dimen name="textSize">12dp</dimen>
<dimen name="topMargin">5dp</dimen>
</resources>dimens를 mdpi, hdpi, xhdpi, xxhdpi 별로 나눠두면 된다.