Layout
- View 위젯들을 그룹화하여 배치하기 위한 용도로 사용되는 ViewGroup
ViewGroup
- 다른 View를 포함할 수 있는 View
- 컨테이너 역할을 수행
LinearLayout & RelativeLayout & FrameLayout
LinearLayout
- 여러 View 위젯들을 가로/세로 방향으로 나열할 때 사용하는 Layout
- orientation 속성을 가지고 있어 가로(Horizontal), 세로(Vertical)을 설정할 수 있다.
- 자식들은 중첩되지 않고 지정한 방향으로 쌓이는 형태로 표시된다.
- weight 속성으로 가중치를 설정할 수 있다. 비율로 나타낼 수 있다.
다양한 디바이스 화면에 dp가 아니라 비율에 따른 대응으론 좋다. (그러나 onLayout()를 자주 호출하여 상관관계를 파악하기에 성능상 좋진 않다)
RelativeLayout
- 자식 View 위젯들이 서로 간의 상대적 배치 관계에 따라 화면에 표시될 위치가 결정되도록 만들어주는 Layout 클래스
- 상대적인 배치 기준을 정하지 않는다면, 내부에서 중첩되어 표시된다.
- 특정 위젯을 기준으로 배치하게 된다.
- 아무런 조작을 하지 않았을 때는 왼쪽 상단부터 위젯이 쌓이게 된다.
FrameLayout
- 주로 하나의 자식 View위젯만 표시할 때 사용하는 layout 클래스.
- 추가된 순서대로 쌓이게 되기에 마지막에 추가된 뷰가 가장 위에 올라오게 된다.
- 여러 Fragment를 동일한 위치 내에서 교체하여 표시하고자 할 때, Fragment의 컨테이너 역할로써 FrameLayout을 주로 사용한다.
- 보통 로딩중 Progress를 보여줄 때
ConstraintLayout
레이아웃에 배치되는 뷰들에 여러 제약을 적용하여 각 뷰의 위치와 크기를 결정하는 레이아웃
-
RelativeLayout의 상대적 위치 관계에 따른 배치 + LinearLayout의 가중치가 가진 장점 + chain 사용을 다른 레이아웃 없이 요소들을 그룹화
-
ConstraintLayout는 성능향상을 얻을 수 있다. (수평적인 구조로 인해)
-
ConstraintLayout은 레이아웃에 배치되는 뷰들에 여러 제약을 적용하여 각 뷰의 위치와 크기를 결정한다.
RelativeLayout
레이아웃 내의 자식 뷰 위젯들이 서로 간의 상대적 위치 관계에 따라 최종적으로 표시될 영역을 결정하도록 만드는 레이아웃
왜 ConstraintLayout을 써야할까?
LinearLayout, RelativeLayout, ConstraintLayout의 효율을 비교한 포스팅이 있어서 가져왔다.
이 글에서는 ConstraintLayout을 LinearLayout, RelativeLayout 대비해서 설명하고 있다.
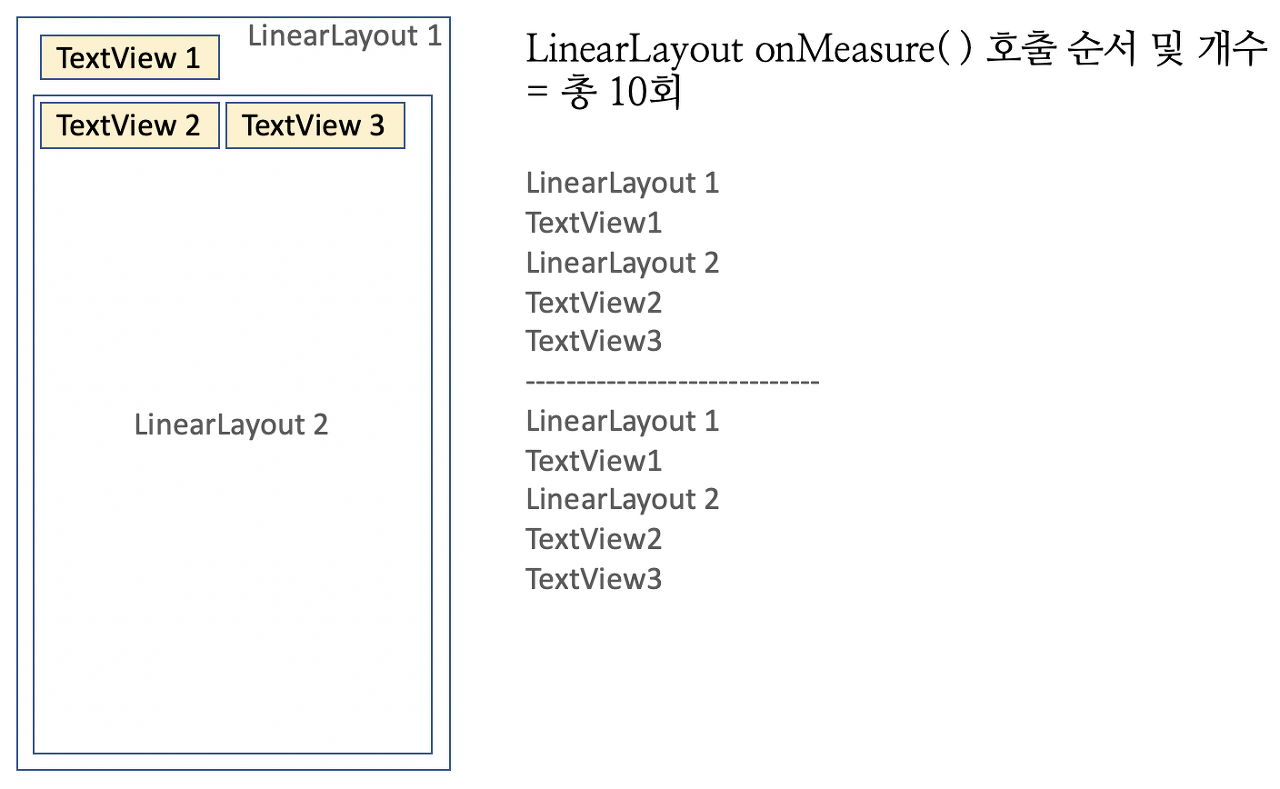
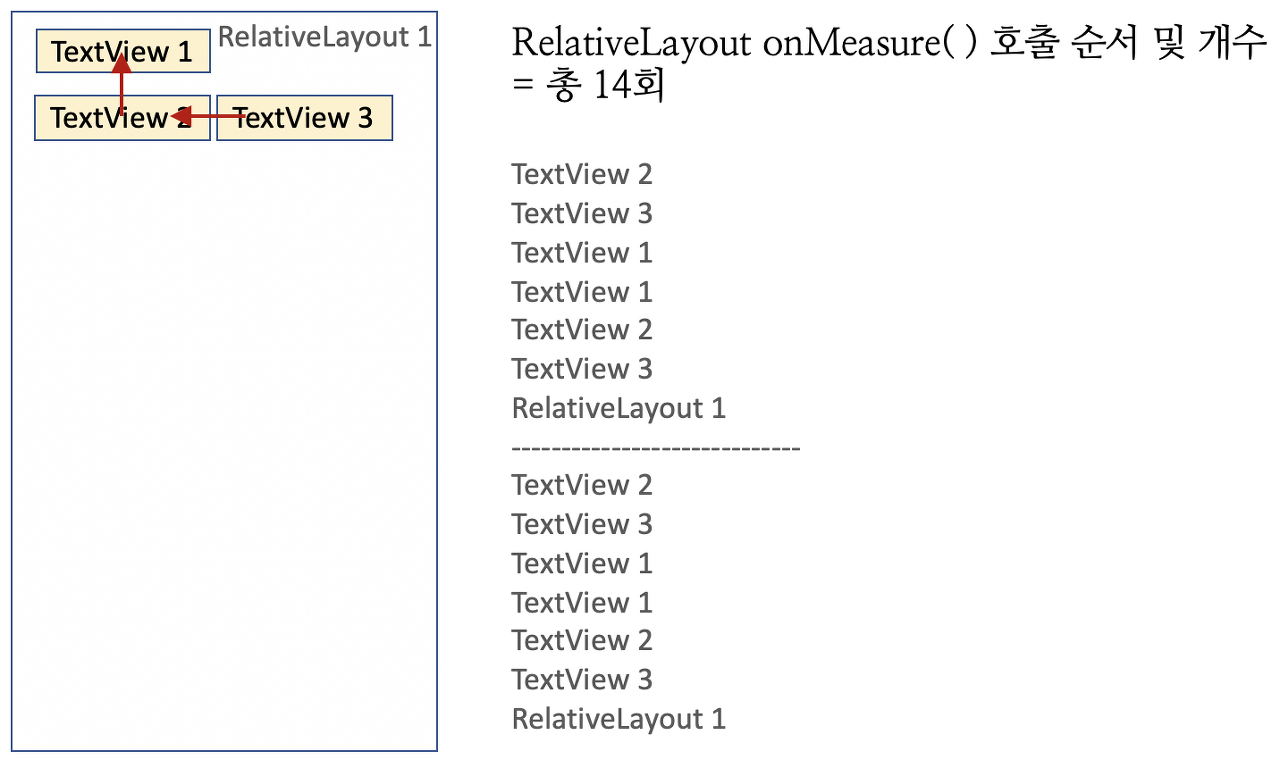
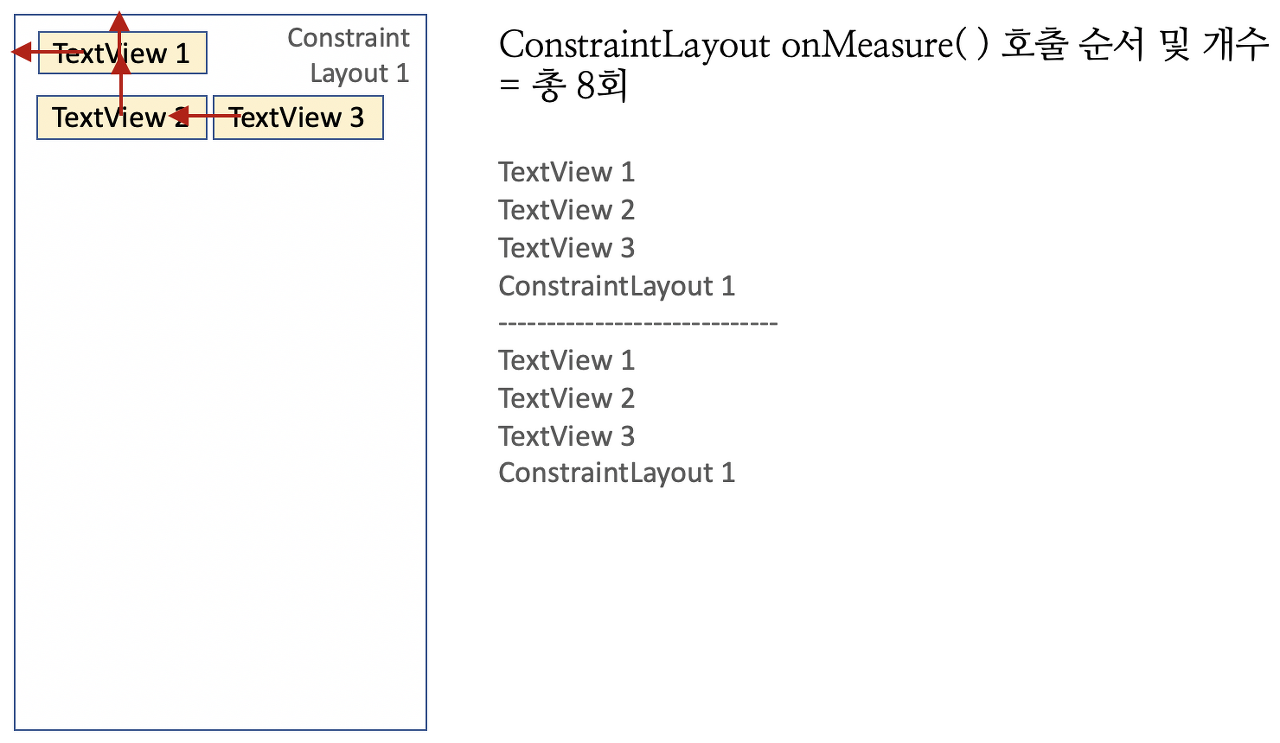
해당 글에선 onMeasure() 호출 개수를 가지고서 레이아웃 성능 비교를 하고 있다.



이렇게 3가지의 비교만 보더라도 ConstraintLayout의 호출횟수가 적은 것을 볼수 있다.
onMeasure() 메서드는 뷰의 크기를 구하는 역할을 하게 되는데 이 과정을
LinearLayout은 10번
RelativeLayout은 14번
ConstraintLayout은 8번을 수행한다.
특히, RelativeLayout의 경우, 특정 뷰를 기준으로 상대적인 위치를 나타내기에 특정 뷰 위치를 구하는 것을 반복하게 된다.
relative layout에서 4 depth이상 들어가야하는 것도 ConstraintLayout에선 1 depth로 가능!!!