
Velog를 여기저기 파도타다가 검색결과가 나오는 기능을 발견했다.
영화웹 프로젝트에 기능을 넣어보자.

Search here(input)과 영화 포스터 위에 남는 공간에 넣어 보자.
삼항연산자
<div>
{filterTitle.length ?
<span>Found {filterTitle.length >= 1} Movies</span>
: <span>Coudn't find the movies</sapn>
}</div>filterTitle = 검색어로 영화를 필터링해주는 함수
filterTitle.length = 필터링 된 영화의 개수
맨 처음에는 삼항연산자로 시작했었다.
삼항연산자로 하게되면 검색을 하지 않은 상태인데도 불구하고 벌써 찾았다고 호들갑을 떤다.

위 사진 처럼 벌써 마중 나와있다.😹
if문으로 작성해 보자
if
if(search == ""){
return
}else if(filterTitle.length >= 1){
return <span>Found <b>{filterTitle.length}</b> movies</span>
}else{
return <span>Couldn't find the movies</span>
}search = input의 value (검색어)
검색어가 비어있다면 빈공간으로 두고
완성된 코드를 함수로 만들어 return에 집어 넣어주자.
<div className={styles.search__find}>
{findMovies()}
</div>findMovies로 함수명을 지어주고 css를 설정해 주자.
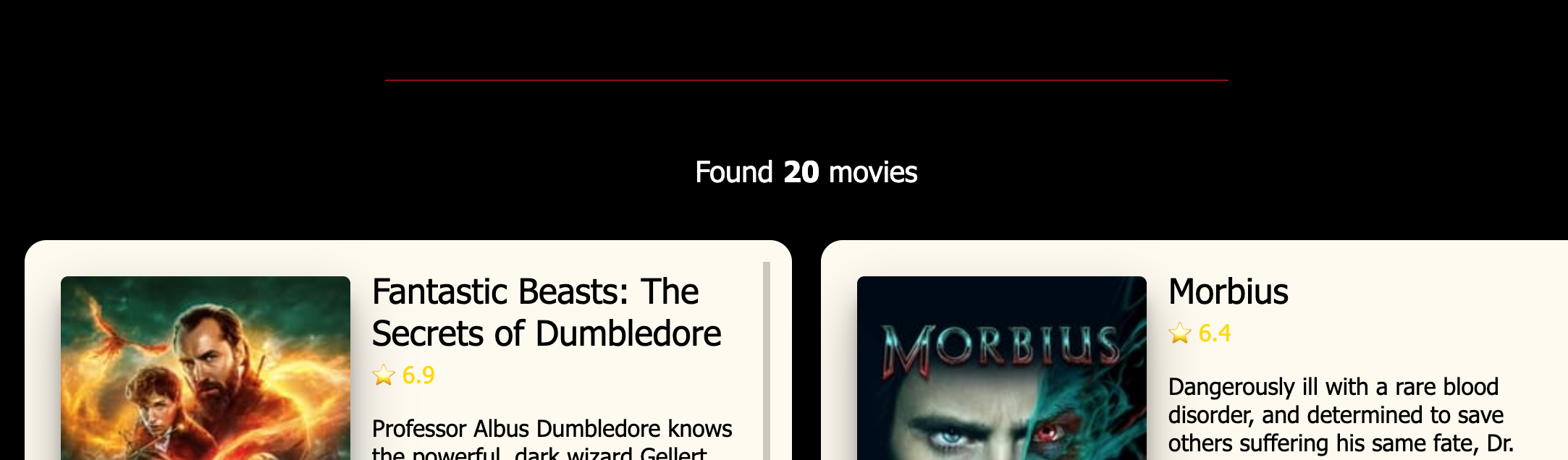
결과

