이제 모든 준비가 끝났다.
바로 시작해 보자!
export
function Button({text}){
return <button>{text}</button>
}
export default Button;Button.js
React App이라고해서 다를게 전혀없다.
이전 처럼 prop을 활용하고 tag도 넣어서 사용한다.
그러나 Button.js를 다른 js파일에서 불러오려면 export를 해주어야한다.
export defalut [component name]
import
import Button from "./Button";
function App() {
return (
<div>
<h1>Hi</h1>
<Button text={"Continue"}/>
</div>
)
}
export default App;
App.js
App.js로 돌아가서 Button.js를 간단하게import 해주었다.
import [component name] from "경로"
Prop Types
React App에서는 터미널을 이용해 prop types를 다운받아 사용한다.
npm i props-types
설치가 완료되었다면 import 해주자.
import PropTypes from "prop-types"prop types를 이제 사용할 수 있게 되었다.
바로 사용해 보자.
Button.propTypes ={
text: PropTypes.string.isRequired
}기존과 다른점은 isRequired가 붙는다는 점!
isRequired를 붙임으로서 필수prop으로 여긴다.
css import
css import는 기존 html보다 훨씬 심플해졌다.
import "./style.css";
끝... 그냥 경로만 넣어주면 동작한다.
기존 html코드는 link 태그로 css형식도 정해 줘야 했지만 React App에서 그딴건 사치다.
그냥 부르면 튀어오면 된다.
그러나 이렇게 import하게되면 모든 곳에 적용되게 된다.
React App에서는 분할을 하여 사용할 수 있는 기능이 있다.
바로 css module이다.
css module
기존에 style.css 파일명을 Button.module.css로 변경
import styles from "./Button.module.css";경로를 import 해주고
.btn {
color:white;
background-color: tan;
}button.module.css
클래스명을 만들어 준 뒤
function Button({text}){
return <button className={styles.btn}>
{text}</button>;
}Button.js
className으로 css를 불러온다.

React App은 css코드를 javascript 오브젝트로 변환시켜 준다.
그 오브젝트는 btn을 안에 갖고있는 셈인 것이다.

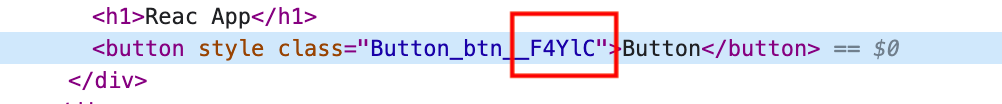
브라우저에서 class명을 살펴보면 뒤에 무작위적인 클래스명을 생성해준다.
각
Component에CSS module을 만들어서 간단하고 관리하기에 수월해 진다.
