Cleanup
클릭하면 글자가 바뀌는 버튼을 만들어 보자.
function App() {
const [showing, setShowing] = useState(false);
const onClick = () => setShowing((prev) => !prev)
return (
<div>
<button onClick={onClick}>{showing ? "Hide" : "Show"}</button>
</div>
)
}삼항연산자를 이용해 state가 true면 Hide false이면 Show가 보이는 기능
그 다음은 Show를 눌럿을때 제목이 나타나는 함수를 만들고 useEffect를 사용해서 컴포넌트가 생성될 때 콘솔을 띄우게 해보자.
function Show(){
useEffect(()=>{
console.log("show");
},[])
return <h1>Hello</h1>;
}
// App
{showing ? <Show/> : null} 
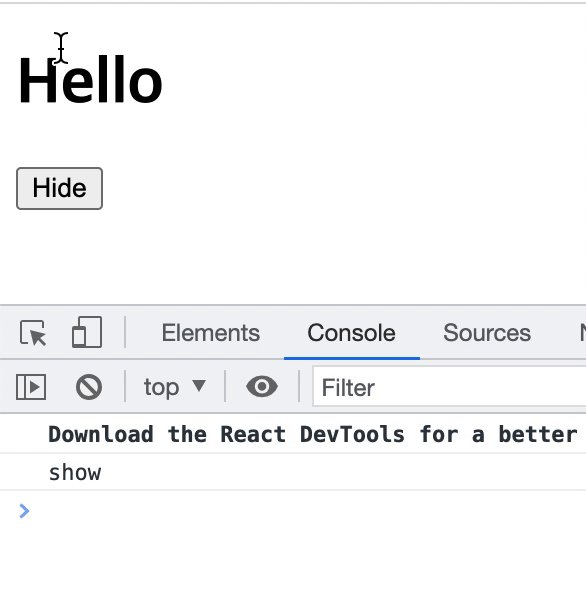
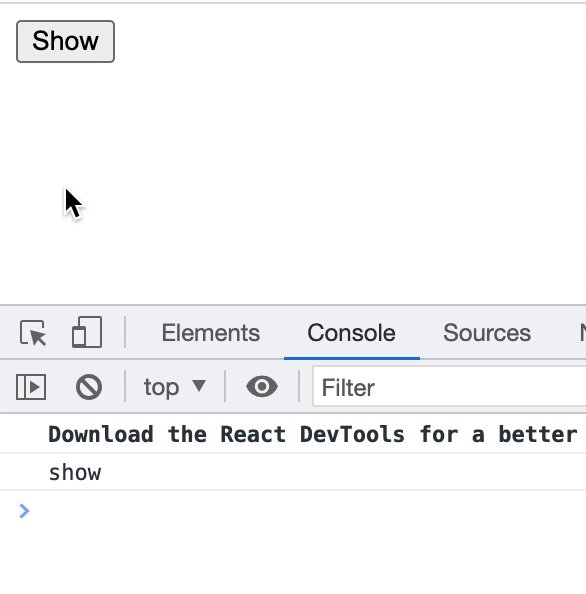
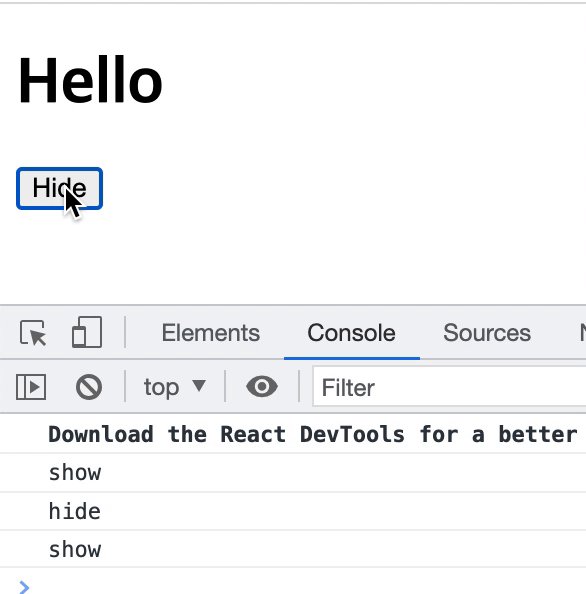
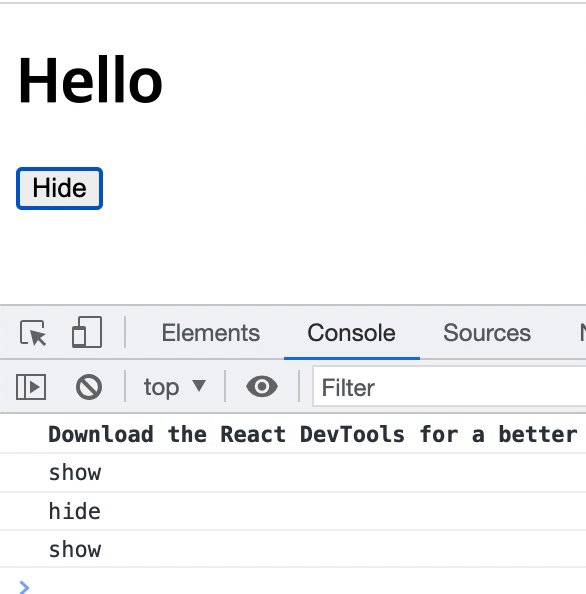
Show를 누르게되면 콘솔창에 show 글자와 함께 Hello라는 제목이 생성된다.
hide버튼을 누르면 Show라는 컴포넌트는 false가 되어 null이 되고 사라진다.
컴포넌트가 없어질 때 콘솔을 띄우고 싶다면 어떻게 해야할까?
useEffect에서 함수를 리턴해주는 것이다.
function Show(){
useEffect(()=>{
console.log("show");
return () => console.log("hide")
},[])
return <h1>Hello</h1>;
}
import {useEffect } from "react";
function Show(){
useEffect(()=>{
console.log("show");
return () => console.log("hide")
},[])
return <h1>Hello</h1>;
}
function App() {
const [showing, setShowing] = useState(false);
const onClick = () => setShowing((prev) => !prev)
return (
<div>
{showing ? <Show/> : null}
<button onClick={onClick}>{showing ? "Hide" : "Show"}</button>
</div>
)
}
export default App;
전체코드
useEffect의 리턴함수의 순서
1. props나 state가 업데이트
2. 컴포넌트 리렌더링
3. 이전 이펙트 클린업
4. 새로운 이펙트 실행
사실 이해는 그렇게 잘 되지는 않는다.
컴포넌트가 사라질 때 기능을 넣을 수 있다는 정도만 알고 가본다...
