메인 화면에 movie와 tv를 tap으로 만들어보자.
Tap Object
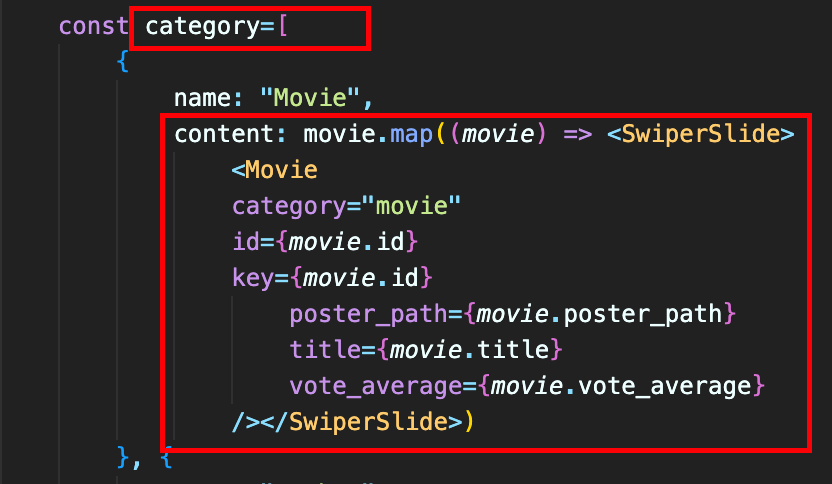
const category=[
{
name: "Movie",
content: movie.map((movie) => <SwiperSlide>
<Movie
category="movie"
id={movie.id}
key={movie.id}
poster_path={movie.poster_path}
title={movie.title}
vote_average={movie.vote_average}
/></SwiperSlide>)
}, {
name: "TVshow",
content: tv.map((tv) => <SwiperSlide>
<Movie
category="tv"
id={tv.id}
key={tv.id}
poster_path={tv.poster_path}
title={tv.name}
vote_average={tv.vote_average}
/></SwiperSlide>)
}];name = tap의 이름
content = tap의 내용 (Movie & TV)
content안에는 return하던 코드를 그대로 가져와 movie와 tv 두 가지로 나눠주었다.
jsx
<div className={styles.top_rates_wraper}>
<ul><h2 className={styles.top_rates}>Now On</h2>
{category.map((val, idx) => {
return (
<li className={styles.top_category}
key={idx} onClick={() => tapClick(idx)}> {val.name}</li>)
}
)}
</ul>
</div>movie와 tv를 선택할 수 있는 tap은 li로 설정하여 category를 map을 사용하여 value와 index로 불러온다.
onClick
const [taps, setTaps] = useState(0);
const tapClick = (index) => {
setTaps(index)
}onClick함수는 useState를 이용하여 클릭 하였을 때 state(taps)가 해당 파라미터에 맞게 변하게 해준다.

이렇게 코드를 짜고나면 tap이 생긴것을 볼 수 있다.
이제 content의 내용을 불러와 보자.
content내용 갖고오기

갖고올것은 category 내부에 있는 content이고 그 전에 tapClick함수를 통해 state를 바꿔준다고 했으니 state 즉 taps를 배열로 감싸주면 index처럼 사용할 수 있다.
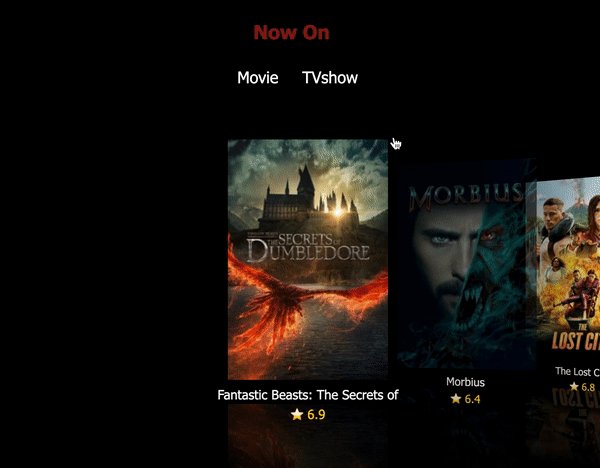
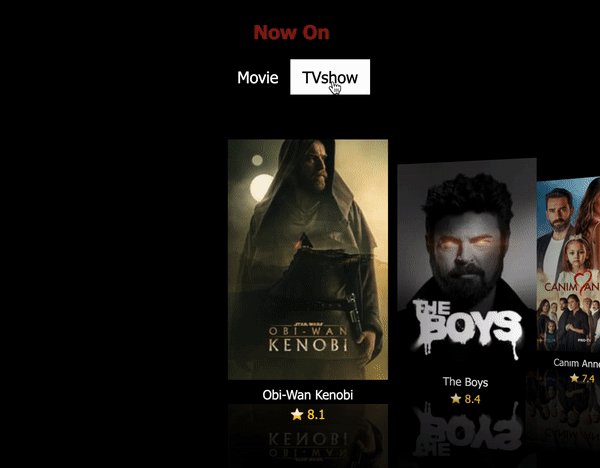
{category[taps].content}위 코드를 적절한 위치에 넣어주자.(Swiper를 사용하고 있기 때문에 Swiper가 닫히기 전인 곳에 넣어주었다.)

개선해야 할 점
슬라이더를 넘기다가 tap을 눌렀을 때 위치가 처음으로 돌아가지 않고 기존 슬라이더의 위치에 머무르게 된다.
방법을 잘 모르겠어서 여기까지만 코드를 작성하였다.
다음번에는 초기화하는 방법도 공부해봐야 할거같다.