1. 블로그 프로젝트를 하는 이유
Node.js를 생활코딩으로 공부한지 어언 한 달이 다 되어간다. 이제 슬슬 프로젝트에 시동을 걸 때가 왔다.
원래 처음 웹 개발 공부를 시작하면서, 제일 먼저 할 프로젝트는 나를 표현할 포트폴리오용 웹사이트를 만들까 했다. 구글링을 해 보니, 많은 프론트앤드 개발자 분들의 예쁜 반응형 웹사이트들을 볼 수 있었다.
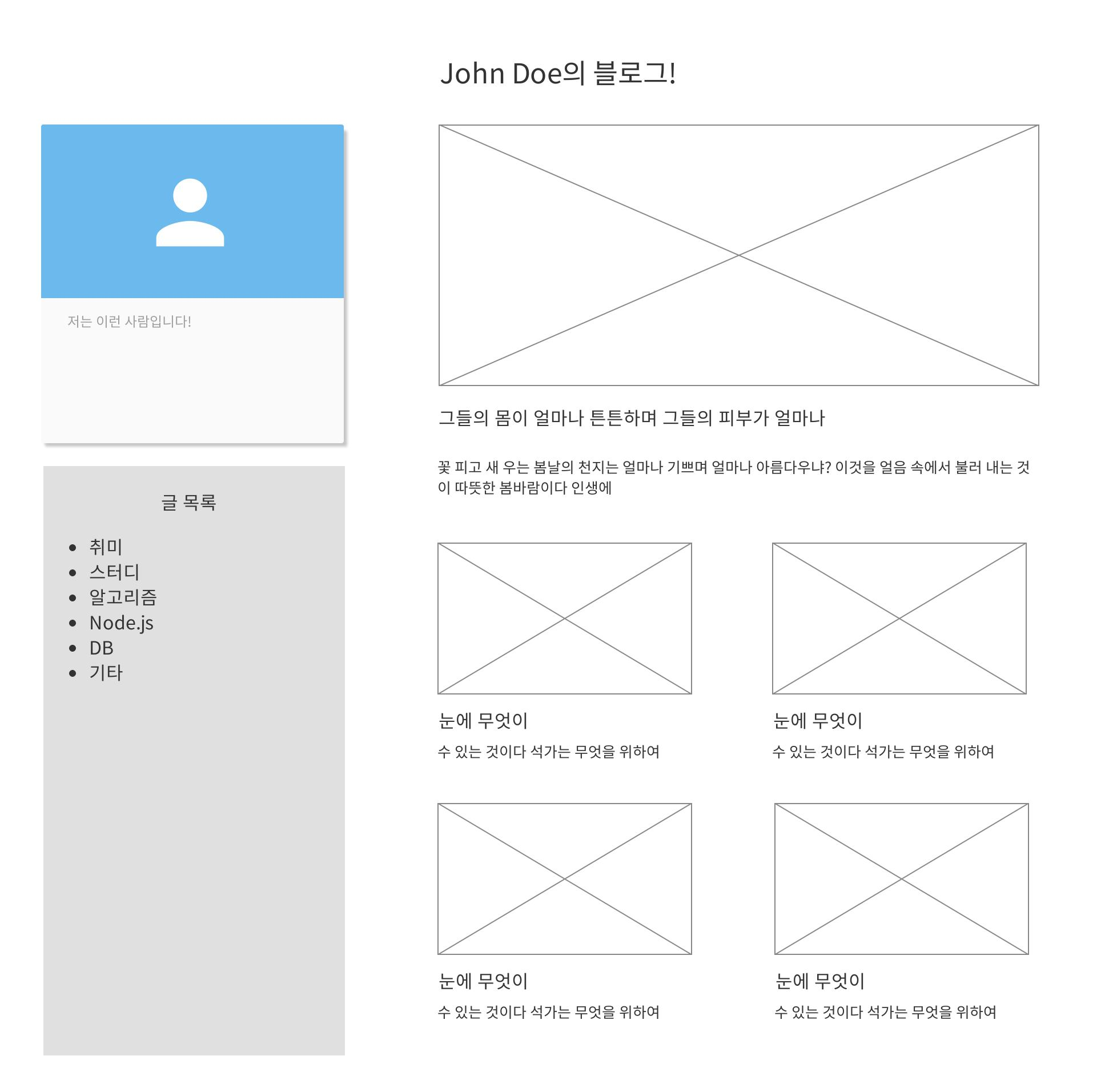
하지만 나는 천상 공대생... 예쁜 디자인과는 거리가 멀었고... 또 내가 프로젝트를 한, 두개만 할 것도 아니고.. 차라리 기능을 강조한 블로그같은 형식으로 프로젝트를 할 때마다 업데이트를 하는게 낫지 않을까 싶었다. 그게 내 실력으로 이어지지 않을까 싶기도 하고..

아니 너무 예쁘잖아요.... 이런건 어떻게 만드는거야 ㅠㅠ 백엔드가 탄탄해지면 프론트엔드 해볼까 생각이 드네요..
Velog에는 내가 삽질하는 WIP 현황을 전체적으로 보고할 생각이고, 포트폴리오용 블로그가 완성되면 간단한 설명과 프로그램 구조 정도만 포스팅할 생각이다.
2. 무슨 기능이 필요할까?

들어가기 앞서, 구현해야 되는 내용에 순위를 매기겠다.
1순위 : 설계가 끝나고 개발을 가장 먼저 해야하는 기능
2순위 : 1순위 개발이 끝나면 바로 개발을 해야하는 기능
3순위 : 추후 개발이 끝나고 추가해도 괜찮은 기능
1. 글 포스팅 기능 -- 1순위
블로그의 핵심이다. 글을 올릴 수 있어야 블로그라고 할 수 있지 않을까?
기본적인 CRUD를 제공하고, 가능하면 velog처럼 마크다운을 지원할 수 있는 라이브러리를 찾아볼 생각이다.
2. 게시판 기능 -- 1순위
게시글을 항목별 혹은 프로젝트별로 정리할 수 있는게 좋을 것 같다. 그래야 보기 편할테니까..
3. 로그인 기능 -- 2순위
솔직히 나 혼자 관리할 프로젝트에서 굳이 적용시켜야 할까 싶기는 한데.. 그래도 연습삼아 해볼 생각이다.
4. 댓글 기능 -- 3순위
천천히 추가시키고 싶은 기능이다. 혹시 또 몰라? 내 프로젝트 보고 감탄하신 분이 연락 주실지 히히...
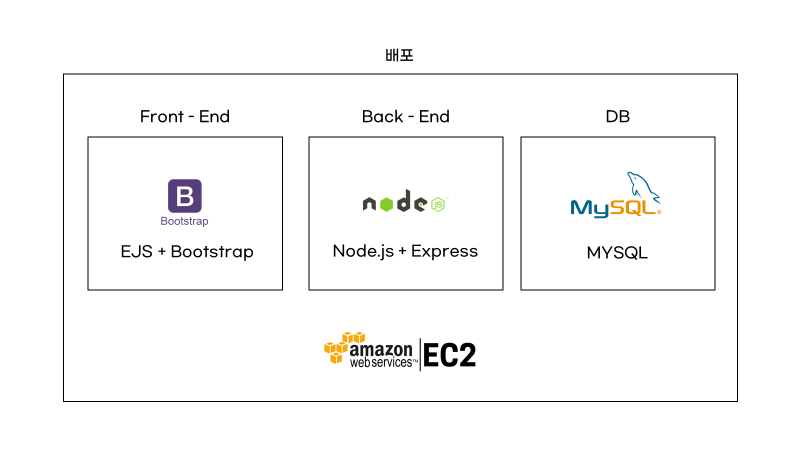
3. 무엇을 사용할까

배포 부분은 어떻게 될지 모르겠다.. 취준생이라 가격면에서 부담이 되기도 하고.. 일단 개발을 해 두고 배포는 추후 바뀔수도 있지 싶다.
4. 결론
오랜만에 혼자 해보는 프로젝트다. 옛날같았으면 설계고 뭐고 그냥 주먹구구 식으로 했을 것 같다. 이번엔 화면설계부터 시작해서 클래스 구조도도 그려놓고 제대로 해볼까 한다. 떨린다....!
.jpg)
