CSS의 Position 을 알아보자!
position: absolute, relative, fixed 뭐가 다를까?
kingdom 안에 spiderman과 king
그리고 king의 안에 servant가 있다고 해보자
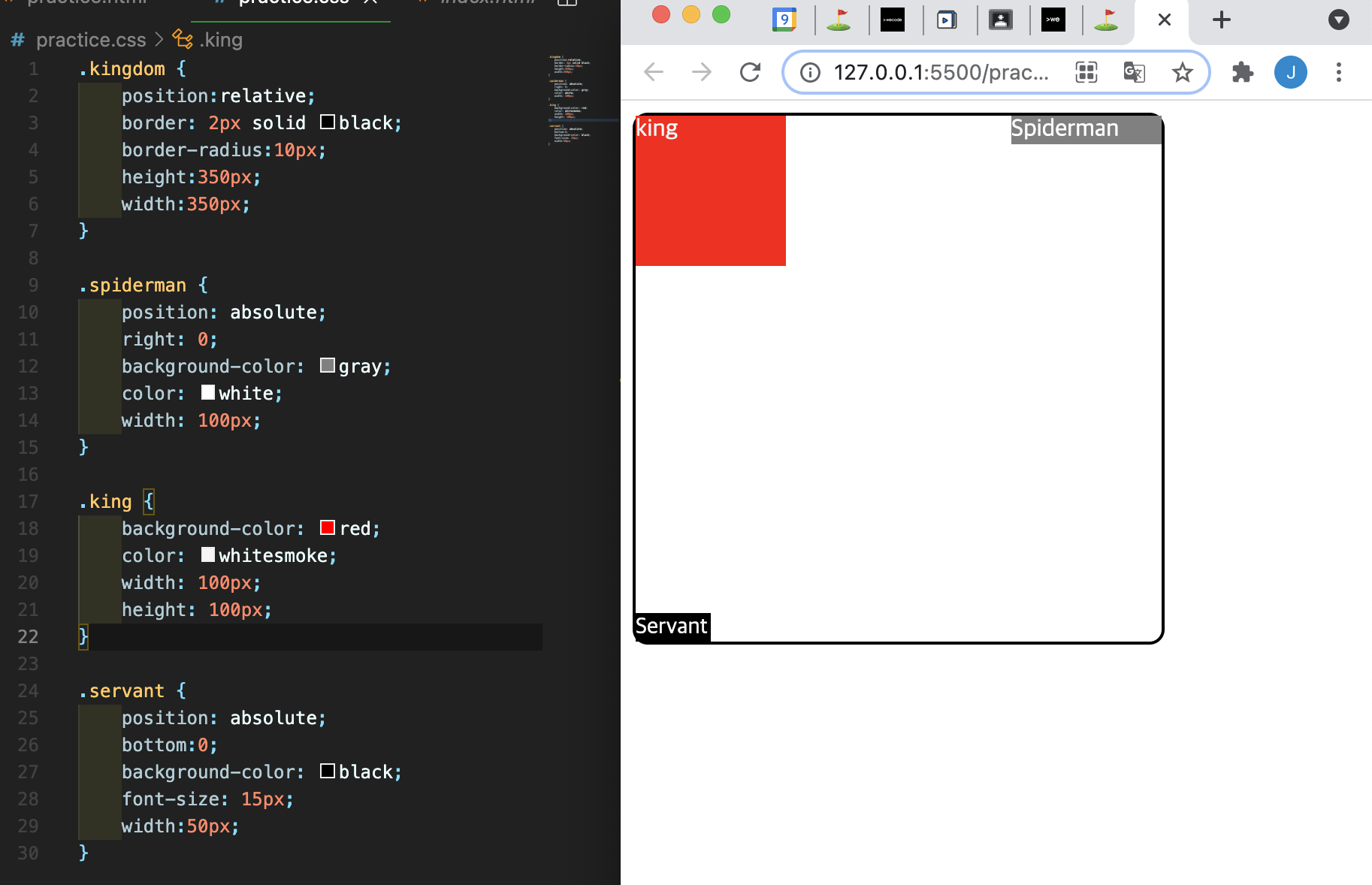
<div class="kingdom">
<div>
<div class="spiderman">spiderman</div>
</div>
<div class="king">king
<div class="servant">Servant</div>
</div>
</div>CSS에 아무런 position 값을 부여해주지 않았을 때의 모습이다
해당 그림처럼왼쪽에서 오른쪽 위에서 아래로 정렬되는 것이 position: static이고 position 값을 부여하지 않았을때의 default값이다
spiderman에게 position:absolute를 주고 right:0 을 부여해보자
position: absolute 를 주면 부모태그 중 position: absolute, relative, fixed의 범위를 기준으로 움직이고 부모태그들의 position값이 없다면 body 를 기준으로 움직여 spiderman이 kingdom 밖의 화면 우측에 붙어있게 된다
kingdom에 relative를 부여해주자
kingdom의 position: relative 를 부여해주면 집나갔던 spiderman이 돌아와서 kingdom을 기준으로 오른쪽에 붙게 된다.
똑같이 이번엔 servant 의 상위 클래스인 king 에 relative를 주고 servant의 위치를 바닥에 붙여보았다
servant는 king의 범위를 넘어가지 못한다 ㅠㅠ
king에게서 position을 빼주고 servant의 position:absolute와 bottom:0만 유지해주면 kingdom의 바닥에 가서 붙는것을 볼 수 있다
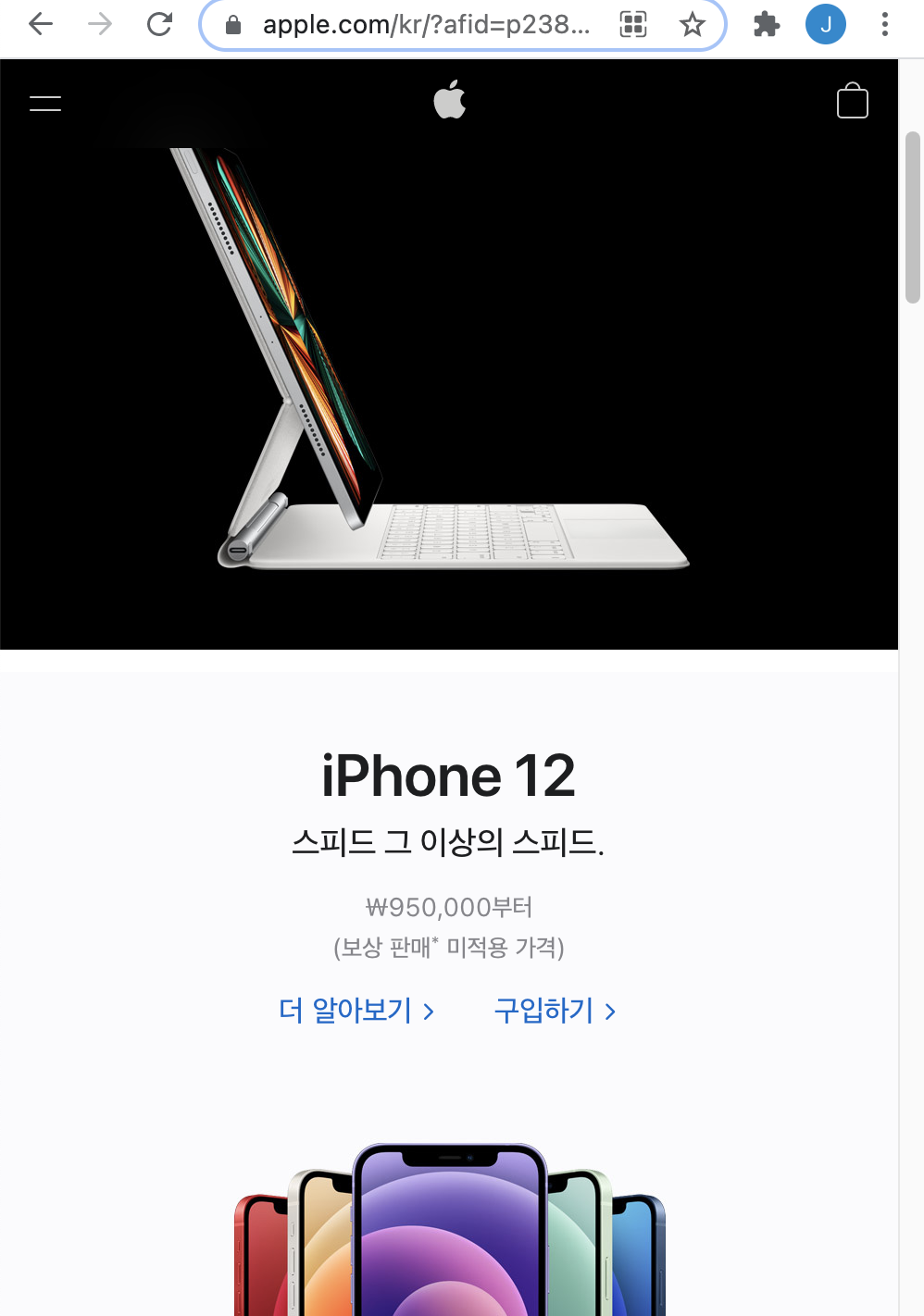
position:fixed 는 아래 페이지에서 보자
위의 그림과같이 상단 애플로고의 배너가 스크롤을 내려도 고정이 되어있다.
해당 위치의 코드를 보면 position:fixed 로 고정되어 있는것을 볼 수 있다
끝!