웹서버
서버에 내가 만든 HTML을 올려놓는다.
ex) 네이버는 웹서버
Apache Tomcat을 활용하여 웹서버를 실행시킨다.
여기에 HTML 파일을 올려놓고 확인한다.
웹서버 구축단계
1. JDK 설치 (https://www.oracle.com/java/technologies/downloads/)
-환경설정 (시스템 환경변수 편집)
Path 편집 : C:\Program Files\Java\jdk-11.0.14\bin
JAVA_HOME 새로만들기 : C:\Program Files\Java\jdk-11.0.14
- Apache Tomcat 설치
JSP 용 웹서버 (https://tomcat.apache.org)
명령프롬프트
cd C:\html\apache-tomcat-9.0.58\apache-tomcat-9.0.58\bin
(cd: change directory)
Apache Tomcat 웹서버 시작
catalina.bat run 입력
Apache Tomcat 웹서버 종료
ctrl+c
Document Root
C:\html\apache-tomcat-9.0.58\apache-tomcat-9.0.58\webapps\ROOT
원격에서 HTML 문서가 보이도록 허용된 위치
목록을 만드는 태그
- Ordered List
- Unordered List
- Dictional List
ol 태그는 속성(attribute)을 설정해줄 수 있다.
ex) a 태그의 href 처럼 속성을 부여하여 추가 행동이 가능
<ol type="i" start="5"></ol>type="i" : 이탤릭체로
start="5" : 숫자 5부터 시작
표를 만드는 태그
<table></table> 표 전체를 구성
<tr></tr> 행을 표시
<td></td> 열을 표시table 태그는 border,width,height 속성을 설정해줄 수 있다.
<table border="1" width="800" height="600"></table>
테이블 경계선(border)의 두께를 1로 설정한다.
셀의 폭은 800pixel, 높이는 600pixel로 설정한다.
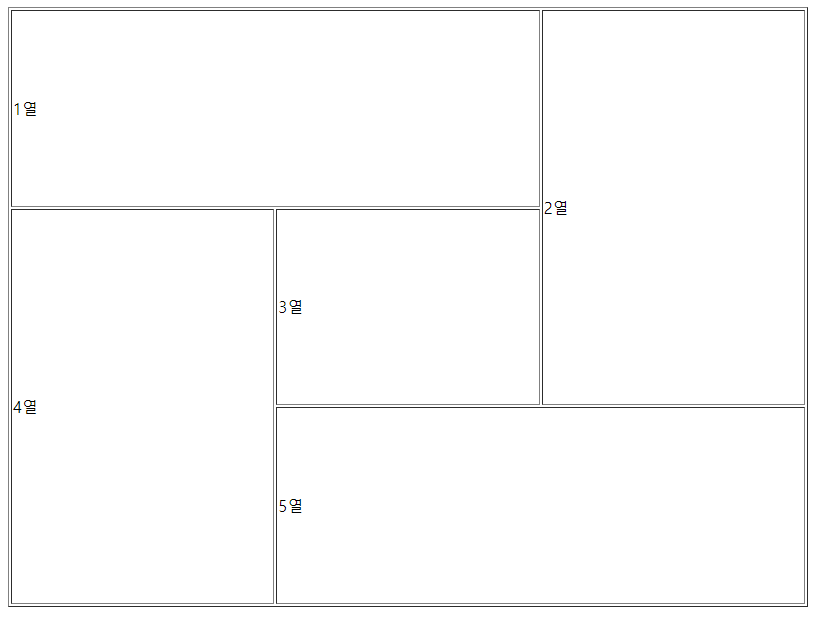
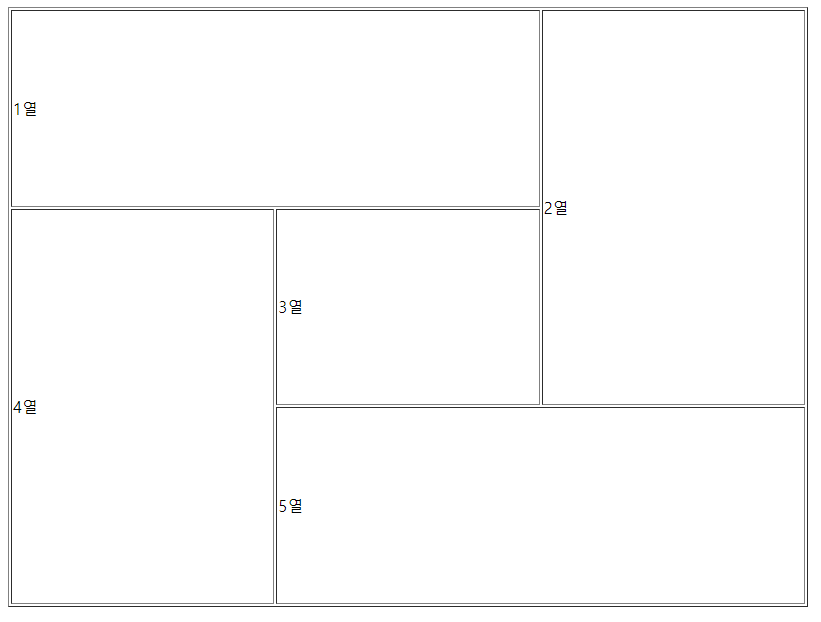
위 표를 만들어 보자
(조건) 3행 3열
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<!--셀의 병합-->
<table border="1" width="800" height="600">
<tr>
<td>1열</td>
<td>2열</td>
<td>3열</td>
</tr>
<tr>
<td colspan="2">1열</td>
<td">3열</td>
</tr>
<tr>
<td colspan="3">1열</td>
</tr>
<tr>
<td rowspan="2">1열</td>
<td rowspan="3">2열</td>
<td>3열</td>
</tr>
<tr>
<td>3열</td>
</tr>
<tr>
<td>1열</td>
<td>3열</td>
</tr>
</table>
</body>
</html>