Node.js
node.js는 단순히 브라우저 환경이 아닌 환경에서도 자바스크립트를 실행할 수 있게 해주는 자바스크립트 런타임이다. 하지만, 최근 프론트엔드 개발 환경에서는 Node.js를 제대로 이해하고 있지 못하면 많은 어려움을 겪게 된다.
왜 프론트엔드는 Node.js를 필요로 하게 되었는가?
웹브라우저의 한계를 번들링으로 해결해야 한다.
왜 최신 스펙으로 개발하려면 웹브라우저의 한계를 돌파해야 한다. 그런데 이 과정에서 왜 Node.js가 필요한가? 바로 이해가 되지 않을 수 있다. 최근 웹 개발에 이용되는 js 프로젝트는 소위 번들링 혹은 컴파일 이라 불리는 과정을 거쳐 배포된다.
번들링 과정에서 타입스크립트 코드를 자바스크립트 코드로 만들거나, 이미지를 자바스크립트 코드로 만들거나, css를 자바스크립트로 만들거나 어찌됐든 무언가를 자바스크립트 코드로 만드는 과정을 많이 수행한다. 심지어 자바스크립트 코드도 자바스크립트 코드로 만들어버린다. 물론 이 경우에는 호환성을 위해 최신 버전의 자바스크립트 문법을 가진 자바스크립트 코드를 구버전의 자바스크립트 문법을 가진 자바스크립트로 변경하는 경우가 많을 것이다. (babel과 같은 도구가 이용된다.)
이러한 과정을 수행하는 이유는 웹 브라우저 내부의 자바스크립트 엔진이 갖는 한계를 해결하려 함에 있다.
먼저 웹 브라우저는 IE, 크롬, Edge, Firefox, Safari 등 다양한 종류가 존재하는데, 모두가 최신 자바스크립트 문법을 지원하지는 않고 또 사용자가 사용하는 버전에 따라 지원 현황이 다르기 때문에 범용적으로 웬만한 브라우저가 읽을 수 있게 만드는데 번들링은 필수적이다.
또, 웹 브라우저는 서버로부터 타입스크립트 파일을 받아 컴파일해서 보여주는 등의 기능을 갖고 있지 않다. 웹브라우저는 오직 HTML/CSS/JS만 해석할 수 있다. 우리가 타입스크립트로 코딩을 한 뒤에 올바르게 웹 브라우저에 표기해주려면 직접 번들링 혹은 컴파일을 해주어야 하는 것이다.
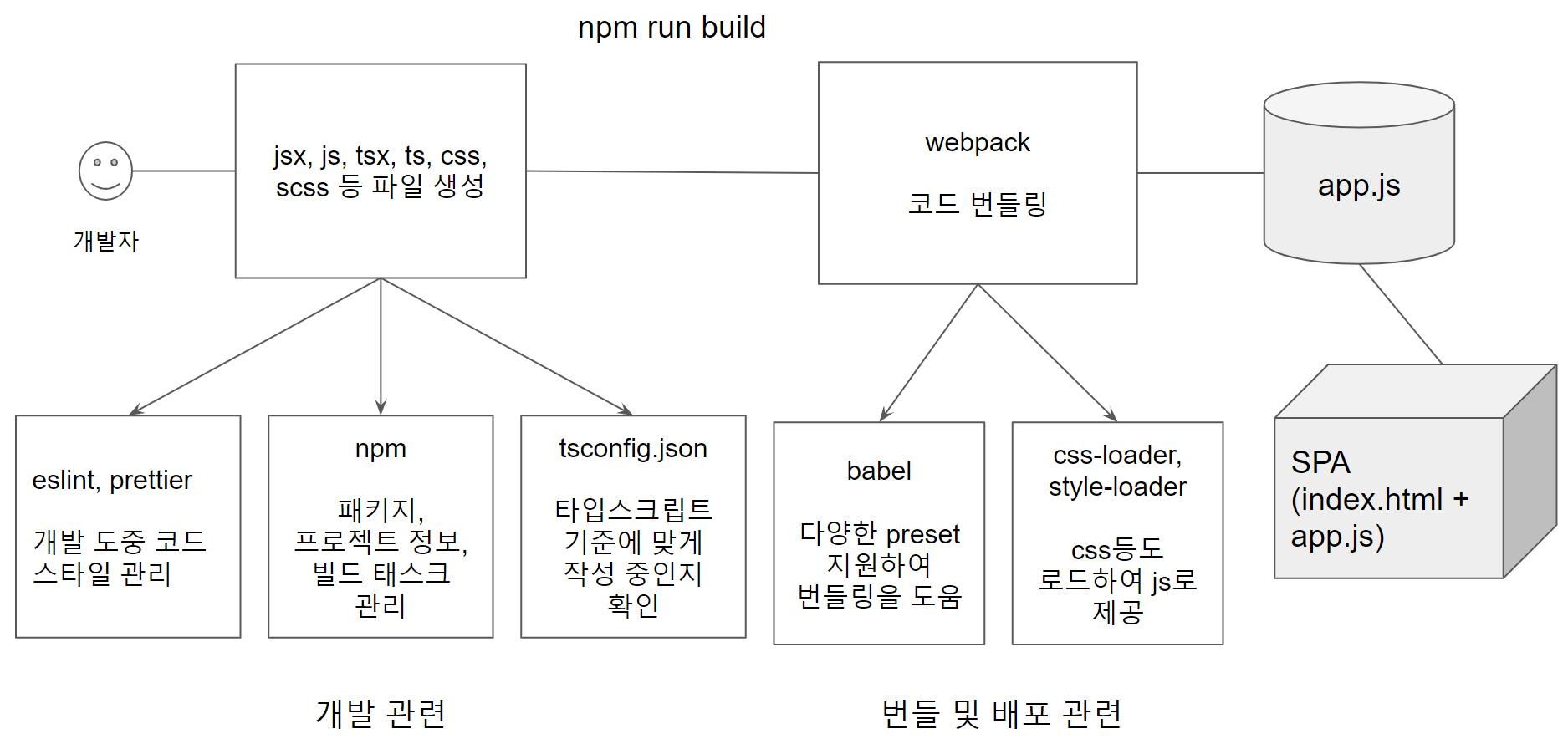
또, 이 과정에서 최적화와 같은 일도 이루어진다. 이를테면 리액트 앱을 개발하고 빌드해서 배포하는 과정을 아래 그림과 같이 표기할 수 있다.

npm, jsx, tsx, ts, scss 등은 웹브라우저에서 기본적으로는 알 수 없는 확장자이다. 번들링을 통해 지원해야 한다.
위와 같이 최신 개발 환경에서 작성된 파일을 브라우저에 올바르게 배포하기 위해 거쳐야 하는 과정인 번들링 과정이 주로 Node.js 로 작성된 프로그램 내부에서 일어난다. 그렇기 때문에 Node.js를 필수적으로 알아야 해당 과정 자체를 이해할 수 있다.
실제 서비스를 배포해야 하는 때에는 각자의 비즈니스 사정을 많이 고려해야 하기 때문에 자신의 배포 환경에 맞게 커스텀 해야 하는 경우가 빈번하게 발생한다.
Node.js를 이용해 자동화된 개발환경을 구축해야 한다.
위에서 번들링이 필요한 이유에 대해 설명하였다. 위와 같은 번들링 시스템은 물론 이미 만들어져있는 것도 많지만 가끔 필요에 의해 스스로 만들 줄도 알아야 하며, 누군가가 만든 번들링 시스템을 이해할 줄도 알아야 한다.
번들링 도구는 Webpack, Gulp, Parcel 등 많은 것들이 존재하는데, 가장 대중적으로 쓰이는 것은 역시 Webpack이다.
주로 아래와 같은 기능을 위해 환경을 구성한다.
babel: js 혹은 ts를 읽어서 대중적인 브라우저에서 지원하는 js로 변경loader: 이미지, css, scss 등을 읽어서 대중적인 브라우저에서 지원하는 js로 변경dev-server: node.js 서버를 열어서 변경된 개발 내용에 대해 빠르게 확인할 수 있게 만들어줌plugin: 기타 추가 기능을 제공- 기타 코드의 최적화 및 용량을 줄여줌
노드 JS는 어떻게 설치하는가?
서비스 시에는 공식 홈페이지에서 LTS(Long Term Support) 버전을 설치하는 것이 좋다. LTS 버전이 보통 안정적인 버전이다.
새로운 기능들을 이용하고 싶다면 물론 최신버전을 설치하는 것이 좋다.
NPM 이란 무엇인가?
노드 JS를 설치하면 같이 따라오는 노드js 프로젝트 관리 도구이다.
package.json을 이용하여 프로젝트의 메타정보를 관리한다.- npm에 존재하는 여러가지 의존성을 프로젝트에 더하거나 빼는데 도움을 준다.
script를 이용하여 프로젝트에서 빈번히 사용되는 명령어들을 등록해놓고 자동화를 할 수 있다.npm run 스크립트이름과 같은 명령어로 등록한 스크립트를 실행하면 된다.

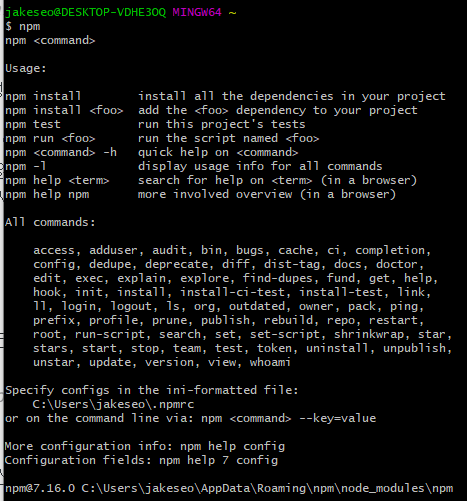
npm은 위와 같이 수많은 명령어들을 제공한다.
