Element
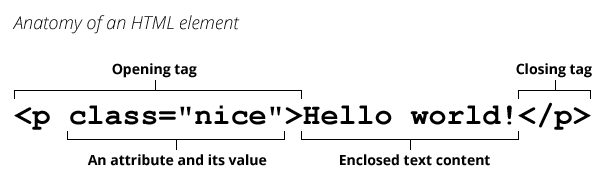
DOM, HTML 등을 설명하다보면 필연적으로 맞딱드리게 되는 것이 Element라는 용어이다. Element는 웹 페이지의 일부이며, XML 혹은 HTML 내부에서 텍스트나 이미지의 일부 혹은 데이터 아이템을 가지고 있을 수 있다. 물론 아무것도 가지고 있지 않는 것도 가능하다. 일반적인 Element는 attributes과 함께, 열린 태그로 시작하며 그 내부에 텍스트가 있고 닫는 태그로 끝나게 된다.

Element와 tag는 동일한 것이 아니다. 태그는 소스코드에서 엘리먼트를 시작하거나 끝내긴 하지만, 엘리먼트는 브라우저에서 페이지를 보여주는 document model인 DOM의 일부이다.
인터페이스로서의 Element
Element는 가장 일반적인 베이스 클래스로 Document 내부에 있는 모든 엘리먼트 오브젝트가 상속한다. 모든 종류의 엘리먼트에 공통적인 메소드와 프로퍼티만을 가지고 있다. 더 상세한 클래스들이 Element로부터 상속을 받는다.
이를테면 HTMLElement 인터페이스는 HTML 엘리먼트들에 대한 베이스 인터페이스가 된다. SVGElement인터페이스는 모든 SVG 엘리먼트의 베이스가 된다. 대부분의 기능은 계층 구조가 내려가면서 구체화된다.
XUL에서의 XULElement와 같이 웹 플랫폼 밖에서도 Element를 구현하기도 한다.

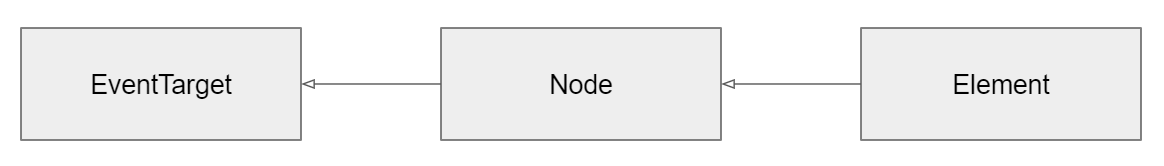
Element는 Node를 구현하고, Node는 EventTarget을 구현한 것이다. 그래서 Element는 Node의 속성과 EventTarget의 속성을 상속한다.
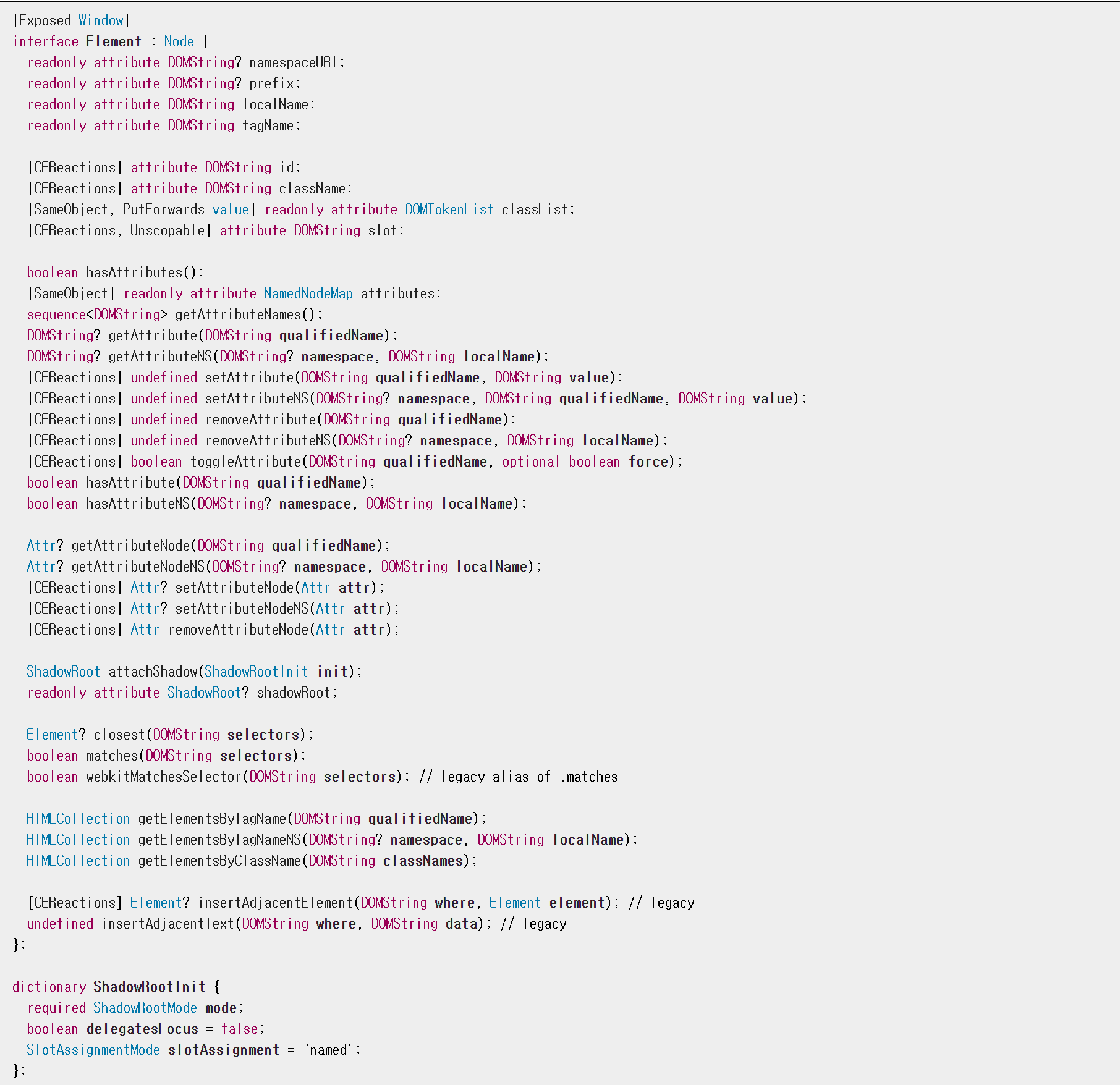
whatwg의 doom spec 표준 interface element에서 Element 인터페이스를 구경할 수 있다.

Document
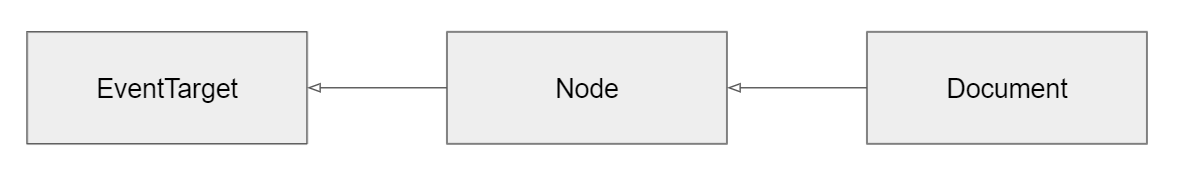
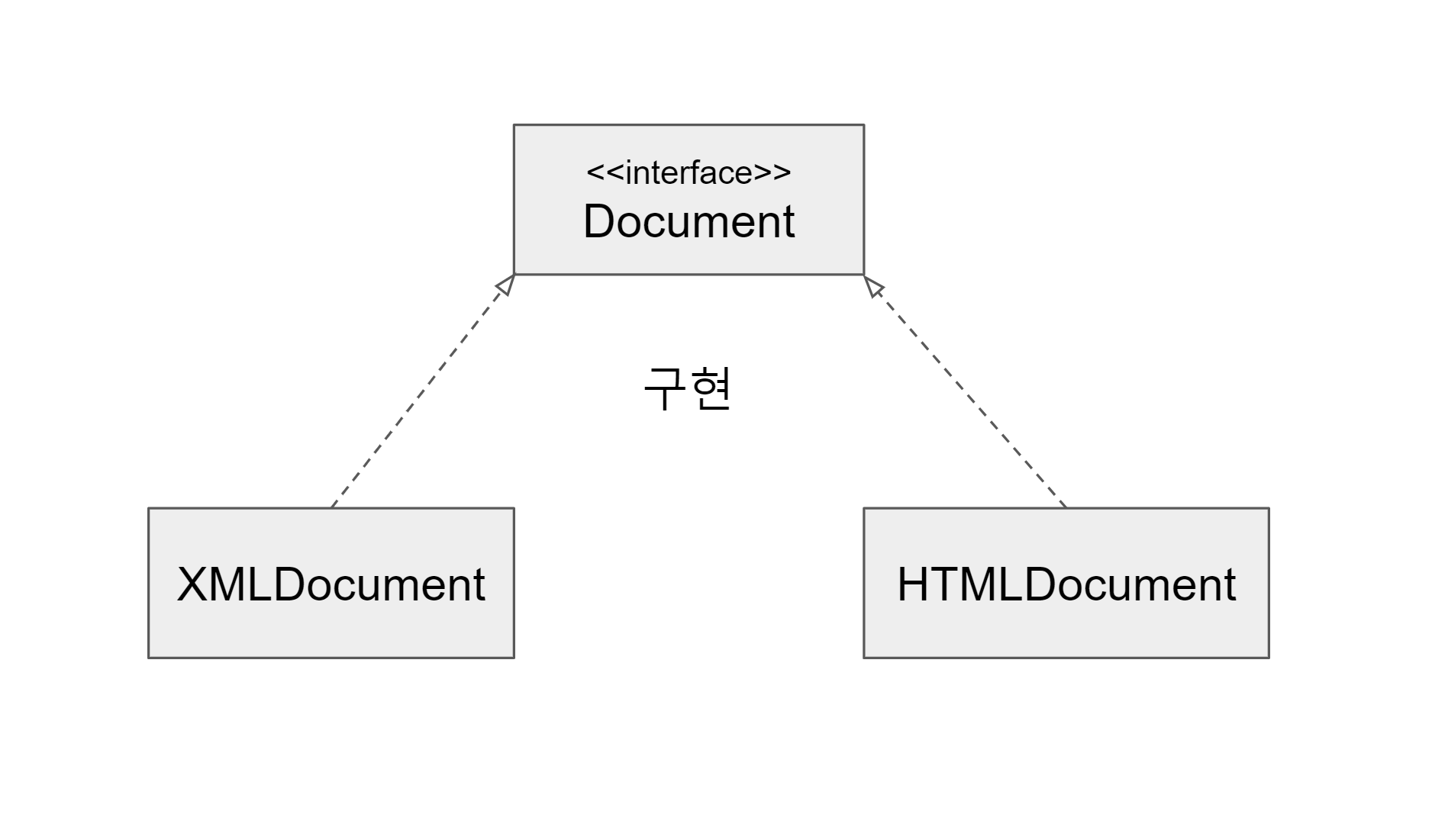
앞으로 설명에 Document라는 용어가 많이 등장하는데 Document는 HTMLDocument나 XMLDocument를 구현하는 인터페이스 정도로 보면 된다.

Document 인터페이스는 브라우저에 로드된 웹페이지를 표시하며 웹페이지의 내용으로의 엔트리 포인트를 제공한다. 여기서 엔트리 포인트가 되는 것이 바로 DOM tree이다.
DOM tree는 <body>, <table>과 같은 엘리먼트들을 포함한다. DOM tree는 document 전역에 기능성을 제공하며, 그 기능성을 이용해 페이지의 URL을 얻거나 document에 새로운 엘리먼트를 추가하는 등의 행위를 할 수 있다.
Document 인터페이스는 어떤 타입의 document이든 공통적인 프로퍼티와 메소드를 제공한다. document 의 타입은 HTML, XML, SVG 등 여러가지가 있는데, "text/html" content type을 가진 HTML documents의 경우에 더욱 많은 API를 제공한다. 또한 XML과 SVG에서는 XMLDocument 인터페이스를 구현하는 반면에 HTML documents에서는 HTMLDocument 인터페이스를 구현한다.

브라우저 콘솔 화면에서 document.을 쳐보면 다양한 메소드들을 볼 수 있으며, 단순 웹페이지의 경우 constructor 옆에 회색 글씨로 HTMLDocument라고 적혀있는 것을 볼 수 있다.

XML 페이지에 접속한 경우에는 constructor 옆에 XMLDocument라는 회색글씨가 적혀있다.

DOM - 구글링으로 찾은 DOM
DOM이란?
DOM은 웹 페이지에 대한 인터페이스이다. 웹페이지의 콘텐츠 및 구조, 스타일을 읽고 조작할 수 있도록 편리한 API도 제공한다. DOM을 이해하기 전에 웹 페이지가 어떻게 빌드되는지 이해해야 한다.
웹 페이지가 빌드되는 과정
웹페이지가 빌드되려면 웹 브라우저가 HTML 문서를 읽고, 스타일을 입히고, 대화형 페이지로 만들어 뷰 포트에 표시해야 하는데, 이 과정을 Critical Rendering Path라고 한다. Critical Rendering Path 설명 링크에 가보면 자세한 설명을 알 수 있다.
간단하게 6단계를 설명하면,
- DOM Tree 생성(Construct)
- CSSOM Tree 생성(Construct)
- 자바스크립트 실행
- Render Tree 생성(Create)
- Layout 생성(Generate)
- 페인팅
위 6단계를 2단계로 축약하면,
- 브라우저가 HTML 문서를 파싱하여 어떤 내용을 페이지에 렌더링할지 결정한다.
- 렌더링을 실행한다.
1번 과정을 거치면 위 6가지 항목 중 4.에 해당하는 Render Tree가 생성되며, Render Tree는 HTML 요소와 스타일 요소로 구성된다. 브라우저는 렌더 트리를 생성하기 위해 다음의 두 모델이 필요하다.
- DOM(Document Object Model) - HTML Elements들의 구조화된 표현
- CSSOM(Cascade Style Sheets OBject Model) - Elements들과 연관된 스타일 정보와 구조화된 표현
DOM은 어떻게 생성될까?
DOM은 HTML문서를 객체 기반으로 표현한 것이다. 어떻게 보면 비슷해보이지만, DOM이 가진 근본적 차이는 단순 텍스트로 구성된 HTML 문서가 객체 모델로 변환되어 다양한 프로그램에서 사용될 수 있다는 점이다.
DOM의 개체 구조는 Node Tree로 표현된다. 하나의 부모가 여러 개의 자식을 가질 수 있다. 또 그 자식이 가진 컨텐츠는 노드의 끝으로 Leaf라고 표현된다.
DOM이 아닌 것 - HTML
DOM과 HTML이 완전히 같아보이지만, 의외로 HTML은 DOM이 아니다.
DOM은 이전에도 설명했듯, HTML 문서를 객체 기반으로 표현한 것이다. 둘은 같지 않다. 대표적인 케이스로는 아래의 케이스가 있다.
HTML 문서가 유효하지 않을 때
HTML에서 태그를 덜닫거나 필수 태그를 빠뜨렸을 때, 브라우저는 유효하지 않은 태그를 임의로 올바르게 교정하여 일단 브라우저에서 동작시킬 수 있게 만들어버린다.
<html>
안녕하세요.
</html>위의 경우에는 HTML 룰에서 필수인 <head>와 <body>가 없지만, 올바르게 교정되어 브라우저에서 표기될 것이다.
자바스크립트에 의해 DOM이 수정될 때
자바스크립트는 DOM을 동적으로 변경할 수 있다. 그 경우 자바스크립트는 DOM을 동적으로 수정하지만, HTML 문서의 내용이 변경되진 않는다.
DOM이 아닌 것 - 브라우저에서 보이는 것이 전부 DOM은 아니다.
브라우저의 뷰 포트는 DOM을 이용해서 웹페이지를 표기해주긴 하지만, DOM을 이용하긴 하지만 DOM 그 자체는 아니다. 정확히 말하면, 브라우저 뷰 포트에는 렌더 트리가 보이게 되며, 렌더 트리는 오직 화면에 그려지는 것으로만 구성되어 있어 DOM과는 다르다.
달리 말하면, 렌더링되는 요소만 관련있어서, 시각적으로 보이지 않는 요소는 제외된다. display:none과 같은 스타일 속성을 가지고 있다면, DOM에는 있지만 렌더 트리에는 없어서 브라우저에는 보이지 않는다.
DOM이 아닌 것 - 가상 요소
크롬과 같은 브라우저의 개발자 도구는 DOM과 비슷한 형태를 보여주지만, 몇가지 DOM에 없는 정보도 추가적으로 보여준다.
이를테면 ::before, ::after 선택자와 같은 가상 요소가 있는데, 해당 가상요소는 CSSOM과 렌더 트리의 일부를 구성할 뿐이다.
DOM의 일부는 아니며, DOM은 오직 원본 HTML 문서로부터 빌드되고, Element에 적용되는 스타일을 포함하지 않는다.
가상 요소는 DOM이 아니라서 자바스크립트로 수정도 불가능하다.
또한 자바스크립트로 수정될 수 있는 동적 모델이 DOM이다.
DOM 소개 - MDN에서의 설명
DOM 이란?
DOM은 문서 객체 모델 (The Document Object Model)로 HTML, XML 문서의 프로그래밍 인터페이스이다. DOM은 문서의 구조화된 표현을 제공한다. 여기서 HTML, XML 문서의 프로그래밍 인터페이스라는 말은 브라우저가 이 인터페이스를 구현한다는 것을 뜻한다.

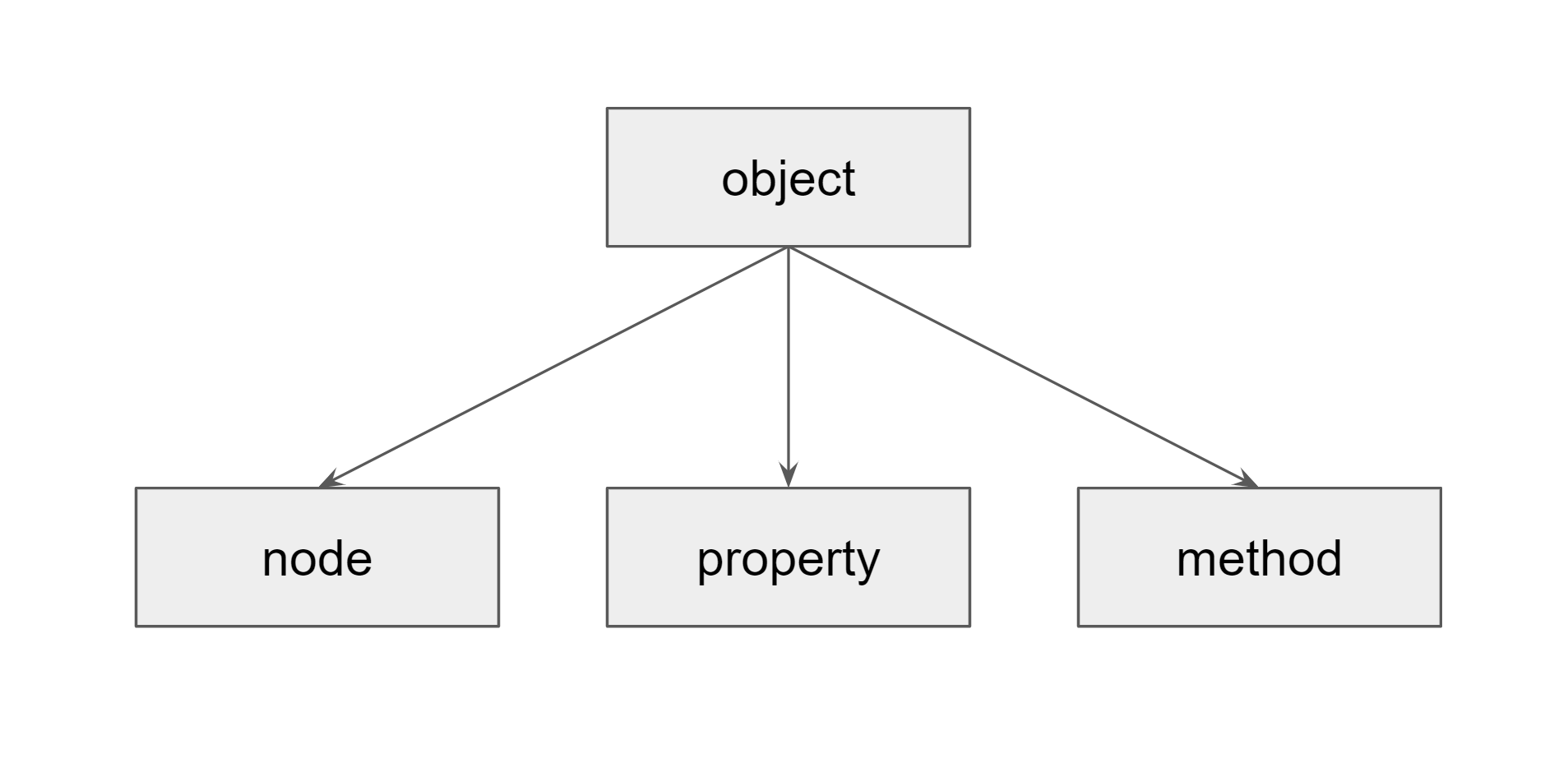
DOM은 우리가 프로그래밍 언어를 통해 DOM 구조에 접근할 수 있는 방법을 제공해 문서의 구조, 스타일, 내용 등을 바꿀 수 있게 해준다. 또한 DOM은 구조화된 node, property, method를 갖고 있는 object로 문서를 표현한다. 이 오브젝트들을 통해 우리는 웹 페이지를 스크립트 혹은 프로그래밍 언어에서 이용할 수 있다.

웹페이지는 일종의 문서(document)로 취급된다. 문서는 웹브라우저를 통해 내용이 해석되어 화면에 렌더링될 수도 있고, HTML 소스 코드 그대로 나타날 수도 있다. 동일한 문서를 사용해 다른 형태로 나타날 수 있다는 점에 주목하자. DOM은 동일한 문서를 표현, 저장, 조작하는 방법을 제공한다. DOM은 웹 페이지의 객체지향적 표현이며, 자바스크립트와 같은 스크립팅 언어를 통해 DOM을 수정할 수도 있다.
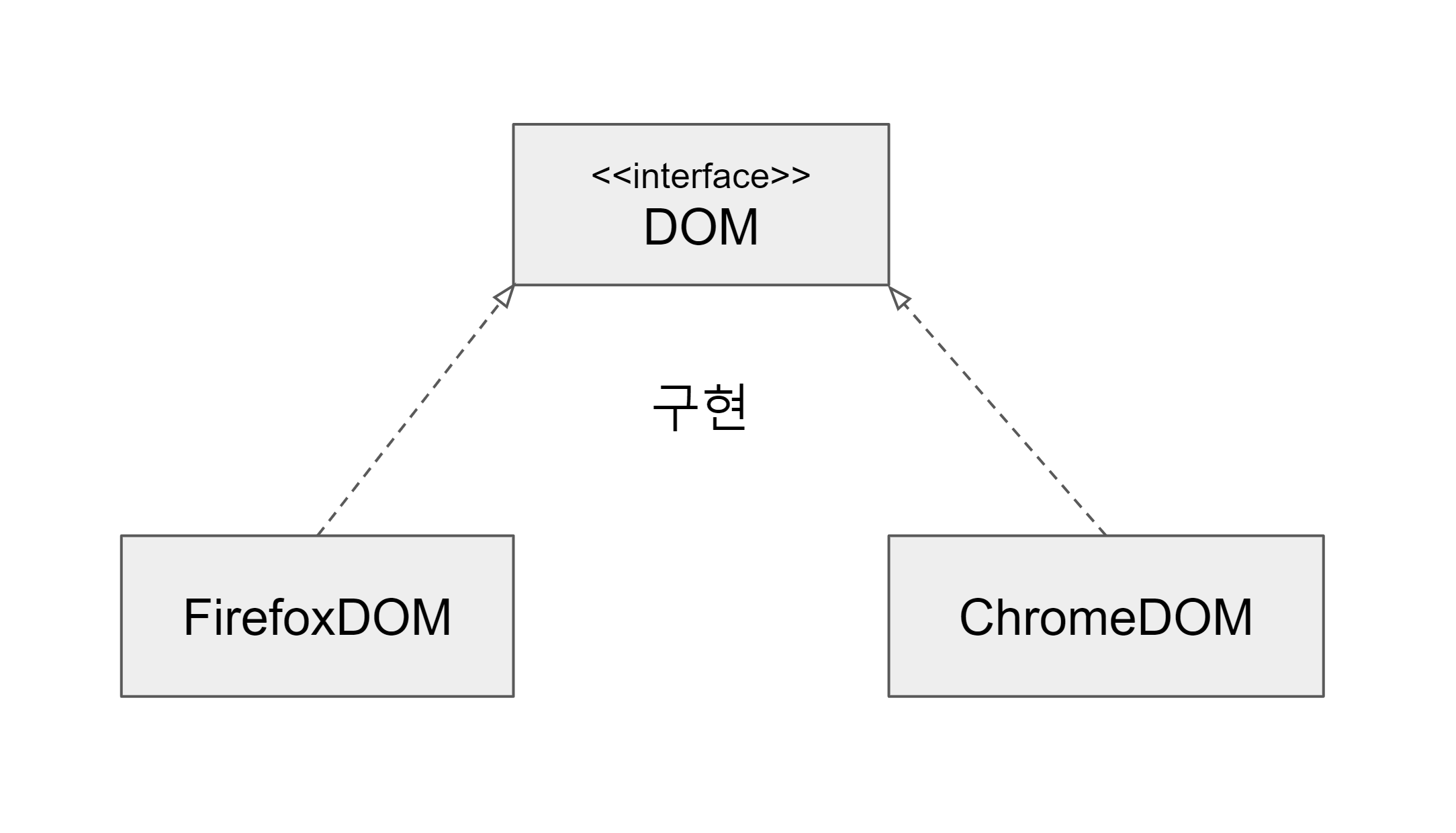
W3C DOM, WHATWG DOM와 같은 곳에서 DOM에 대한 표준을 정하고 브라우저는 그에 맞춰 구현한다. 많은 브라우저는 표준 규약에서 제공하는 기능 외 자신만의 특별한 기능도 제공하니 다양한 브라우저 환경에서 DOM이 모두 동일하게 적용되지는 않음을 알고 있는게 좋다.
자바스크립트 콘솔에서 간단히 DOM의 특성에 대해 공부해볼 수 있는데,
var paragraphs = document.getElementsByTagName("P");웹페이지 내부에 P태그가 있다는 전제 하에 위의 내용을 콘솔에 입력한 뒤에
alert(paragraphs[0]);위의 코드를 입력하면 아래와 같은 메시지가 뜬다.

DOM은 웹페이지의 객체지향적 표현이다.
alert(paragraphs[0].nodeName);위 코드를 입력해보면,

P라는 내용이 정상적으로 송출된다.
DOM과 자바스크립트
주로 웹브라우저에서 document와 element에 접근하기 위해 DOM이 사용된다. DOM이 없다면, 자바스크립트 언어는 웹페이지 혹은 XML 페이지 및 요소들과 관련된 모델이나 개념들에 대한 정보를 갖지 못하게 된다.
document 내부에 있는 모든 element, head, table, th, tr, td 혹은 그 안의 text들이 전부 DOM (document object model)의 한 부분이다. 이러한 요소들을 자바스크립트와 같은 스크립팅 언어로 DOM에 접근해 컨트롤할 수 있다.
웹 초창기에는 자바스크립트와 DOM이 밀접하게 연결됐었지만, 나중에는 분리하여 발전했다. 페이지 컨텐츠는 DOM에 저장되고 자바스크립트를 통해 접근하거나 조작할 수 있다.
API (web or XML page) = DOM + JS (scripting language)
DOM은 프로그래밍 언어와 독립적으로 디자인되어 문서의 구조적 표현은 단일 API를 통해 이용 가능하다. 주로 자바스크립트가 사용되지만, DOM을 구현하는 데는 어떠한 언어라도 상관없다.
참고) DOM - MDN에서의 정의 2
DOM은 브라우저가 이해하는 Element의 원형으로서, 문서를
논리 트리로 표현한 것이다.
DOM(Document Object Model)은 웹페이지를 표현하는 HTML과 같은 문서(document) 구조를 메모리에 표현함으로써 웹페이지를 스크립트 혹은 프로그래밍 언어에 연결한다. HTML, SVG, XML 도큐먼트를 오브젝트로 모델링하는 것은 코어 자바스크립트 언어의 일부분이 아님에도 불구하고, 주로 자바스크립트를 참조한다.
DOM은 문서(document)를 논리적 트리구조로 표현한 것이다. 트리의 각각의 브랜치는 노드로 끝나며, 각 노드는 오브젝트를 포함한다. DOM 메소드는 트리로의 프로그래밍적인 접근을 허용한다. 이러한 메소드와 함께, 문서(document)의 구조, 스타일, 내용을 변경할 수 있다.
노드는 이벤트 핸들러를 가질 수 있으며, 이벤트가 발생하면, 이벤트 핸들러가 실행된다.
The Document Object Model (DOM) connects web pages to scripts or programming languages by representing the structure of a document—such as the HTML representing a web page—in memory. Usually it refers to JavaScript, even though modeling HTML, SVG, or XML documents as objects are not part of the core JavaScript language.
The DOM represents a document with a logical tree. Each branch of the tree ends in a node, and each node contains objects. DOM methods allow programmatic access to the tree. With them, you can change the document's structure, style, or content.
Nodes can also have event handlers attached to them. Once an event is triggered, the event handlers get executed.
DOM의 platform-independent 특성
돔은 XML혹은 HTML 문서를 트리 구조로 다루며 플랫폼에 무관하고, 언어에 구애받지 않는 인터페이스이다. 그래서 웹의 UI를 표현할 때 뿐만 아니라 앱의 UI를 표현할 때도 사용된다.
WHATWG의 DOM 모형

WHATWG는 Web Hypertext Application Technology Working Group으로 HTML과 관련된 기술의 진보에 관심이 많은 사람들이 모인 커뮤니티이다. 애플, 모질라 파운데이션, 오페라 소프트웨어 등으로부터 모였다. 현재 사실상 살아있는 웹 표준(living standard)을 만들고 있다.
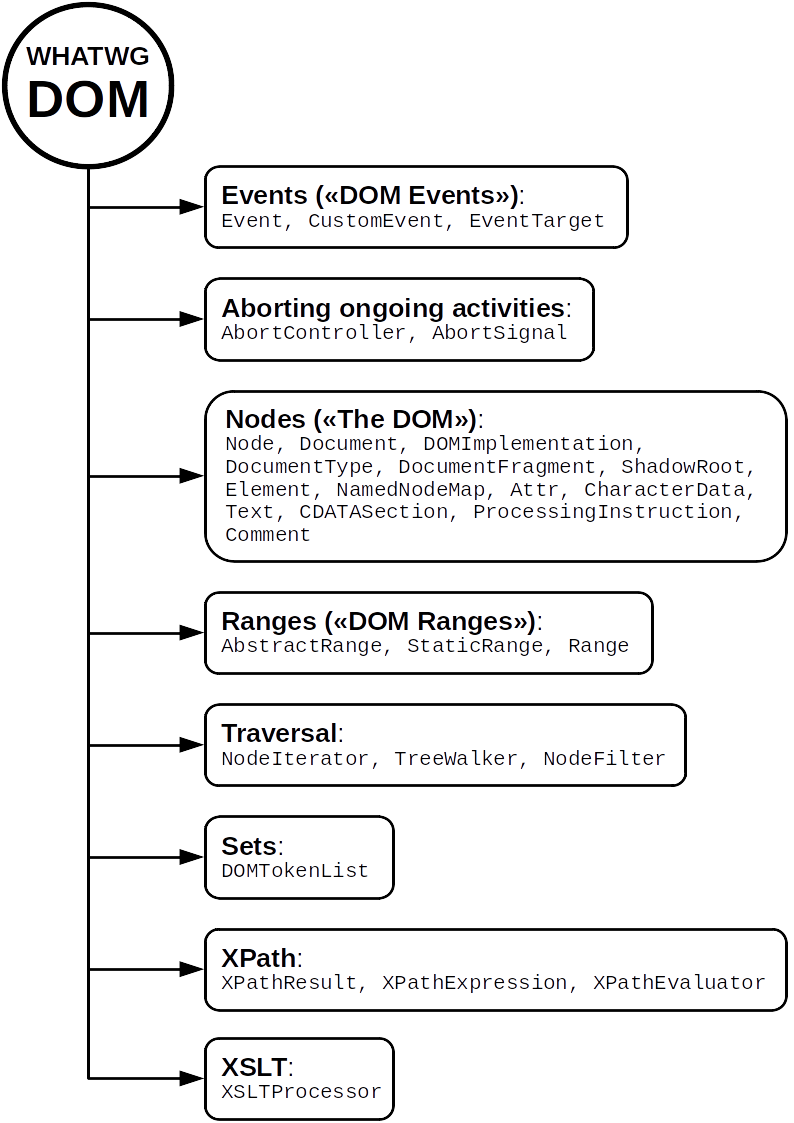
WHATWG가 정의한 모형에서는 Events, Aborting ongoing activities, Nodes, Ranges, Traversal, Sets, XPath, XSLT라는 큰 그룹으로 돔의 구성요소를 정의하고 있다.

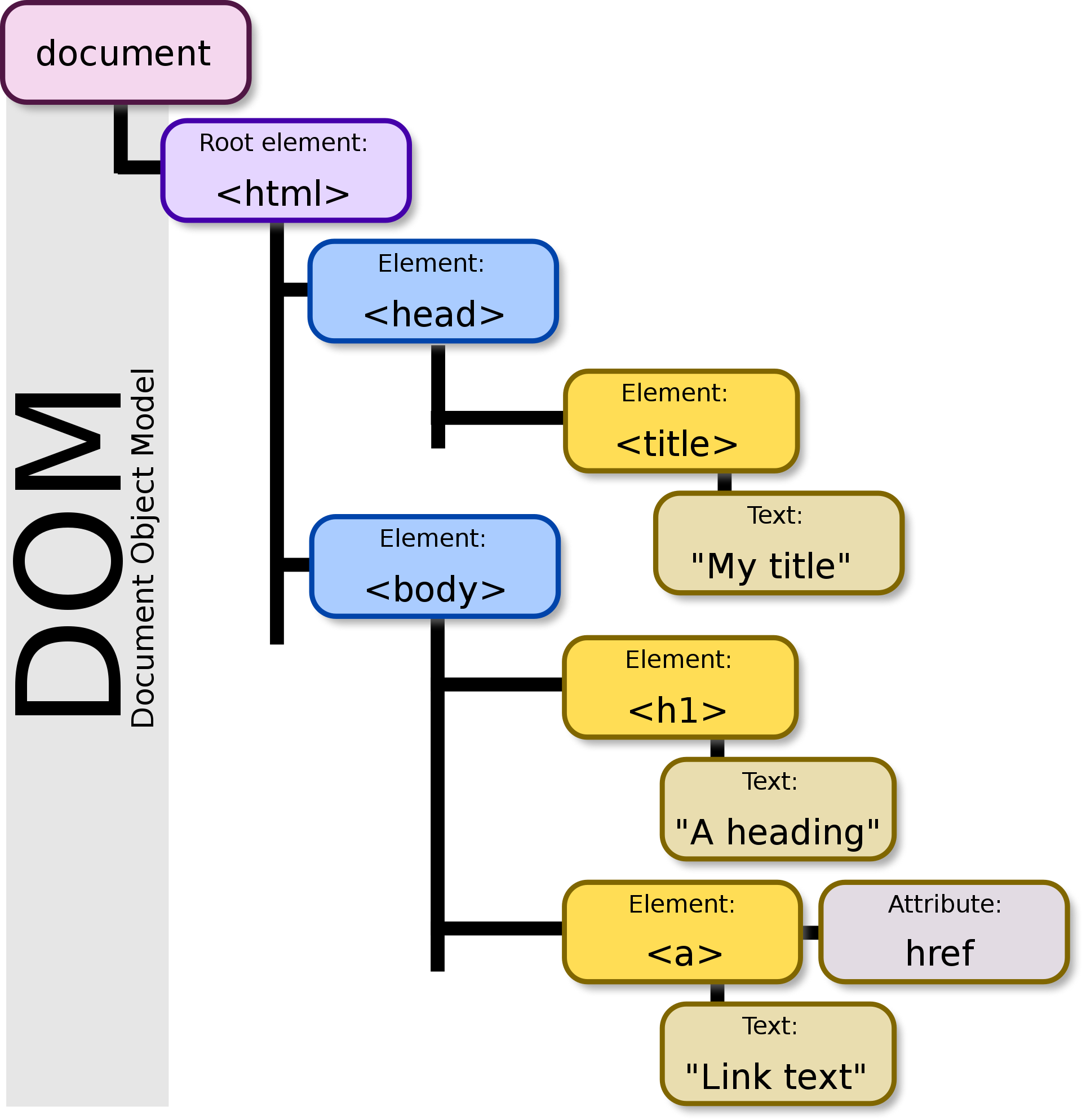
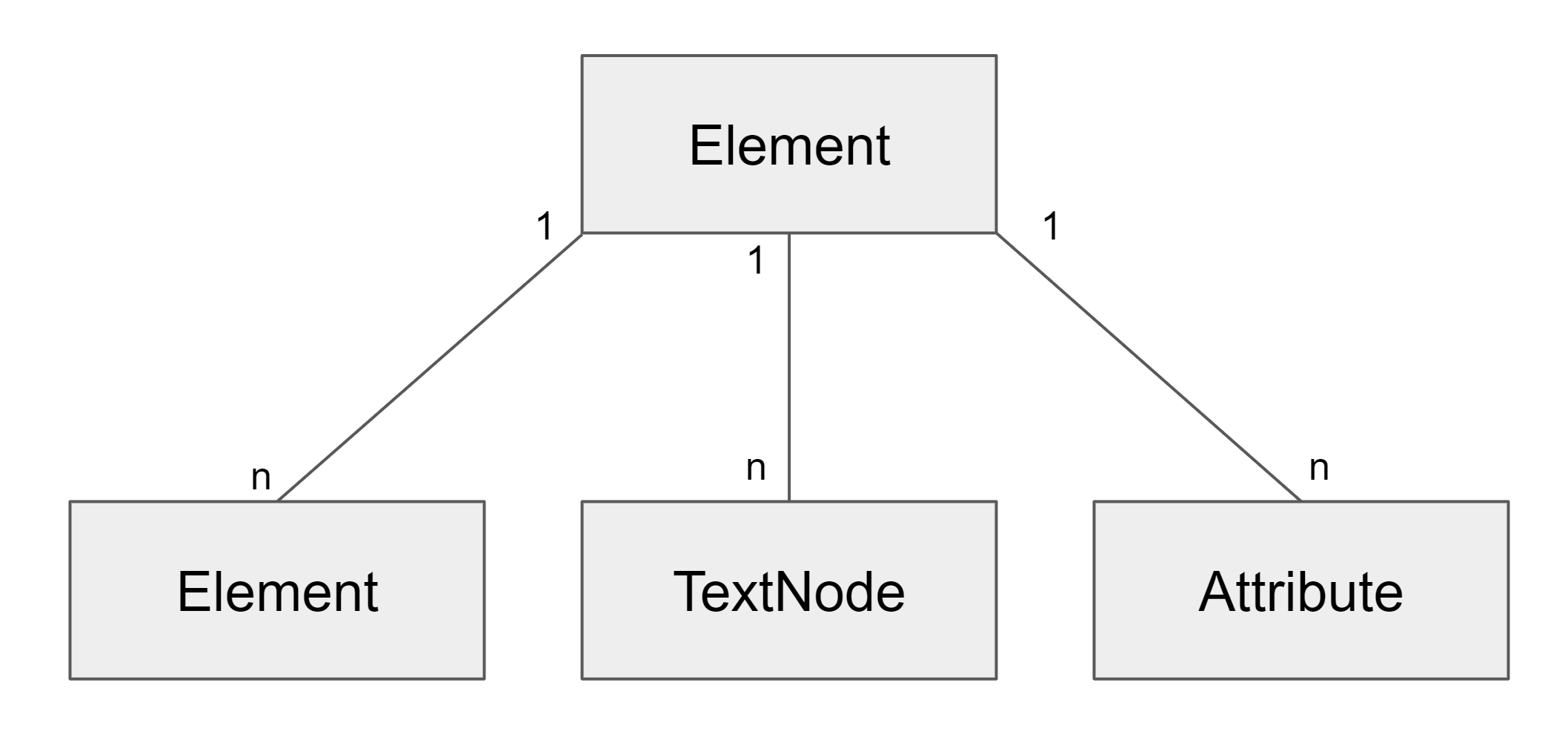
위는 돔의 예제이다. 위와 같이 트리 모양으로 구성되어 있으며, 엘리먼트로 연결되어 있다. 엘리먼트는 다른 엘리먼트, 텍스트, 속성을 가질 수 있다.

<div id="root"> <!-- Element와 Attribute -->
<p>안녕하세요</p> <!-- 다른 Element와 Text Node -->
</div>
TextNode도 어떻게 보면Element로 볼 수 있지 않을까?
DOM과 HTML DOM
DOM은 HTML 요소들의 구조화된 표현으로 볼 수 있다.
DOM은 기본적으로 Document 인터페이스를 사용하여, HTML을 포함하고 있는 document를 말한다. document는 다양한 HTML 특화 기능들을 포함하는 HTML 스펙에 의해 확장된다.
특히, Element 인터페이스는 HTMLElement와 다양한 서브클래스들 그리고 엘리먼트 중 하나를 표현하는 각각의 개체가 되기 위해 강화(enhanced)된다.
HTML DOM API는 탭, 윈도우, CSS 스타일, 브라우저 히스토리와 같은 다양한 브라우저 기능에 대한 접근을 제공한다. 이러한 인터페이스들은 The HTML DOM API에서 자세히 살펴볼 수 있다.
DOM tree
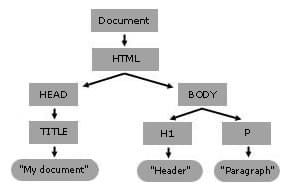
DOM tree는 tree의 한 종류로 HTML 혹은 XML 문서의 내용을 보여주는 노드를 가진 트리를 말한다. 각 HTML 혹은 XML 문서는 유니크한 DOM 트리 표현식을 가지고 있다. 예를 들면, 아래의 코드를 돔트리로 표현한 그림을 살펴보자.
<html>
<head>
<title>My Document</title>
</head>
<body>
<h1>Header</h1>
<p>Paragraph</p>
</body>
</html>
위에 보이는 document의 DOM tree가 사실 엄밀하게 진짜 DOM tree의 모습과 동일하지는 않다. 왜냐하면 실제 DOM tree는 공백을 보존하기 때문이다.
웹 브라우저가 HTML 문서를 파싱하려고 할 때, 웹 브라우저는 DOM tree를 빌드하고 document를 보여주는데 DOM tree를 이용한다.
정리
- DOM은 웹브라우저에서 사용하는 인터페이스이며, 여러 프로그래밍 언어로 구현될 수 있다.
- HTML은 DOM이 아니다.
- DOM은 HTML 문서를 기반으로 생겨난 객체 모델이다.
- DOM은 트리 구조로 표현된다.
- DOM은 플랫폼에 무관하다.
- 브라우저에서 자바스크립트로 DOM에 대한 접근 및 제어가 가능하다.
- CSS에서 사용되는 가상 요소는 DOM의 일부가 아니다. (그러므로 자바스크립트로 접근도 불가능하다.)
