들어가기 전에
-
이 포스팅은 https://reactjs.org/docs/rendering-elements.html 에 있는 포스팅을 번역한 것입니다. 오역이나 의역이 있을 수 있습니다. 지적해주시면 확인 후 바로 정정하겠습니다.
-
original source of this posting is from https://reactjs.org/docs/rendering-elements.html If the original author requests deletion, it will be deleted immediately.
-
Translated by Jake Seo (서진규)
- https://velog.io/@jakeseo_me - https://github.com/n00nietzsche
리액트 공식문서로 배워보자 #3, 엘리먼트 렌더링하기!
엘리먼트는 리액트 엡에서 가장 작은 빌딩 블록입니다.
엘리먼트는 화면에서 무엇을 보길 원하는지를 기술(describe)합니다.
const element = <h1>Hello world!</h1>브라우저 DOM 엘리먼트와는 달리, 리액트 엘리먼트는 순수한 오브젝트입니다. 그리고 만들기도 쉽죠. React DOM은 DOM을 리액트 엘리먼트와 맞추기 위해 업데이트롤 계속 합니다.
알아둬야 할 것
더욱 잘 알려진 개념인 "컴포넌트" 때문에 엘리먼트란 개념이 혼란스러울 수 있습니다. "컴포넌트"는 다음 섹션에서 배워보도록 합시다. 엘리먼트는 컴포넌트를 "구성하는(made of)" 것 입니다. 다음 섹션으로 넘어가지 말고 이 섹션을 충분히 읽는 것을 권장합니다.
DOM 내부에 엘리먼트 렌더링하기
HTML파일 내부 어딘가에 <div> 태그가 있다고 해봅시다.
<div id="root"></div>우리는 이것을 "root" DOM 노드라고 합니다. 왜냐하면 내부에 있는 모든 것들은 React DOM에 의해 관리될 것이기 때문이죠.
리액트로 만들어(built)진 어플리케이션은 대부분 하나의 root DOM 노드를 갖습니다. 만일 당신이 리액트 앱을 이미 존재하는 앱과 합치려고 한다면, 아마 많은 분리된 root DOM 노드들이 있을 수 있습니다.
root DOM 노드에 리액트 엘리먼트를 렌더하기 위해, 두가지를 ReactDOM.render()에 넘겨야 합니다.
const element = <h1>Hello world</h1>
ReactDOM.render(element,
document.getElementById('root'));
// 첫번째 인자로 들어가는 element는 child의 역할
// 두번째 인자로 들어가는 document.getElementById('root')는 말 그대로 루트 노드를 집어줍니다.CodePen에서 직접 해보기
위 코드는 "Hello World"를 화면에 출력합니다.
렌더링된 엘리먼트 업데이트하기
리액트 엘리먼트는 불변적입니다. 일단 엘리먼트를 만들고 나면, 엘리먼트의 자식이나 속성을 변경할 수 없습니다. 엘리먼트는 영화에서 하나의 프레임 같은 것입니다. 특정 시점의 UI를 보여줍니다.
지금까지 배운 것들을 생각해봤을 때, UI를 업데이트하는 유일한 방법은 새로운 엘리먼트를 만드는 것입니다. 그리고 엘리먼트를 ReactDOM.render()에 넘기는 것입니다.
다음 똑딱거리는 시계 예제를 생각해봅시다.
function tick() {
const element = (
<div>
<h1>Hello, world!</h1>
<h2>It is {new Date().toLocaleTimeString()}.</h2>
</div>
);
ReactDOM.render(element, document.getElementById('root'));
}
setInterval(tick, 1000);CodePen에서 직접 해보기
이 코드는 ReactDOM.render() 함수를 setInterval() 콜백으로 부터 매초마다 호출합니다.
알아둬야 할 것:
실전에서, 대부분은 리액트 앱은ReactDOM.render()를 한 번만 호출합니다. 다음 섹션에서 이러한 코드가 어떻게 상태가 있는 컴포넌트(stateful componenets)로 캡슐화되는지에 대해 배워볼 것입니다.
각각의 토픽들을 스킵하지 않는 것을 권장합니다. 왜냐하면 그들이 서로를 기반으로 하기 때문입니다.
리액트는 필요한 것만을 업데이트합니다.
React DOM은 엘리먼트와 자식을 이전 것과 비교합니다. 그리고 DOM을 원하는 상태로 만들기 위해 필요한 곳에만 DOM 업데이트를 적용합니다.
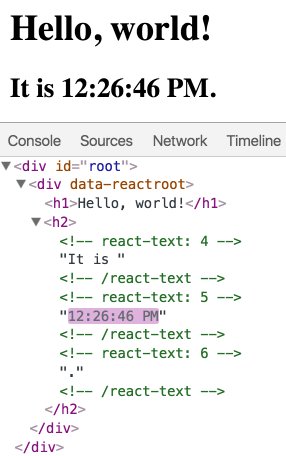
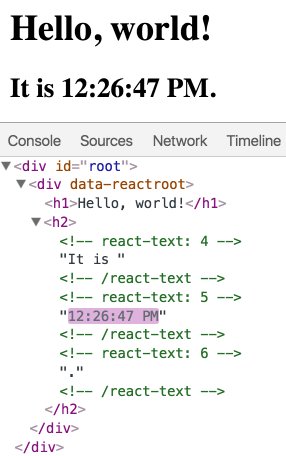
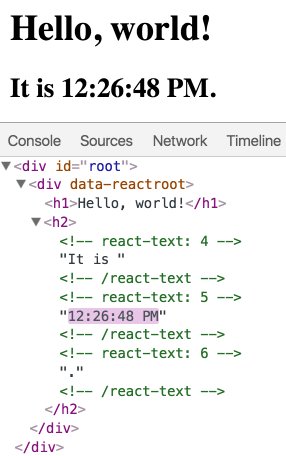
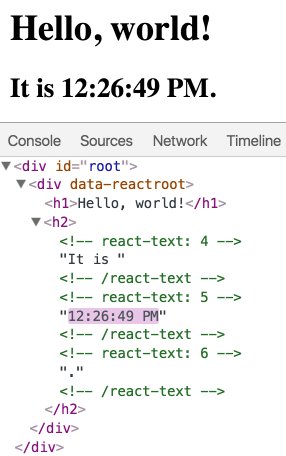
저번 예제를 브라우저 도구로 검사하면 진짜 그렇게 업데이트가 이뤄지는지 검증할 수 있습니다.

매 초마다 모든 UI트리를 기술(describing)하는 엘리먼트를 만들었음에도 불구하고, 오직 컨텐츠를 가진 텍스트 노드만 ReactDOM에 의해 업데이트 됩니다.
우리의 경험에 비추어 볼 때, UI를 어떻게 바꿀지에 대해 생각하는 것보다 주어진 순간에 UI가 어떻게 보이는지 생각하는 것은 모든 종류의 버그를 제거합니다.
역자 주 : 사실 마지막 문단은 어떻게 변화할지를 고려하여 코딩할 필요가 없으므로 버그가 확연히 줄어들 수 있다는 것 같습니다.. 정확히 어떤 의미인지 아시는 분은 댓글 좀 부탁드립니다.
