들어가기 전에
-
이 포스팅은 https://www.digitalocean.com/community/tutorials/introduction-to-the-dom 에 있는 포스팅들을 번역한 것입니다. 오역이나 의역이 있을 수 있습니다. 지적해주시면 확인 후 바로 정정하겠습니다.
-
original source of this posting is from https://www.digitalocean.com/community/tutorials/introduction-to-the-dom If the original author requests deletion, it will be deleted immediately.
-
Translated by Jake Seo (서진규)
- https://velog.io/@jakeseo_me - https://github.com/n00nietzsche
자바스크립트 개발자라면 알아야 할 33가지 개념 #13 자바스크립트에서, DOM 이해하기
소개
DOM(Document Object Model) 은 웹사이트를 유저와 상호작용할 수 있도록 만들기 위해 필수적인 부분입니다. DOM은 프로그래밍 언어가 웹사이트의 내용(content), 구조(structure) 그리고 스타일을 조작할 수 있게 만들어주는 인터페이스입니다. 자바스크립트는 인터넷 브라우저 상의 DOM과 연결해주는 클라이언트 사이드 스크립팅 언어입니다.
웹사이트는 액션(action)을 취합니다. 사용자가 불완전한 형태의 폼을 제출했을 때는 에러를 보여주고 네비게이션 메뉴를 토글했을 때는 이미지를 보여주는 것과 같이 화면을 전환하죠. 이러한 일들은 자바스크립트에 접근하여 DOM을 조작한 결과입니다. 이 아티클에서는, DOM이 무엇인지, document 오브젝트를 어떻게 다루는지 그리고 HTML 소스코드와 DOM의 차이점은 무엇인지에 대해 배울 것입니다.
알아둬야 할 것: DOM은 특정 프로그래밍 언어와는 독립적이게 만들어지는 것이지만, 이 글에서는 HTML DOM의 자바스크립트적 구현에 집중할 것입니다.
선수지식
DOM과 DOM이 웹 작업에 어떻게 연관이 있는지에 대해 효과적으로 이해하기 위해, HTML과 CSS에 대한 현존하는 지식을 반드시 알아야 합니다. 자바스크립트 문법과 코드 구조의 기초에 대해 친숙한 것은 크게 도움이 됩니다.
DOM은 무엇인가?
가장 기초적인 수준에서 보자면, 웹사이트는 HTML Document라는 것을 포함합니다. 웹사이트를 보기 위해 사용하는 브라우저는 HTML과 CSS를 해석하는 프로그램입니다. 그리고 style, content, structure 등을 우리가 보는 페이지에 렌더링합니다.
HTML과 CSS의 structure와 style을 파싱하기 위해서, 브라우저는 Document Object Model이라 불리는 document의 겉모양(representation)을 만듭니다. 이 모델(model) 은 자바스크립트가 오브젝트로서의 웹사이트 document의 컨텐트와 엘리먼트에 접근할 수 있도록 해줍니다.
자바스크립트는 상호작용하는 언어입니다. 사실 새로운 개념들은 실제로 써봄으로써 이해하는 것이 더 쉽습니다. 매우 간단한 웹사이트를 하나 만들어봅시다. index.html 파일을 만들고 새로운 프로젝트 디렉토리에 저장해보세요.
<!DOCTYPE html>
<html lang="en">
<head>
<title>Learning the DOM</title>
</head>
<body>
<h1>Document Object Model</h1>
</body>
</html>index.html
이 코드는 새로운 웹사이트 스켈레톤과 흡사합니다. 위 코드는 웹사이트 document의 가장 필수적인 측면들을 모두 포함합니다. doctype 그리고 head와 body가 포함된 html태그가 그것들입니다.
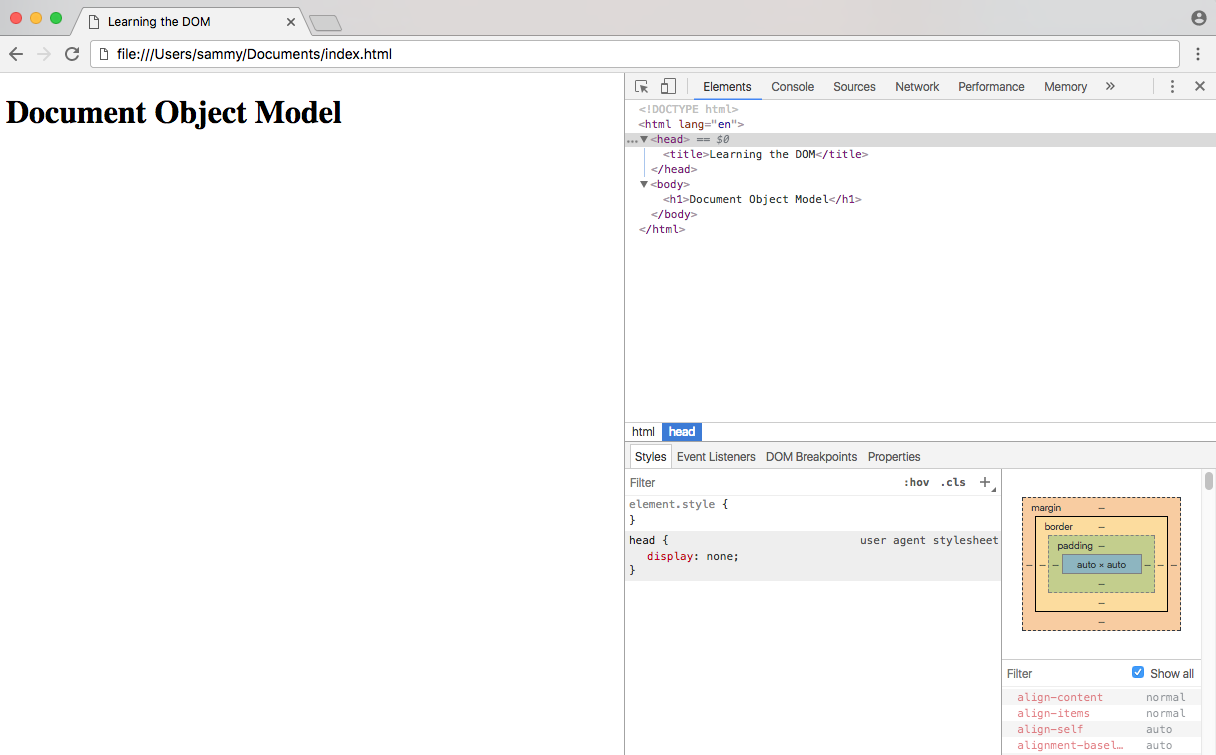
우리의 목적을 위해, 우리는 크롬 브라우저를 사용할 것이지만, 다른 현대 웹브라우저에서도 비슷한 출력결과를 얻을 수 있습니다. 크롬 브라우저 내부에서, index.html을 여세요. "Document Object Model"이라고 제목이 적혀있는 순수한 웹사이트를 볼 수 있으실 겁니다. 페이지의 아무 곳이나 오른쪽 클릭하여 "검사(Inspect)"를 클릭해보세요. 그러면 개발자 도구가 열릴 것입니다.
개발자 도구 내부 Elements 탭에서, DOM을 볼 수 있습니다.

이 경우에는, 확장됐을 때, 정확히 우리가 작성했던 HTML 소스코드 그대로입니다. 우린 doctype과 몇가지 다른 HTML 태그들을 추가했었습니다. 개발자도구에서 엘리먼트 소스 위를 마우스로 돌아다니면 렌더링된 웹사이트 내부에서 각 엘리먼트의 지점들을 하이라이팅해줍니다. HTML 엘리먼트의 왼쪽의 작은 화살표는 우리가 내장된 엘리먼트들을 토글할 수 있도록 허락해줍니다.
Document 객체(Document Object)
document 객체는 우리가 웹사이트에 접근하고 수정할 수 있는 많은 프로퍼티(properties) 와 메소드(methods) 를 가진 빌트인 오브젝트입니다. DOM을 어떻게 작업해야 하는지 이해하기 위해, 자바스크립트에서 오브젝트가 어떻게 동작하는지 이해하는 것이 필수적입니다. 만일 오브젝트에 관련된 개념들이 눈에 잘 들어오지 않는다면, 자바스크립트에서 오브젝트 이해하기를 보는 것을 권장합니다!
개발자 도구 탭 중 Console 탭으로 이동해보세요. Console창에서 document라고 타이핑하신 뒤에 엔터를 쳐보세요. 아마 Elements 탭에서 보던 것과 같은 내용을 결과로 보게 될 것입니다.
> document;// Output
// #document
<!DOCTYPE html>
<html lang="en">
<head>
<title>Learning the DOM</title>
</head>
<body>
<h1>Document Object Model</h1>
</body>
</html>document를 타이핑하는 것 그리고 콘솔에서 직접 작업하는 것은 디버깅할 때 말고는 그렇게 자주 하는 것은 아닐 겁니다. 하지만 이러한 행위는 document 오브젝트가 무엇인지 어떻게 수정하는지 확고히 아는데 도움을 줍니다. 아래에서도 이러한 기능을 활용하여 다른 것을 알아볼 것입니다.
DOM과 HTML 소스 코드의 차이점은 무엇일까?
현재까지 진행한 예제를 보면, HTML 소스코드와 DOM이 같은 것으로 보일 수도 있습니다. 브라우저에서 생성된 DOM이 HTML 소스코드와 다른 점은 다음과 같이 두가지가 존재합니다.
- DOM은 자바스크립트 클라이언트 사이드에 의해 수정된다.
- 브라우저는 소스코드에 존재하는 에러를 자동으로 고친다.
클라이언트사이드 자바스크립트에 의해 DOM이 어떻게 수정되는지 알아봅시다. 다음과 같은 내용을 콘솔에 입력해보세요.
> document.body콘솔이 응답하는 내용은 다음과 같을 것입니다.
// Output
<body>
<h1>Document Object Model</h1>
</body>document는 오브젝트입니다. body는 '.'으로 접근할 수 있는 document의 프로퍼티입니다. document.body를 콘솔에 작성하는 것은 body 엘리먼트와 그 안에 있는 모든 것들을 출력합니다.
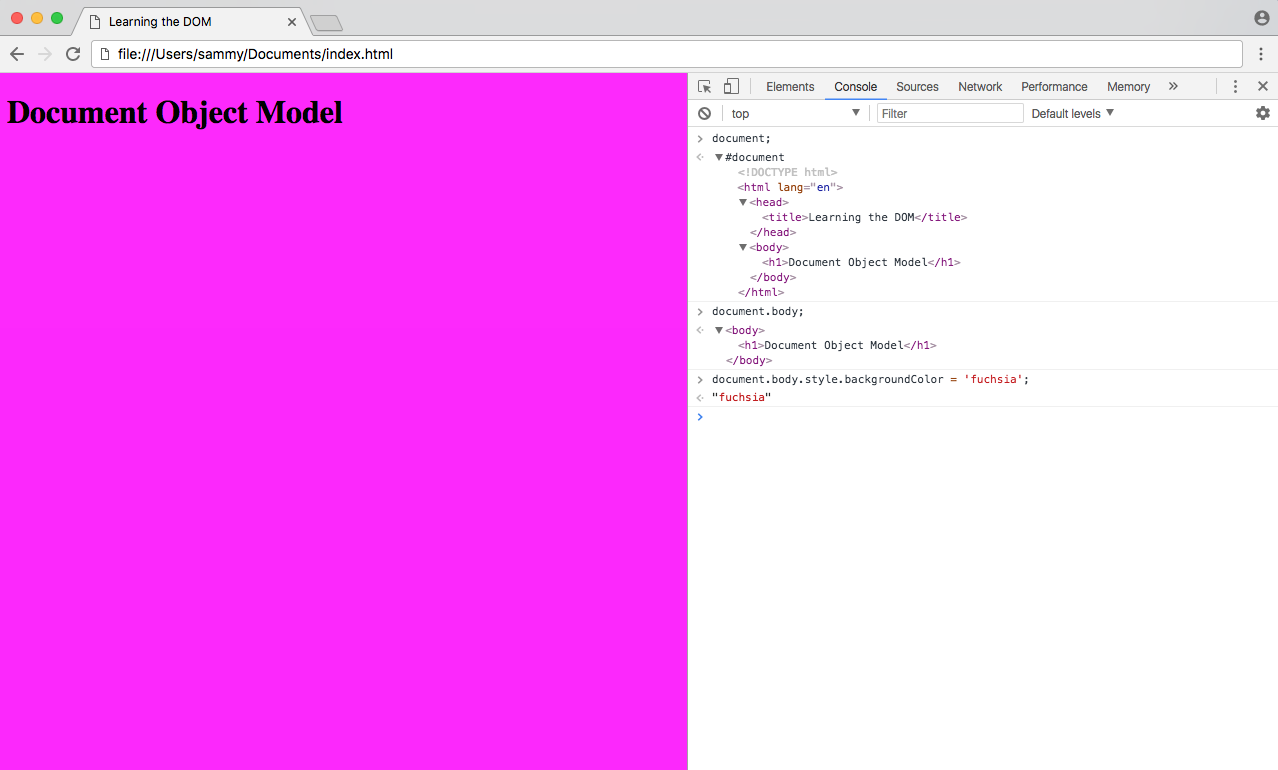
콘솔에서, 이 웹페이지의 body 오브젝트의 라이브 프로퍼티의 일부를 수정할 수 있습니다. 우리는 style 속성을 수정할 것입니다. 배경색을 fuchsia로 바꿔봅시다. 다음 내용을 콘솔에 입력하세요.

Element 탭으로 이동해서 document.body를 다시 콘솔에 타이핑해보세요. DOM이 변경된 것을 보실 수 있을 겁니다.
// Output
<body style="background-color: fuchsia;">
<h1>Document Object Model</h1>
</body>알아둬야 할 것:
background-colorCSS 프로퍼티를 수정하기 위해서, 우리는 자바스크립트에backgroundColor를 타이핑해야 했습니다. CSS 프로퍼티에서 하이픈으로 쓰여진 것들은 자바스크립트에선 camelCase로 쓰여집니다.
우리가 타이핑했던 body의 배경색을 fuchsia로 할당했던 자바스크립트 코드는 이젠 DOM의 일부입니다.
하지만, 페이지에 오른쪽 클릭을 하고 "View Page Source"를 선택해보세요. 웹사이트의 소스는 우리가 자바스크립트를 통해 추가했던 새로운 스타일 속성을 갖고 있지 않다는 것을 알게 될 것입니다. 웹사이트의 소스는 변하지 않고 클라이언트 사이드 자바스크립트에 어떠한 영향도 받지 않을 것입니다. 페이지를 새로고침하면, 우리가 콘솔에 추가했던 새로운 코드는 사라집니다.
DOM이 HTML 소스코드와 다른 출력결과를 갖는 또 하나의 사례는 소스코드에 에러가 있을 때입니다. 하나의 공통적인 예시를 들자면 table 태그에는 안에 tbody 태그가 요구됩니다. 하지만 개발자들은 HTML 소스 내부에 좀처럼 잘 추가하지 않습니다. 브라우저는 자동적으로 에러를 찾아주고 DOM을 수정하여 tbody 코드를 추가해줍니다. DOM은 제대로 닫히지 않은 태그에 대해서도 수정해줍니다.
결론
이 튜토리얼에서, 우리는 DOM을 정의했습니다. 또 자바스크립트와 콘솔을 이용하여 document 오브젝트에도 접근하고 document 오브젝트의 프로퍼티도 변경해보았습니다. 그리고 HTML 소스코드와 DOM의 차이를 알아보았습니다.
DOM에 대한 더욱 깊이있는 지식을 위해서, Document Object Model(DOM) 페이지를 한번 방문해보세요.
다음 튜토리얼에서는, HTML 용어의 중요성과 DOM 트리, 가장 자주 사용되는 타입의 노드를 배워보고 사용자와 상호작용하는 자바스크립트를 만들어볼 것입니다.
