CSS 정리 #1 CSS 기본적인 지식
CSS란?
Cascading Style Sheet의 약자로 HTML이나 XML과 같은 markup language로 쓰인 document를 화면에 어떻게 렌더링할지 정의하기 위한 언어 입니다.
상위 엘리먼트의 스타일 속성(폰트, 사이즈, 색상, 여백)을 자식 엘리먼트들에게 상속시켜주는 모습이 DOM트리구조에서 마치 폭포수처럼 내려가는 모습을 닮았기 때문에 이름이 저렇게 붙혀졌다고 합니다.
이전에는 HTML 내부에 스타일을 전부 다 담았다라는 카더라가 있습니다.
CSS의 버전
CSS의 버전은 보통 1, 2, 3으로 나눕니다. (중간에 2.1도 있긴 합니다)
현재 가장 많이 사용되는 버전은 CSS3이고 우리는 현재까지는? CSS3만 배우면 CSS 사용에 큰 문제가 없을 것입니다.
CSS4가 나온다, CSS4를 준비해야 한다는 이야기도 있었는데 한번 전문가의 CSS4에 대한 아티클도 참조해보세요.
-
CSS1은 1996년에 font의 typeface와 emphasis, background color와 같은 프로퍼티를 가지고 등장하였습니다. CSS2는 1998년에 다른 미디어타입과 같은 추가된 스타일을 가지고 나와서 페이지 레이아웃 디자인에 사용될 수 있게 됐습니다. CSS3는 1999년에 나왔고 프레젠테이션 스타일 프로퍼티가 추가되면서 사용자들에게 document에서 프레젠테이션을 빌드하는 것을 도왔습니다.
-
하나의 document로 구성되어 있던 CSS2와는 다르게, CSS3는 스펙을 8개의 모듈로 나누었습니다. 이러한 변화 때문에, CSS3는 이전 버전에 비해서 훨씬 다루기 쉬워졌습니다.
- Selectors
- Box Model
- Backgrounds and Borders
- Image Values and Replaced Content
- Text Effects
- 2D/3D Transformations
- Animations
- Multiple Column Layout
- User Interface
-
CSS3는 디자이너들에게 Google Fonts나 Typecast에 있는 특별한 폰트를 사용할 수 있게 했습니다. CSS나 CSS2에서는 모든 머신에서 동일하게 표기되는 것이 보장된 "web-safe fonts"만 사용했던 것과 차이가 있습니다.
-
CSS와 CSS2는 'simple selector'가 있었던 반면에, CSS3에는 'a sequence of simple selectors' 컴포넌트가 존재합니다.
-
CSS3는 몇가지 키 웹디자인 고려사항들을 제공하는데, 둥근 경계선과 같은 것들입니다. 이러한 키 웹디자인 고려사항을 제공하는 것 덕분에 많은 개발자들에게 매우 큰 플러스 점수를 받았습니다.
-
CSS3는 텍스트 섹션을 다중 컬럼으로 나누어 신문기사처럼 읽히게 할 수 있습니다. CSS2에서는 개발자들이 박스를 만들고 그 규격을 맞추는데에 많은 어려움을 겪었습니다.
CSS의 룰셋
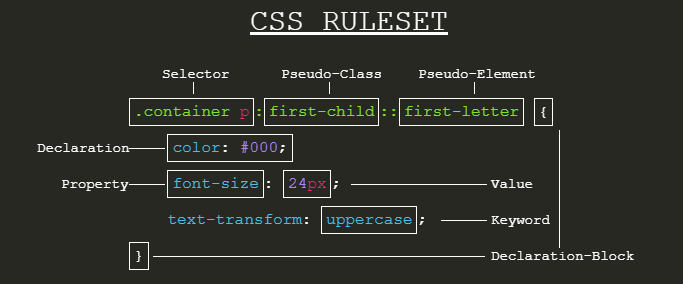
먼저 CSS의 Ruleset을 봅시다.


ruleset이란 규칙의 집합정도로 볼 수 있습니다.
- {} 기호 안에 들어간 것을 delclaration block(선언 블록) 이라고 합니다.
- {} 기호 전에 나온 것이 selector 입니다.
- {} 기호 안에 ; 로 끝난 Key/Value쌍을 declaration(선언) 이라고 합니다.
- Key/Value에서 Key를 property라고도 합니다.
<style>
a {
color: red;
}
</style>위와 같이 css를 선언하면 a라는 엘리먼트의 글씨 색이 red색상으로 나올 것입니다.
HTML에 CSS를 추가하는 방법
- 외부 파일에 작성하고 링크를 참조하는 방법이 있습니다. (CSS파일을 따로 두는 방법)
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="css/style.css">
</head>
...
</html>- HTML 내부에 포함시켜서 작성하는 방법이 있습니다.
<!DOCTYPE html>
<html>
<head>
<style>
a { color: red; }
</style>
</head>
...
</html>- 태그 내부의 속성으로 작성하는 방식이 있습니다.
<!DOCTYPE html>
<html>
<body>
<a style="color: red">Hello World</a>
</body>
</html>Reset CSS
Reset CSS는 웹브라우저마다 다른 디폴트 스타일을 갖고 있는데, 그 디폴트 스타일을 통일시키기 위해 사용합니다.
여기에서 Reset CSS를 볼 수 있습니다.

