Intro
오랜만에 Next.js를 이용해서 웹을 하나 구축해보려고 하는데 Next.js 9이 되면서 바뀐게 너무 많다.
롤 패치노트도 열심히 읽는데
Next.js 9 패치노트도 하나하나씩 번역하면서 알아보자.
패치노트
기능들
- 내장형 Zero-Config 타입스크립트 지원: 자동화된 타입스크립트 지원과 통합된 타입체킹으로 더욱 자신감있게 앱을 빌드해보세요.
- 파일 시스템 기반의 동적 라우팅: 커스텀 서버 없이 파일 시스템을 통해 복잡한 앱 라우팅을 구현해보세요.
- 자동화된 정적 최적화: 기능에 대한 타협없이 기본값으로 서버사이드 랜더링과 스태틱 프리랜더링을 극대화한 완전 빠른 웹사이트를 만들어보세요.
- API 라우팅: 핫 리로딩과 통합된 빌드 파이프라인을 극대화하여 백엔드 앱 엔드포인트를 빠르게 빌드해보세요.
- 더욱 수준 높은 프로덕션 최적화: in-viewport prefetching과 다른 최적화들 덕에 앱들이 더욱 빨리 반응합니다.
- 향상된 개발 경험(DX): 여러분의 최고의 환경에서 개발할 수 있도록 자연스럽게 사용 편의성을 향상시켰습니다.
언제나 그렇듯, 우리는 모든 이점들이 이전 버전과도 호환이 될 수 있도록 노력합니다. 대부분의 Next.js 앱들은 그저 다음 명령어만 실행하면 됩니다.
npm i next@latest react@latest react-dom@latest
극히 적지만 코드 베이스의 변경이 필요한 경우도 있습니다. 업그레이드 가이드를 보시면 됩니다.
저번 릴리즈 이후로, IGN, Bang & Olufsen, Intercom, Buffer 그리고 Ferrari가 Next.js를 이용하여 웹을 런칭하였습니다. 더 많은 정보를 얻고 싶다면, showcase를 구경해보세요.
내장형 Zero-Config 타입스크립트 지원
1년 전 Next.js 6가 @zeit/next-typescript라는 플러그인을 통하여 타입스크립트 지원을 도입했습니다. 또 사용자들은 반드시 .babelrc를 커스터마이징하고 next.config.js에 관련 설정을 해야 했습니다.
설정이 됐을 때, 플러그인은 Next.js에 의해 .ts와 .tsx 파일들이 빌드되게 만들었습니다. 하지만, 타입 체킹 통합도 되지 않았고 Next.js 코어에 의해 제공되는 타입도 아니었습니다. 이 말은 커뮤니티 패키지가 릴리즈와 동기화되지 않을 수도 있는 DefinitelyTyped(d.ts) 내부에 별도로 관리되어야 했다는 것을 말합니다.
많은 기존 사용자들 그리고 새로운 사용자들과 대화하면서 대부분이 타입스크립트를 사용하는 것에 대해 관심이 있다는 것을 알았습니다. 기존에 존재하는 코드베이스와 새로운 코드베이스에 타입스크립트를 통합하기 위해 더욱 믿을만하고 기준이 있는 솔루션을 원했습니다.
그러한 이유 때문에 우리는 Next.js 코어에 타입스크립트 지원을 통합에 착수했습니다. 이는 개발자들의 경험을 향상시키고 프로세스를 더욱 빠르게 만들 것 입니다.
자동화된 셋업
Next.js에서 TypeScript를 시작하는 방법은 매우 쉽습니다. 아무런 파일 이름을 바꿉니다. 페이지든 컴포넌트든 상관없습니다. .js에서 .tsx로 바꾸고 next dev 명령어를 실행해보세요.
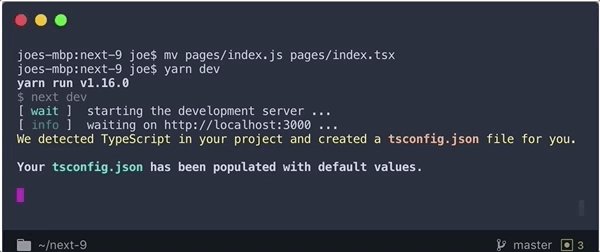
Next.js가 프로젝트에 TypeScript가 사용됐음을 감지할 것입니다. Next.js CLI는 React와 Node.js를 위해 필요한 필수적인 타입들을 설치하는 것을 도와줄 것입니다.
Next.js는 프로젝트 내부에 tsconfig.json 파일이 없다면 어느정도 양식을 갖춘 tsconfig.json도 기본으로 생성해줄 것입니다. 이 파일은 Visual Studio Code와 같은 에디터에서 통합된 타입 체킹을 허용합니다.

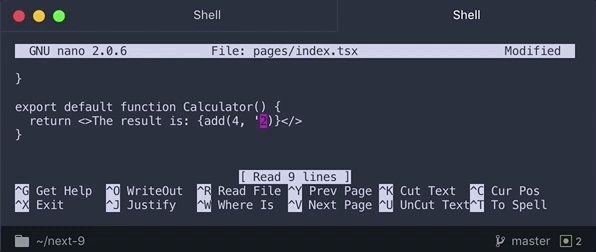
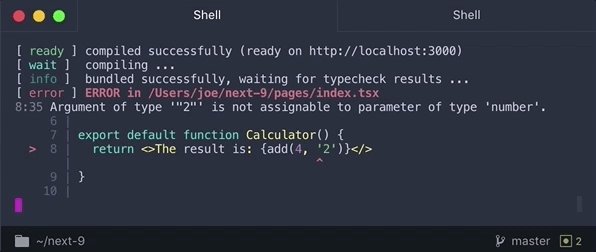
통합된 타입 체킹
Next.js는 프로덕션을 위한 앱 빌딩 타입 체킹 그리고 앱 개발 타입 체킹 두 가지 모두의 타입체킹을 다룹니다.
타입 체킹 중 에러가 있다면, 개발 중에 Next.js는 파일 저장 이후 타입 에러를 보여줄 겁니다. 여러분이 브라우저 내에서 업데이트된 앱과 즉시 상호작용하는 것을 허락하도록 타입 체킹은 백그라운드에서 행해집니다. 타입 에러들은 에러 표기가 가능해진 이후에 브라우저로 전파됩니다.

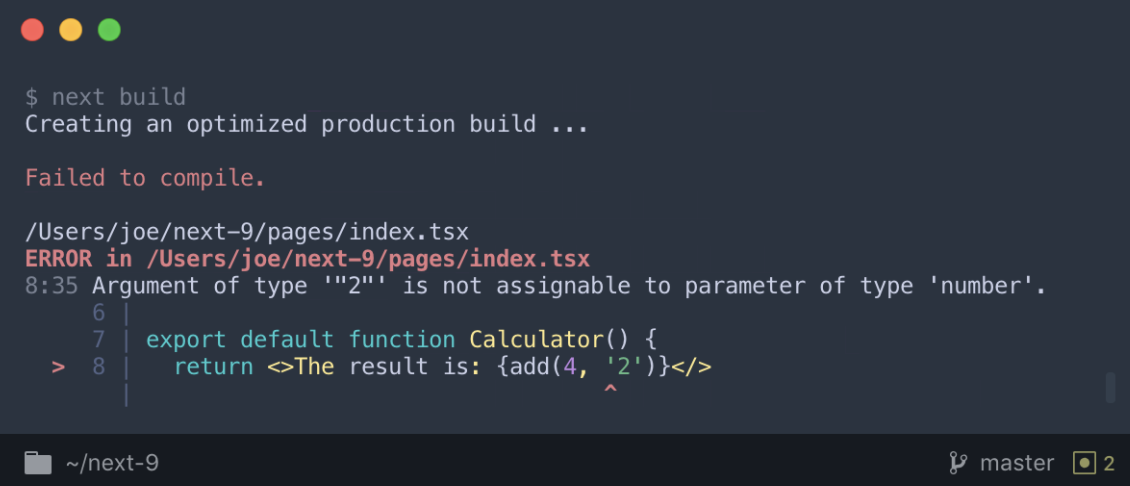
타입 에러가 발생했을 때, Next.js는 프로덕션 빌드에 실패합니다. 이러한 기능은 프로덕션에 결함있는 코드가 전달되지 않게 도와줍니다.

타입스크립트로 쓰여진 Next.js Core
지난 몇달간 우리는 대부분의 코드베이스를 TypeScript로 마이그레이션 했습니다. 이러한 작업은 코드 퀄리티를 강화했을 뿐만 아니라, 모든 코어 모듈에 대한 타입도 제공할 수 있도록 만들었습니다.
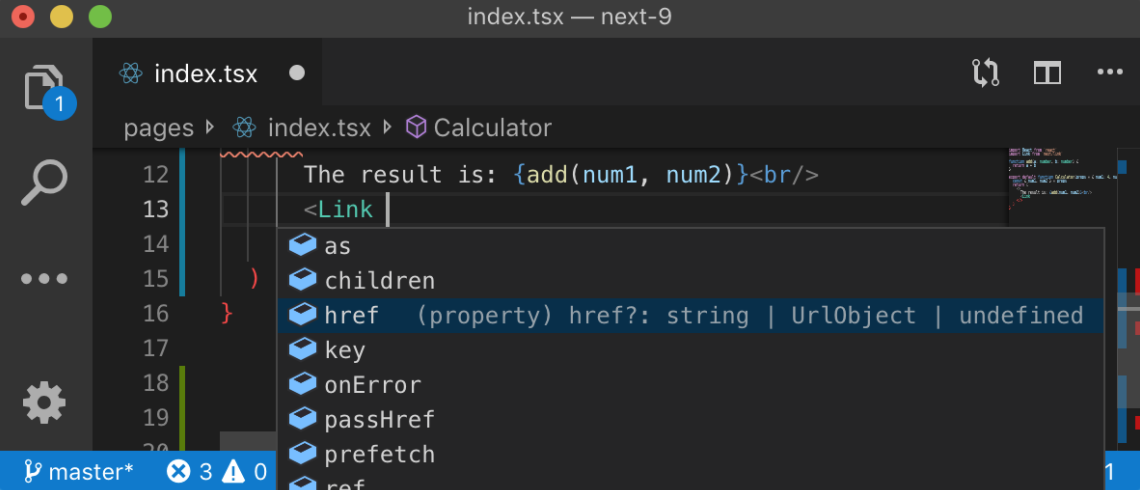
예를 들면, next/link를 임포트할 때, TypeScript를 지원하는 에디터들은 허용된 프로퍼티와 받아들이는 값들을 나타내줍니다.

동적 라우트 세그먼트
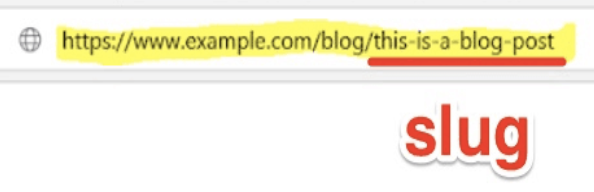
다이나믹 라우팅 (URL Slugs 또는 Pretty/Clean URLs로도 알려진)은 Next.js가 2.5년 전에 공개된 이후로 깃허브에 처음으로 요청된 기능 중 하나입니다.

이 이슈는 Next.js를 사용하기 위한 커스텀 서버 API가 도입됨으로써 Next.js 2.0에서 해결되었습니다. Next.js가 특정한 페이지를 렌더링하기 위해 들어오는 URL의 맵핑, 추상화, 렌더링 엔진으로 사용되는 것을 가능하게 했습니다.
우리는 사용자들과 이야기해보고 커스텀 서버를 가졌던 많은 어플리케이션을 검사했습니다. 여기서 한가지 패턴이 발견되었는데, 커스텀 서버를 사용하는 대부분의 이유는 동적 라우팅이었습니다.
하지만, 커스텀 서버에는 자체적인 함정이 있었습니다. 라우팅이 프록시가 아니라 서버 레벨에서 다뤄지며, 단일체로서 배포되고 스케일되며 퍼포먼스 이슈를 초래하기 쉬웠습니다.
커스텀 서버가 전체 어플리케이션이 하나의 인스턴스에서 이용 가능하도록 요구하기 때문에, 이러한 이슈들을 해결하는 서버리스 환경에 배포하는 것이 어려웠습니다. 서버리스 요청들은 프록시 단계에서 라우팅되며, 퍼포먼스 보틀넥을 피하기 위해 독립적으로 스케일되고 수행되었습니다.
추가적으로, 우리는 우리가 더 나은 개발 경험을 제공할 수 있다고 믿습니다. Next.js의 매직은 pages/blog.js 파일을 만든뒤 /blog 페이지에 접근할 수 있을 때 시작됩니다.
왜 사용자가 /blog/my-first-post (/blog/:id)와 같은 라우팅을 지원하기 위해 자체적인 서버를 만들고 Next.js를 프로그램적인 API로 사용하는 방법을 배워야 할까요?
이러한 피드백과 비전을 바탕으로, 우리는 유저들이 이미 사용하고 있는 pages/ 디렉토리에 의해 이끌어지는 라우팅 매핑 솔루션에 대해 검토하기 시작했습니다.
동적으로 라우팅되는 페이지 만들기
Next.js는 기본형 이름으로 된 파라미터들이 있고 path-to-regexp (Express에 기능을 지원하는 라이브러리) 에 의해 만들어지는 패턴을 가지는 라우팅을 만드는 것을 지원합니다.
/post/:pid 라우팅이 매칭되는 페이지를 만드는 것은 pages 디렉토리에 pages/post/[pid].js 라는 파일을 만듦으로써 가능합니다.
Next.js가 /post/1, /post/hello-nextjs 등등과 같은 요청을 자동으로 매칭시켜줄 것입니다. 그리고 pages/post/[pid].js에 정의된 페이지를 렌더링 시켜줄 것입니다. 매칭시키는 URL 세그먼트는 [사각괄호로-정의된-페이지]에 쿼리 파라미터로 전달될 수 있습니다.
예를 들면 다음 페이지와 /post/hello-nextjs라는 리퀘스트가 주어졌을 때, query 오브젝트는 { pid: 'hello-nextjs' } 라는 오브젝트가 될 것입니다.
static async getInitialProps({ query }) {
// pid = 'hello-nextjs'
const { pid } = query
const postContent = await fetch(
`https://api.example.com/post/${encodeURIComponent(pid)}`
).then(r => r.text())
return { postContent }
}다수의 동적 URL 세그먼트 또한 지원됩니다.
[param] 문법은 디렉토리 이름과 파일 이름에 대해서도 지원됩니다. 다음과 같은 예제들이 전부 가능합니다.
./pages/blog/[blogId]/comments/[commentId].js
./pages/posts/[pid]/index.js이러한 특징은 Next.js 공식문서나 Next.js Learn section에서 더 읽을 수 있습니다.
자동화된 정적 최적화
Next.js는 약 2년전 v3에서 정적인 웹사이트 생성에 대한 지원을 추가했습니다. 그 당시에, 이 기능은 Next.js에 가장 많이 요청된 기능 중 하나입니다.
좋은 이유로 정적인 웹사이트는 빠르다는 것을 부정할 수 없습니다. 정적인 웹사이트는 어떠한 서버사이드 연산도 필요하지 않고 즉시 CDN 로케이션에서 엔드유저로 바로 흘러갈 수 있습니다.
이전엔 서버사이드 렌더링을 위한 앱을 선택하거나 정적으로 만들어진 앱을 선택하는 것 둘 중 하나만 가능하였습니다. 중간은 없었습니다.
현실에서 앱들은 다른 요구사항들을 갖고 있습니다. 이러한 요구사항들은 다른 렌더링 전략과 트레이드 오프를 요구합니다.
예를 들면, 홈페이지 그리고 마케팅 페이지들은 일반적으로 정적인 콘텐츠를 갖고 있고 정적 최적화를 위한 좋은 후보 페이지들을 갖고 있습니다.
다른 한편으로, 같은 앱에 있는 프로덕트 대쉬보드는 데이터가 자주 업데이트 되는 곳이며, 서버사이드 렌더링에서 이점을 얻을 수 있을 것입니다.
우리는 우리가 어떻게 사용자들에게 기본 값으로 두 가지 영역 모두를 최고의 수준으로 제공할 수 있을지에 대해 많이 헤메었습니다. 우리가 어떻게 사용자들에게 정적인 마케팅 페이지와 동적인 서버사이드 렌더 페이지를 제공할 수 있을까요?
Next.js 9부터 사용자들은 더이상 완전히 서버사이드 렌더링 되는 것 또는 정적으로 앱을 export하는 것 사이에서 강제로 한쪽을 선택할 필요가 사라졌습니다. 페이지 단위로 두가지 영역을 선택할 수 있게 되었습니다.
자동화된 부분적인 정적 Export
페이지가 정적인 HTML로 미리 렌더링 될 수 있는지에 대해 자동으로 결정하는 휴리스틱한 방법이 소개되었습니다.
페이지가 getInitialProps의 사용을 통한 데이터 요구를 블록하는지 아닌지로 결정됩니다.
이 휴리스틱한 방법은 Next.js가 서버사이드 렌더링되는 페이지와 정적으로 만들어지는 페이지 모두를 가진 하이브리드 어플리케이션을 배출해낼 수 있도록 해줍니다.
내부적 Next.js 서버 (next start)와 프로그램적 API(app.getRequestHandler()) 둘 다 이 빌드 아웃풋을 투명하게 지원합니다. 어떠한 설정 또는 특별한 핸들링도 요구되지 않습니다.
정적으로 생성된 페이지들은 여전히 반응형입니다. Next.js가 클라이언트 사이드 어플리케이션을 수화시켜(hydrate) 완전한 상호작용성(interactivity)을 제공할 것입니다.
더욱이, Next.js는 만일 페이지가 URL에서 쿼리파라미터에 의존한다면, 수화(hydrate) 이후에 앱을 업데이트 할 것입니다.
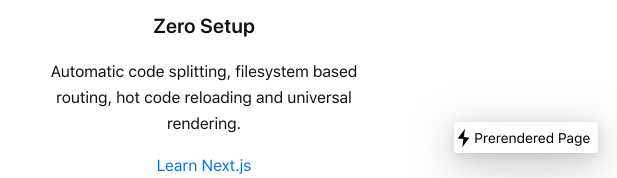
Next.js는 만일 개발 중 페이지가 정적으로 만들어질 것이라면, 비주얼적으로 여러분에게 그 사실을 알려줄 것입니다. 비주얼 아티팩트는 클릭하여 없앨 수 있습니다.

정적으로 생성된 페이지들은 또한 Next.js 빌드 결과에서도 보여질 것입니다.

API 라우팅
리액트 앱을 빌드할 때, 많은 경우에 어떤 백엔드의 필요성을 느끼게 됩니다. 또 데이터베이스에서 데이터를 가져오거나 유저에 의해 제공된 데이터를 처리할 때 그렇습니다.
우리는 커스텀 서버의 API가 빌드된 백엔드가 필요한 많은 사용자들을 발견했습니다. 그러한 백엔드를 만들면서 사용자들은 많은 이슈를 발견했습니다. 예를 들면, Next.js는 서버사이드 코드를 컴파일하지 않습니다. 이 말은 import / export 또는 타입스크립트를 사용할 수 없다는 이야기입니다.
이러한 이유로 많은 사용자들은 커스텀 서버의 최상단에 자체적인 커스텀 파이프라인을 구축했습니다. 이렇게 사용자들은 문제를 해결했지만, 이러한 구현은 많은 함정을 만들었습니다. 예를 들면, 설정을 잘못했을 때, 앱에 대해 트리 쉐이킹이 동작하지 않을 수 있습니다.
이런 문제는 다음과 같은 질문을 만들었습니다. '만일 우리가 Next.js가 제공하는 개발자 경험을 API 백엔드를 빌드하는데 적용한다면?'
오늘 우리는 백엔드를 빌드하는데 클래스 최고의 경험이 될 API 라우트의 도입을 소개하게 되어 매우 흥미롭습니다.
API 라우팅을 사용 시작을 위해, pages/ 디렉토리 안에 api/라 불리는 디렉토리를 만들어보세요.
다른 페이지 파일들이 라우팅에 맵핑되는 것과 같이, 이 디렉토리 내부의 어떤 파일이든 /api/<your route>에 자동으로 매핑될 것입니다.
예를 들면, pages/api/contact.js는 /api/contact에 매핑될 것입니다.
Note: API 라우팅 또한 동적 라우팅을 지원합니다!
pages/api/ 내부의 모든 파일은 리액트 컴포넌트 대신에 리퀘스트 핸들러 함수를 export합니다.
export default function handle(req, res) {
req.end('Hello World')
}req는 http.IncomingMessage를 확장(extends)한 NextApiRequest를 참조합니다.res는 http.ServerResponse를 확장(extends)한 NextApiResponse를 참조합니다.
일반적으로 API 엔드포인트는 어떤 유입 데이터, 예를 들면 쿼리스트링, 리퀘스트 바디 또는 쿠키와 같은 것을 받아들입니다. 그리고 다른 데이터와 함께 응답합니다.
Next.js에 API 라우팅을 지원을 추가하는 것을 검토할 때, 많은 경우에 사용자들이 Node.js Request, Response 오브젝트를 직접적으로 사용하지 않고 있다는 것을 알았습니다. 대신에, Express에서 제공하는 것과 같은 추상화 객체를 사용하고 있었습니다.
이렇게 하는 이유는 많은 경우에 유입 데이터는 유용해지려면 먼저 파싱이 되어야 하는 어떤 형태의 텍스트이기 때문입니다. 그래서 이러한 특정한 서버 라이브러리는 일반적으로 미들웨어를 통하여 데이터를 수동으로 파싱해야 하는 부담감을 줄여줍니다. 가장 널리 쓰이는 미들웨어는 쿼리스트링, 바디, 쿠키를 파싱해주는 것입니다. 하지만, 그러한 미들웨어들도 사용하기 위해 여전히 몇가지 환경 설정이 필요합니다.
Next.js에서의 API 라우팅은 API 엔드포인트를 생산성있게 즉시 만들어낼 수 있도록, 이러한 미들웨어를 기본 값으로 지원할 것입니다.
export default function handle(req, res) {
console.log(req.body) // The request body
console.log(req.query) // The url querystring
console.log(req.cookies) // The passed cookies
res.end('Hello World')
}유입 데이터를 사용하는 것과 더불어 API 엔드포인트는 또 데이터를 반환합니다. 일반적으로 이러한 응답으로 JSON 형식이 사용됩니다. Next.js는 데이터를 더 쉽게 내보내게 만들기 위해 res.json()을 기본으로 제공합니다.
export default function handle(req, res) {
res.json({ title: 'Hello World' })
}개발 중 API 엔드 포인트에 변화를 주면, 서버를 자동으로 재시작할 필요 없이 코드가 자동으로 다시 로드됩니다.
제품 최적화
Viewport 내부 <Link> Prefetching
Next.js 9은 <Link> 컴포넌트가 뷰포트 내부에 나타날 때, <Link> 컴포넌트를 자동으로 prefetch 합니다.
이러한 특성은 새로운 페이지에 더욱 빠르게 접근할 수 있게 만듦으로써 여러분의 앱의 반응성을 향상시킵니다.
Next.js는 바탕에 필수적인 assets을 prefetch하기 위해Intersection Observer를 사용합니다.
이러한 요청들은 낮은 우선순위를 갖고 있고 fetch()또는 XHR 요청을 만들어냅니다. Next.js는 만일 사용자가 data-saver를 가동한다면, 자동으로 prefetch 하지 않을 것입니다.
사용자가 어쩌다 한번씩 들어가는 페이지에 대해서는 prefetch 프로퍼티를 false로 변경함으로써, 이 기능을 사용하지 않을 수도 있습니다.
<Link href="/terms" prefetch={false}>
<a>Terms of Service</a>
</Link>기본값으로 최적화된 AMP
Next.js9은 AMP-first그리고 하이브리드 AMP 페이지에 대해 기본값으로 최적화된 AMP를 렌더링합니다.
AMP 페이지가 적용되는 동안에, Next.js가 결과물을 자동으로 최적화할 것입니다. 이러한 최적화는 최대 50% 빠른 렌더링 속도를 이끌어낼 수 있습니다.
typeof window 브랜치들에 대한 죽은 코드 삭제
Next.js 9은 서버와 클라이언트 빌드 중 typeof window를 적절한 값(undefined 또는 object)로 대체하였습니다. 이러한 변화는 Next.js가 프로덕션 빌드되는 앱에서 죽은 코드를 자동으로 삭제할 수 있도록 만듭니다.
사용자들은 만일 getInitialProps 또는 앱의 다른 부분에서 서버사이드 코드만 갖고있었다면, 클라이언트 사이드 번들 사이즈가 줄은 것을 확인할 수 있을 겁니다.
개발자 경험 향상
컴파일링 표시기
9버전 이전에서, 핫 코드 리로딩이 이뤄지는 것을 알 수 있는 유일한 방법은 개발자 콘솔화면을 보는 것이었습니다.
하지만 랜더링되는 화면을 보게 되면 Next.js가 여전히 컴파일 작업을 하고있는지 아닌지 알기 어려웠습니다. 예를 들면 페이지에 미묘한 스타일 변화를 주었다면, 그 스타일이 즉각적으로 업데이트 됐는지 알기 어려울 것입니다.
이러한 이유로, 이런 문제들의 잠재적인 해결책을 토론하기 위해 RFC / "good first issue"를 만들었습니다.
RFC에서 많은 디자이너와 엔지니어로부터 피드백을 받았습니다. 이를테면, 그들이 무엇을 선호하는지와 표시하는 아이콘 디자인의 잠재적인 방향에 대한 피드백을 받았습니다.
Rafael Almeida는 이 기회를 잡아 우리 팀과 함께 협업했고 Next.js 9에서 기본 값으로 사용 가능한 새로운 표시 아이콘을 만들어냈습니다.
언제든 Next.js가 컴파일 작업을 하고 있다면 아래와 같은 작은 삼각형이 오른쪽 아래 모서리에 나타날 것입니다.

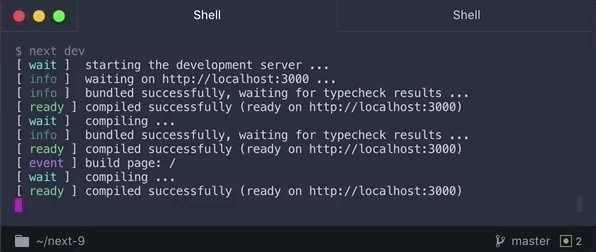
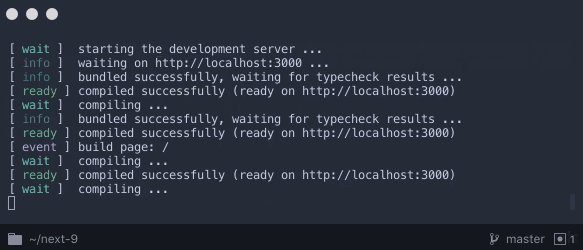
콘솔 출력
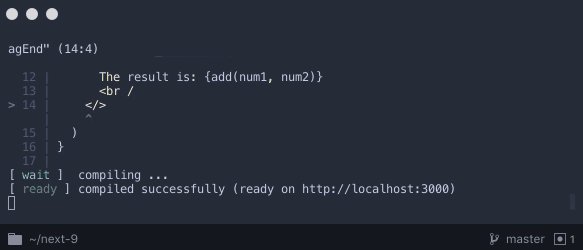
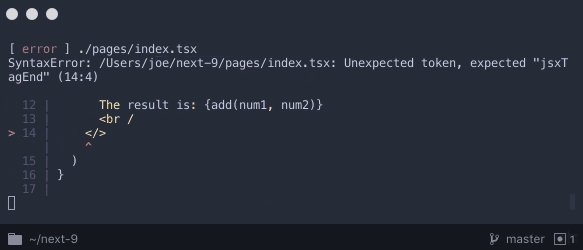
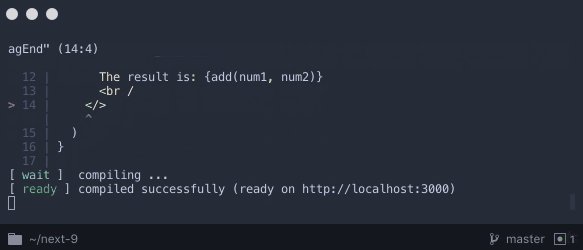
전통적으로, 개발에 변화가 생겼을 때, Next.js는 차오르는 로딩 상태 바와 함께 컴파일 표시기 상태를 보여주며 화면을 clear했을 것입니다.
이러한 행동은 몇몇 이슈를 발생시켰습니다. 가장 대표적으로,console.log를 컴포넌트에 추가했을 때 어플리케이션과 코드에서 콘솔 출력을 삭제시켰습니다. Vercel CLI 또는 docker-compose와 같은 로그 출력 외부도구를 함께 사용할 때도 그랬습니다.
Next.js 9 부터는 로그 출력이 더 적게 점프하고 더 이상 화면을 clear하지 않습니다. 전반적으로 더 나은 경험을 위한 이러한 기능은 터미널 윈도우가 더욱 관련있는 정보를 많이 갖고 있을 수 있게 만들고, 덜 깜빡이게 만듭니다. Next.js는 이미 사용중인 도구들과 함께 더욱 잘 통합될 것입니다.

출력 clear에 관해 같이 협업해준 Justin Chase에게 특별한 감사 인사를 합니다.
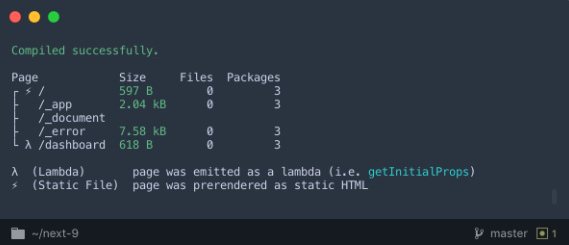
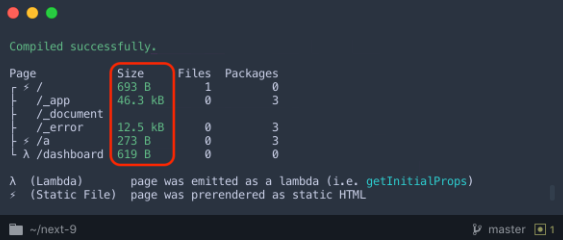
빌드 출력 통계
next build를 사용하여 프로덕션 앱을 빌드하면, 빌드된 모든 페이지에 대한 디테일 뷰를 제공할 것입니다.
모든 페이지는 몇몇 통계를 자동으로 받습니다.
가장 두드러진 것은 번들 사이즈입니다. 어플리케이션이 커질수록 자바스크립트 번들도 커질 것입니다. 빌드 타임 중에 표시하는 내용이 프로덕션 번들의 성장을 나타내줄 것입니다. 미래에는 프로덕션 빌드에서 실패하는 페이지에 대한 퍼포먼스 버짓(performance budgets)도 세팅 가능할 것입니다.

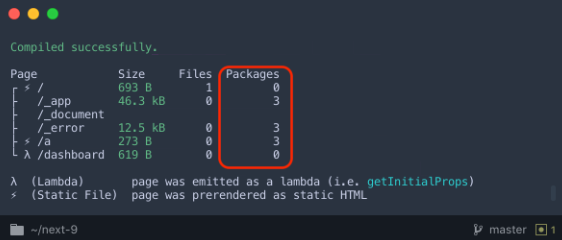
번들 사이즈 말고도 얼마나 많은 프로젝트 컴포넌트들 그리고 node_modules 컴포넌트들이 매 페이지에서 사용되고 있는지도 나타내줍니다. 이러한 기능은 페이지 복잡도의 지표를 줍니다.

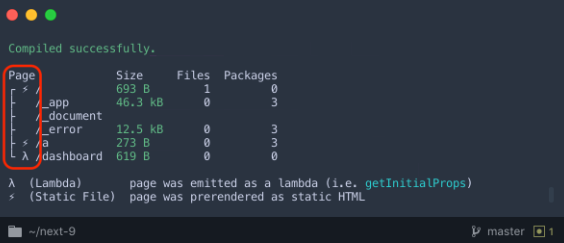
모든 페이지는 각 페이지마다 다른 동작을 가질 수 있으므로, 정적으로 최적화 됐는지 서버사이드 렌더링에 최적화 됐는지에 대한 지표도 갖고 있습니다.

페이지별 설정 오브젝트
이제 모든 페이지는 설정 오브젝트를 export할 수 있습니다. 초기에 이 설정은 AMP를 적용할 것인지를 판별했지만, 미래에는 페이지에 대한 더욱 상세한 옵션도 설정 가능할 것입니다.
// pages/about.js
export const config = { amp: true }
export default function AboutPage(props) {
return <h3>My AMP About Page!</h3>
}하이브리드 AMP를 적용하기 위해서는, 'hybrid' 값을 넣어주면 됩니다.
// pages/about.js
import { useAmp } from 'next/amp'
export const config = { amp: 'hybrid' }
export default function AboutPage(props) {
const isAmp = useAmp()
return <h3>My About Page!{isAmp ? <> Powered by AMP!</> : ''}</h3>
}withAmp higher order component는 이 새로운 설정 덕에 사라졌습니다.
우리는 자동으로 withAmp의 용례를 새로운 설정 오브젝트로 변환해주는 codemod를 제공합니다. upgrade guide에서 더 자세한 내용을 읽어볼 수 있습니다.
코드베이스 향상
최근에 우리는 코드베이스에 기여하고 코드베이스가 성장하는 동안 안정성을 확보하면서 더 나은 경험 제공을 위해 변화했습니다.
타입스크립트 섹션에서 이미 읽었듯, Next.js 코어는 현재 타입스크립트로 쓰여져 있고 Next.js 앱이 사용하기 위한 타입이 자동으로 생성됩니다. 이러한 타입들은 Next.js를 이용하여 빌드된 앱에 유용할 뿐만 아니라, 코어 코드베이스에 대한 작업을 할 때도 유용합니다. 자동적으로 타입 에러도 받을 수 있고 자동완성에도 도움이 됩니다.
Next.js는 이미 50개 이상의 Next.js 어플리케이션이 포함된 꽤 커다란 테스트 통합을 했습니다. 이러한 테스트는 새로운 버전이 나왔을 때, 이전에 이미 제공되던 기능들에 대한 테스트를 제공하므로 업그레이드가 부드럽게 되게 해줍니다.
많은 경우에 개발에서 Next.js를 사용하는 "진짜" 개발자들이 만든 테스트기 때문에, 대부분의 테스트는 통합 테스트입니다. 예를 들면, hot module replacement가 작동하는지 확인하기 위해 Next.js 앱에 변화를 가하는 것과 같은 테스트입니다.
테스트들은 대부분 headless 크롬에서 테스트하기 위해 크롬 드라이버로 돌아가는 셀레니움 웹드라이버를 기반으로 합니다. 하지만 시간이 지나며, 몇가지 특정한 이슈가 다른 브라우저에서 생길 것입니다. 특히 Internet Explorer 11과 같은 낡은 브라우저에서 말입니다.
셀레니움을 사용했기 때문에, 우리는 몇가지 브라우저에서 자동적으로 테스트를 돌릴 수 있었습니다.
현재 우리는 크롬, 파이어폭스, 사파리 그리고 인터넷 익스플로러 11에서 테스트가 돌아갑니다.
구글 크롬 협업
구글 크롬팀은 RFC와 풀리퀘스트를 기여함으로써 Next.js를 향상시키기 위해 일해왔습니다.
이 협업의 목표는 번들 사이즈, 부팅, hydration 시간에 대한 더 큰 스케일의 퍼포먼스 향상입니다.
작은 웹사이트의 경험 향상과 또한 Hulu, Twitch, Dliveroo와 같은 거대한 어플리케이션에 대한 경험 향상도 이뤄낼 것입니다.
Module / Nomodule
첫 관심의 영역은 현대 자바스크립트를 지원하는 브라우저에 현대 자바스크립트를 전달하는 것입니다.
예를 들면, 현재 Next.js는 async/await이 지원되지 않는 브라우저에서 코드가 실행될 수도 있기 때문에, async/await 문법에 대한 polyfills를 제공해야 합니다.

현대 자바스크립트를 여전히 현대 자바스크립트 지원 브라우저에도 보내는 반면에, 오래된 브라우저에서 코드가 깨지는 것을 방지하기 위해 Next.js는 module/nomodule 패턴을 활용합니다. module/nomodule 패턴은 여전히 더 오래된 브라우저에는 polyfill된 ES5 코드를 주지만, 현대 자바스크립트를 현대 브라우저에 제공하는 데에 믿을만한 매커니즘을 제공합니다.
module/nomodule을 위한 Next.js의 RFC는 여기서 볼 수 있습니다.
향상된 Bundle Splitting
현재 Next.js에서의 Bundle Splitting 전략은 하나의 공통 청크에 모듈들을 밀어넣기 위한 비율 기반의 휴리스틱입니다. 단 하나의 번들만 존재할 때 매우 작은 알갱이만 존재하므로, 코드는 불필요하게 다운로드되거나(청크가 특정 라우트에 필요없는 코드를 포함할 수 있기 때문), 여러 페이지 번들에 거쳐 중복될 수 있습니다.

향상된 Bundle Splitting RFC는 여기서 볼 수 있습니다.
다른 개선사항들
크롬 팀은 Next.js를 향상시킬 수 있는 다른 많은 최적화와 변화에 대해서도 작업 중이며, 이러한 것들을 위한 RFC는 곧 공유될 것입니다.
이러한 RFC들과 풀리퀘스트는 여러분들이 Next.js 이슈 트래커에서 쉽게 찾아낼 수 있도록 "Collaboration"로 라벨링될 것입니다.
커뮤니티
Next.js 커뮤니티 성장세는 흥미롭습니다.
이 릴리즈에서 65명 이상의 풀리퀘스트 작성자들이 코어 개선 또는 예제에 기여했습니다.
예제에 대해 말하자면, Next.js를 다른 라이브러리와 기술들과 함께 결합하는 것에 대한 방법에 대해 현재 200개 이상의 예제를 제공하고 있습니다. css-in-js와 data-fetching 라이브러리가 주를 이룹니다.
- 적어도 1번 이상의 커밋을 한 720명 이상의 컨트리뷰터를 보유중입니다.
- 깃허브에서, 프로젝트는 38600번 star를 받았습니다.
- 첫 릴리즈 이후, 3400번 이상의 풀리퀘스트를 받았습니다. 800번 이상은 마지막 릴리즈 이후에 받았습니다.
Next.js 커뮤니티는 저번 메이저 릴리즈 이후에 2배 성장하여 8600명 이상의 멤버가 있습니다. 여기서 참여하세요!
우리는 우리 커뮤니티에 감사하고 이 릴리즈의 틀을 잡아준 외부적인 피드백과 기여에 감사합니다.

