스프링과 JPA 기반 웹 애플리케이션 개발 #57 스터디 구성원 조회
해당 내용은 인프런, 스프링과 JPA 기반 웹 애플리케이션 개발의 강의 내용을 바탕으로 작성된 내용입니다.

강의를 학습하며 요약한 내용을 출처를 표기하고 블로깅 또는 문서로 공개하는 것을 허용합니다 라는 원칙 하에 요약 내용을 공개합니다. 출처는 위에 언급되어있듯, 인프런, 스프링과 JPA 기반 웹 애플리케이션 개발입니다.
제가 학습한 소스코드는 https://github.com/n00nietzsche/jakestudy_webapp 에 지속적으로 업로드 됩니다. 매 커밋 메세지에 강의의 어디 부분까지 진행됐는지 기록해놓겠습니다.
예상 화면

대략 위와 같은 화면을 만드려고 하는 것이다. 보통 개발하면 위와 같이 스토리보드를 먼저 만들어놓고 하는데 여태 내가 쓴 글에는 어떤 화면을 만들지에 대한 어떤 시각적인 프로토타이핑도 없어서 앞으로는 좀 어떤 화면을 만들지 먼저 생각하고 해야겠다.
study/members.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<title>스터디 상세 페이지</title>
<th:block th:replace="fragments :: headLibraryInjection"></th:block>
</head>
<body class="bg-light">
<th:block th:replace="fragments :: main-nav"></th:block>
<th:block th:replace="fragments :: study-banner"></th:block>
<div class="container">
<th:block th:replace="fragments :: study-info"></th:block>
<th:block th:replace="fragments :: study-menu (studyMenu='members')"></th:block>
<div th:replace="fragments :: member-list(members=${study.getManagers()},isManager=${true})"></div>
<div th:replace="fragments :: member-list(members=${study.getMembers()},isManager=${false})"></div>
<th:block th:replace="fragments :: footer"></th:block>
</div>
<script th:replace="fragments :: form-validation"></script>
<script type="application/javascript">
$(function() {
$('[data-toggle="tooltip"]').tooltip()
})
</script>
</body>
</html>fragments를 이용한다. member-list라는 fragment를 만들고, 뒤에 2개의 변수를 받을 것이다.
fragments.html
<div th:fragment="member-list (members, isManager)" class="row px-3 justify-content-center">
<ul class="list-unstyled col-10">
<li class="media mt-3" th:each="member: ${members}">
<svg th:if="${#strings.isEmpty(member?.profileImage)}"
width="64" height="64" data-jdenticon-value="user127"
th:data-jdenticon-value="${member.getNickname()}"
class="rounded border bg-light mr-3"></svg>
<img th:if="${!#strings.isEmpty(member?.profileImage)}"
th:src="${member.profileImage}"
width="64" height="64" class="rounded border mr-3"/>
<div class="media-body">
<h5 class="mt-0 mb-1"><span th:text="${member.nickname}"></span> <span th:if="${isManager}" class="badge badge-primary">매니저</span></h5>
<span th:text="${member.bio}"></span>
</div>
</li>
</ul>
</div>상단 네비게이션 바의 내 정보처럼, 프로필 사진이 있다면 프로필 사진 없다면 jdenticon을 보여줄 것이다.
Study
public Set<Account> getManagers() {
return this.studyAccounts.stream()
.filter((studyAccount -> studyAccount.getRole().equals(StudyAccountRole.STUDY_MANAGER)))
.map(studyAccount -> studyAccount.getAccount())
.collect(Collectors.toSet());
}
public Set<Account> getMembers() {
return this.studyAccounts.stream()
.filter((studyAccount -> studyAccount.getRole().equals(StudyAccountRole.STUDY_MEMBER)))
.map(studyAccount -> studyAccount.getAccount())
.collect(Collectors.toSet());
}.getManagers()와 .getMembers() 메소드를 추가했다. 기존 강의에서는 나처럼 테이블을 나누지 않아서 간단히 managers와 members를 얻을 수 있는데, 나는 애초에 테이블을 나눠주었기 때문에 위와 같이 따로 메소드를 작성해주어야 얻을 수 있다.
java stream API에 익숙하지 않은데 좋은 연습이 됐다.
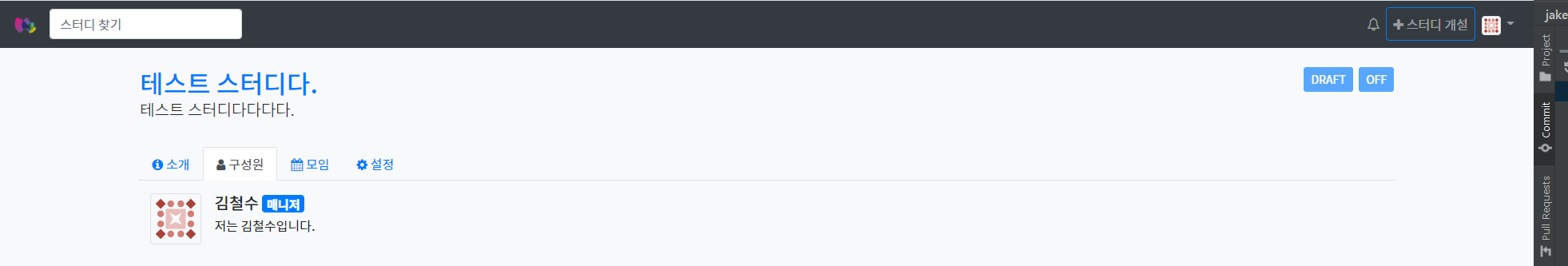
결과

화면이 잘 나왔다 끝.
