안드로이드 With Java #15 Resource
Resource 개념
안드로이드에서 사용되는 자원들
Resource의 종류
app의 res디렉토리에 위치
drawable
이미지가 들어가는 폴더이다.
안드로이드 기기 목록에서 볼 수 있듯 안드로이드에서는 다양한 해상도를 지원하기 때문에 같은 이미지도 해상도별로 준비를 해둬야 한다.
해상도별 이미지가 준비되면 디바이스는 최적의 해상도를 가진 이미지를 가져간다.
일반적으로는 사용자가 직접 해상도별 이미지를 준비하기 보다는 해상도별 이미지를 지원하는 플러그인을 이용하는 경우가 많다.
android drawable importer 사용해보기
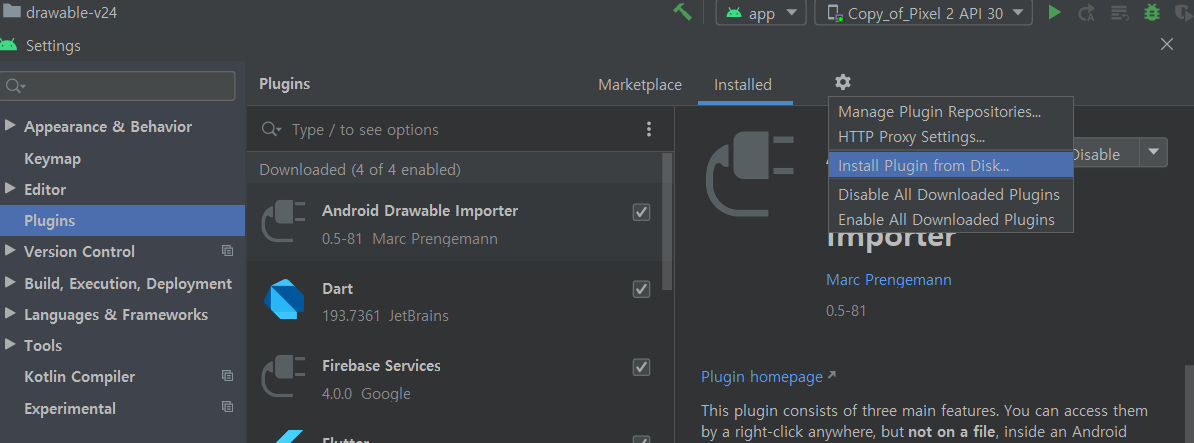
위의 기능을 해주는 android-drawable-importer를 사용해보자 현재 안드로이드 스튜디오의 market place에서 다운로드가 불가능하여 여기에서 직접 플러그인을 찾았다.
Versions 항목에 접근하면 다운로드 받는 버튼이 있다. 거기서 다운로드를 받은 뒤에 아래 항목 중 Install Plugin from Disk를 선택한 뒤 다운로드받은 zip파일을 선택하면 된다.

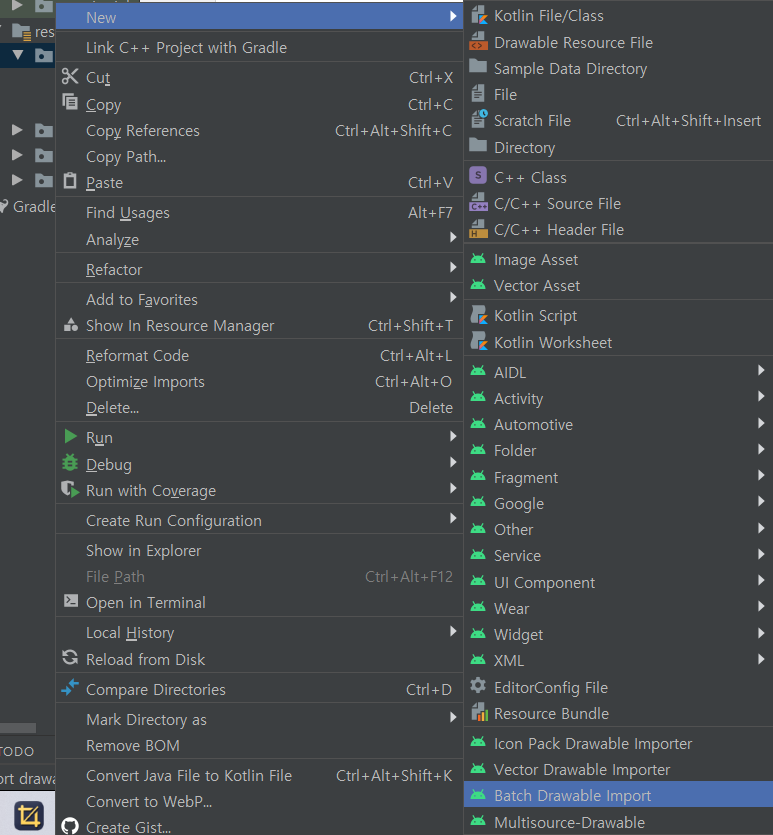
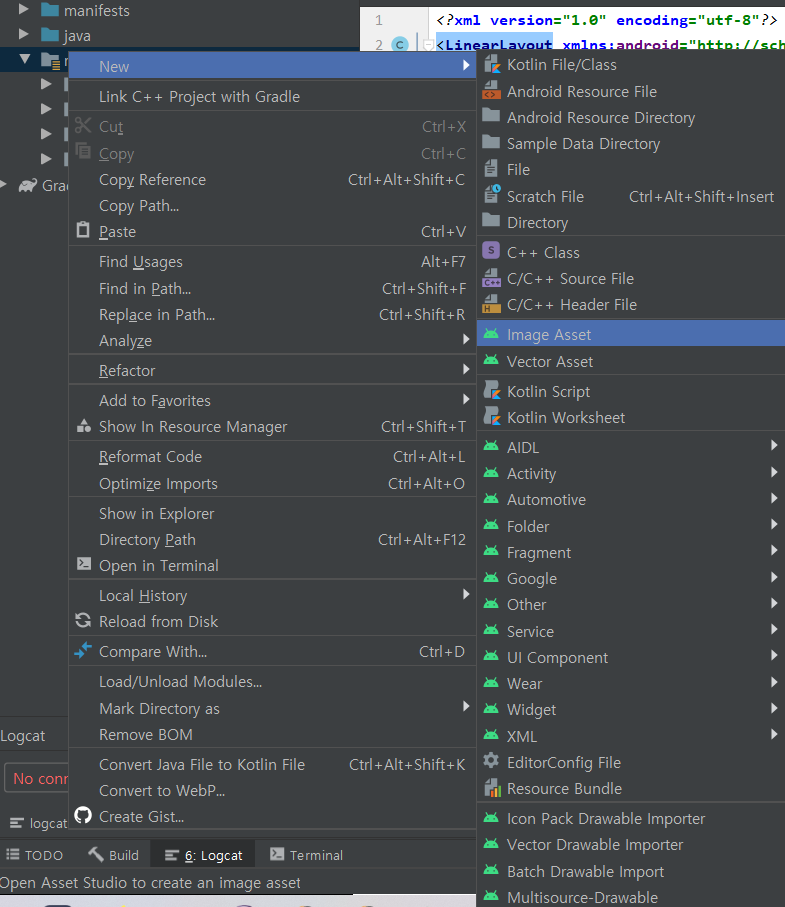
이제 res에 직접 이미지를 업로드해보자. res 폴더에 마우스 우클릭을 한 뒤에 New > Batch Drawable Import를 선택한다.

여기까지 왔는데, 위의 레포지토리가 정상적으로 동작하지 않아서 여기에 있는 다른 레포지토리를 받았다.
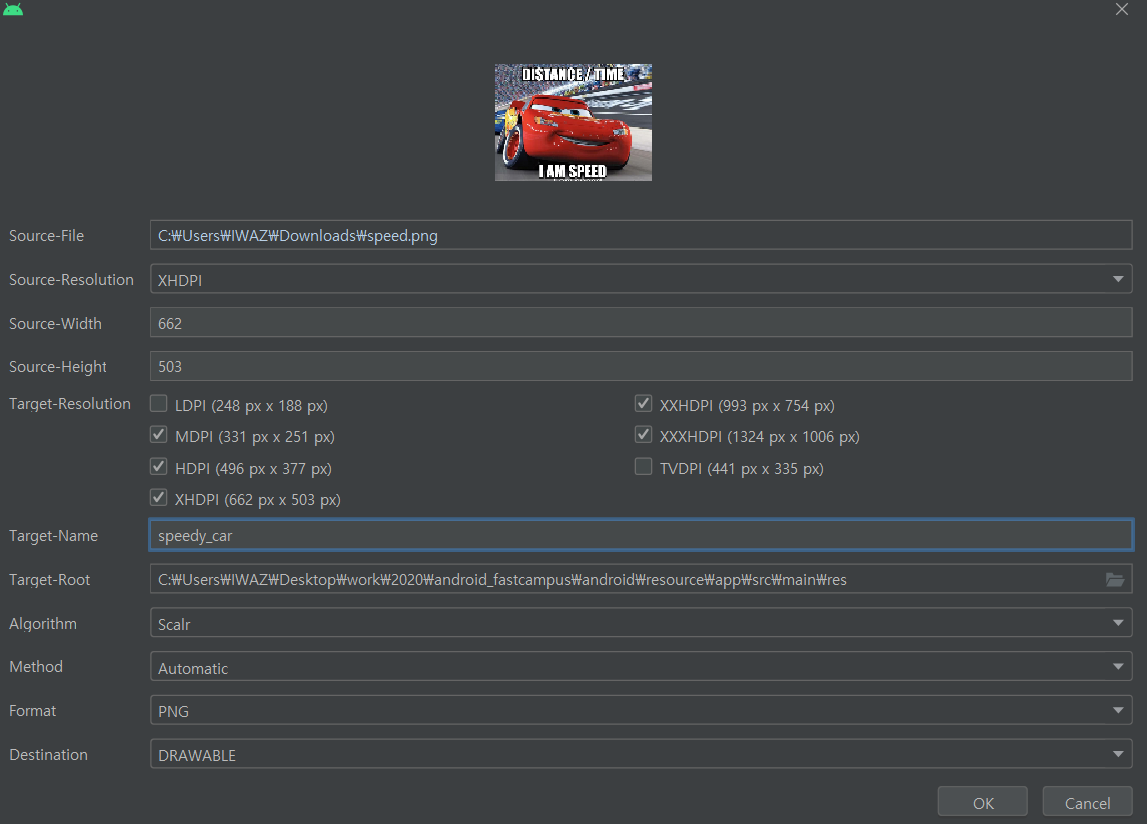
다시 res 폴더에 마우스 우클릭 New > Batch Drawable Import를 선택하고 그림을 드래그 앤 드랍으로 옮기면 다음과 같은 화면이 생성된다.

이미지의 이름은 임의로 speedy_car로 바꾸었다. 결과를 확인해보자.

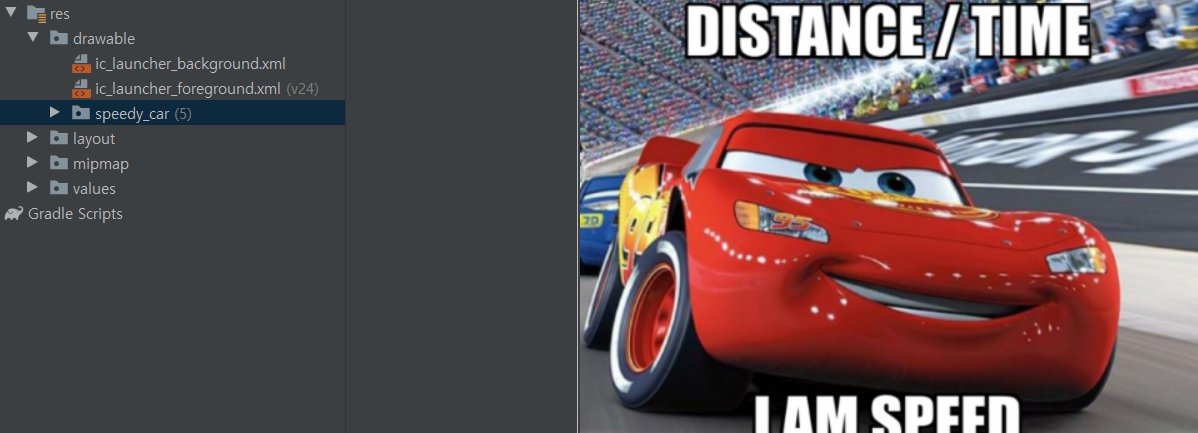
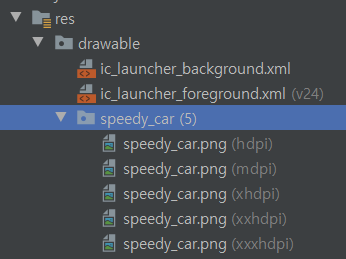
위와 같이 res의 drawable 폴더를 확인하면 speedy_car라는 폴더가 생긴 것을 확인할 수 있다.
내부를 열어보면 크기별로 5개의 이미지로 나뉜 것이 확인 가능하다.

acitivity layout에서 drawable 이미지 사용해보기
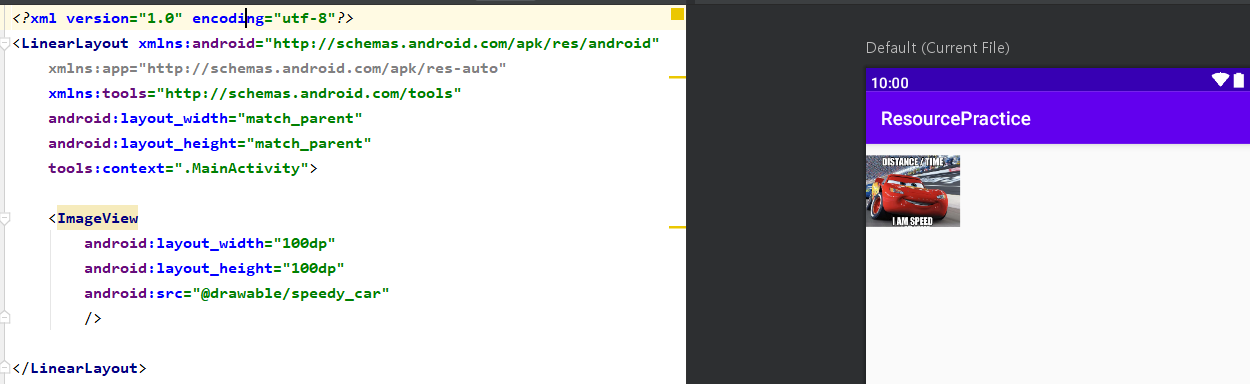
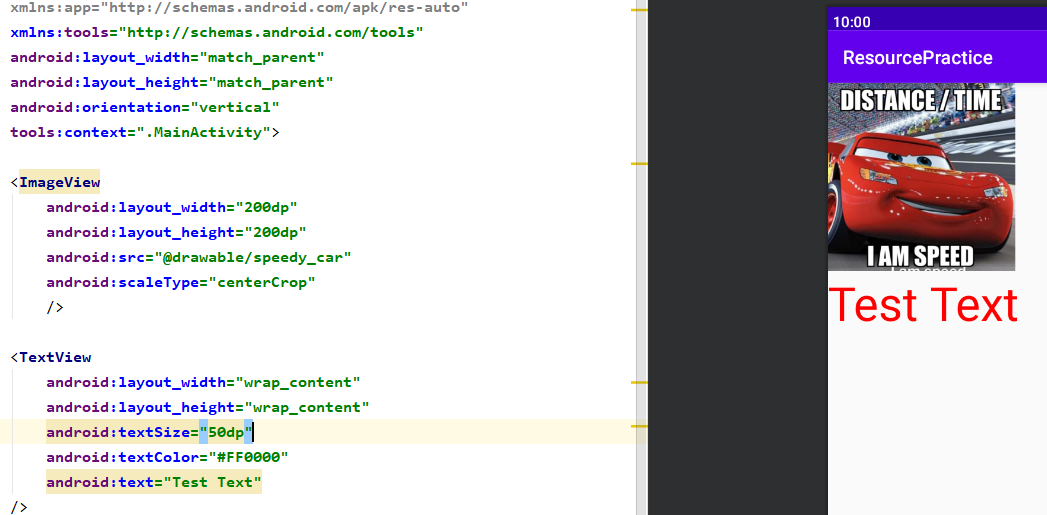
activity layout에서는 ImageView 컴포넌트를 이용해 drawable에 위치한 이미지를 불러올 수 있다.

위와 같이 android:src="@drawable/speedy_car" 로 drawable에 위치한 이미지를 불러온것을 알 수 있다.
폴더를 지정해주면 따로 해상도에 따라서 파일명을 바꿔줄 필요는 없다. 안드로이드에서 자체적으로 자신의 해상도에 맞는 이미지를 찾아쓰게 된다.
ImageView에서 자주 쓰이는 속성

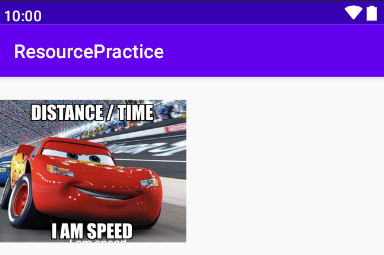
위와 같이 이미지가 있을 때, 현재 가로 세로 200dp로 크기를 지정해주었지만 대부분의 이미지는 정사각형의 비율이 아니기 때문에 공백이 남게 된다. 그럴 때는 ImageView에 scaleType 속성을 주면 된다. scaleType속성에도 여러가지 선택지가 있는데
- 이미지의 비율은 별로 중요하지 않고 정해진 크기를 채우기만 하면 될 때는
fitXY속성을 주면 된다.

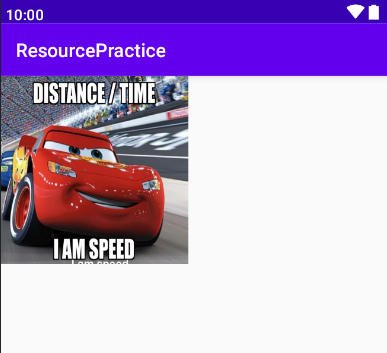
- 이미지의 비율이 중요한 상태에서 꽉채우고 싶을 때는
centerCrop속성을 주면 된다.

비율을 유지한채로 확대해서 약간 짤리는 부분이 있긴 하지만 꽉찬 형태로 표현할 수 있다.
layout
액티비티의 화면을 정의한 xml이 위치한 폴더이다.
mipmap
앱의 아이콘이 들어가는 폴더이다.
mipmap 추가해보기

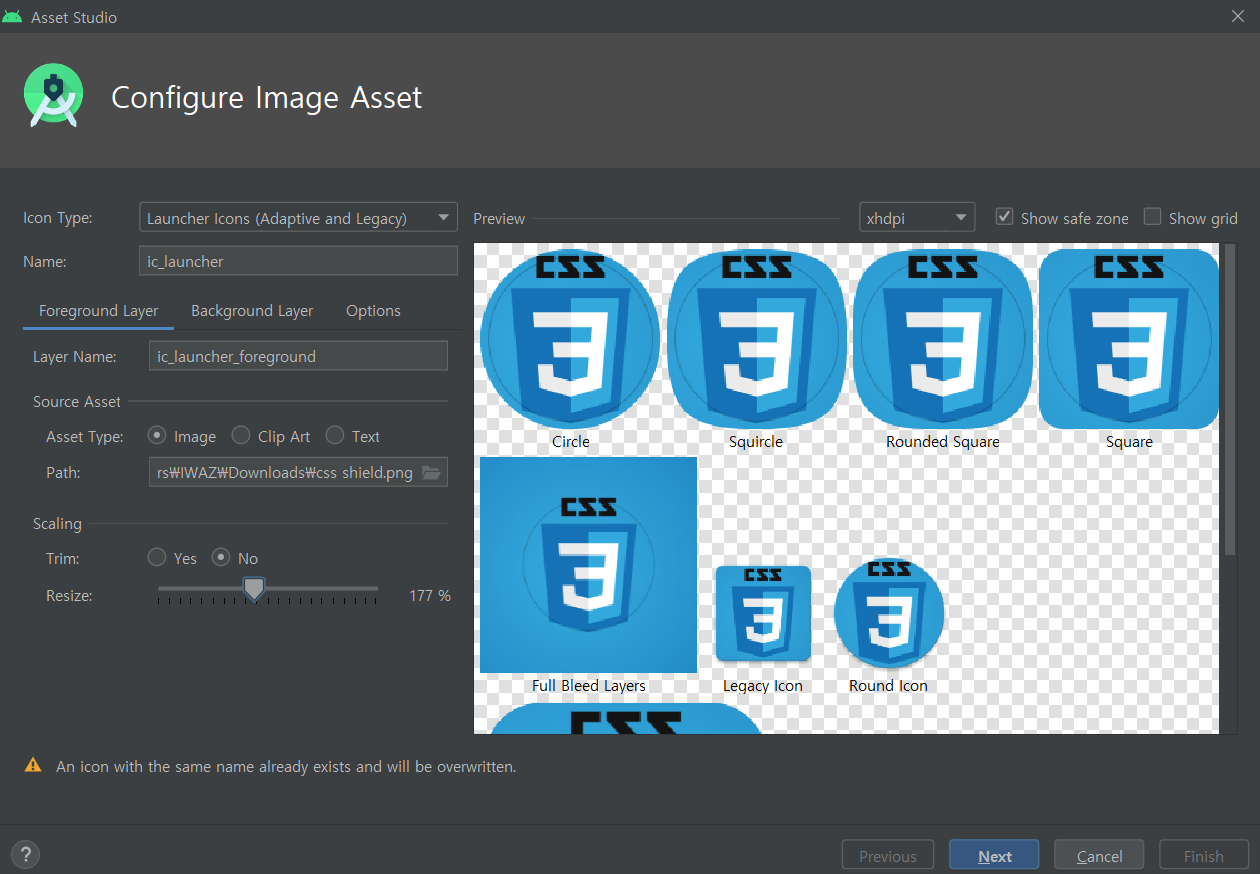
mipmap에서 아이콘을 새로 만들고 싶을 때는 res 폴더에 마우스 우클릭을 해준 뒤에 New > Image Asset 항목을 선택하면 된다.

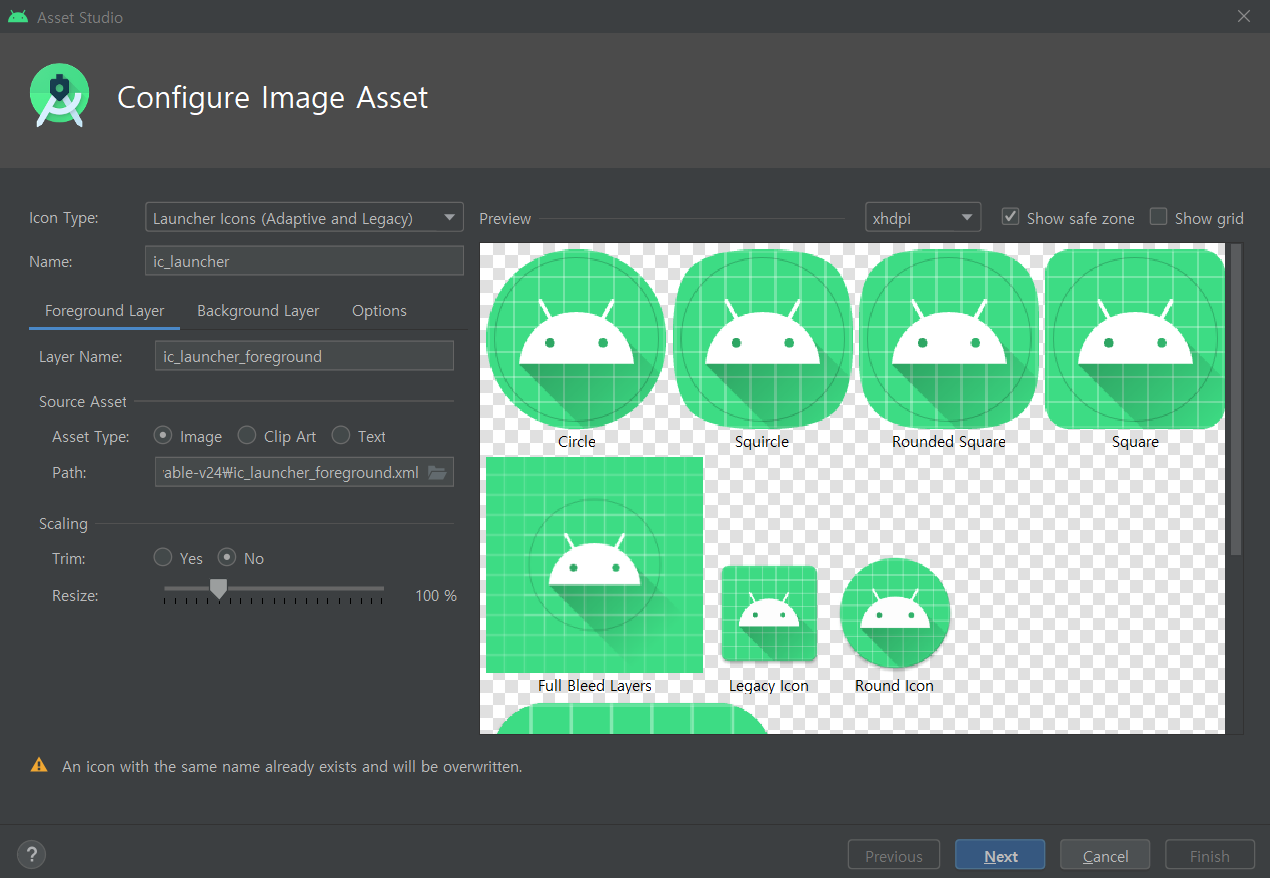
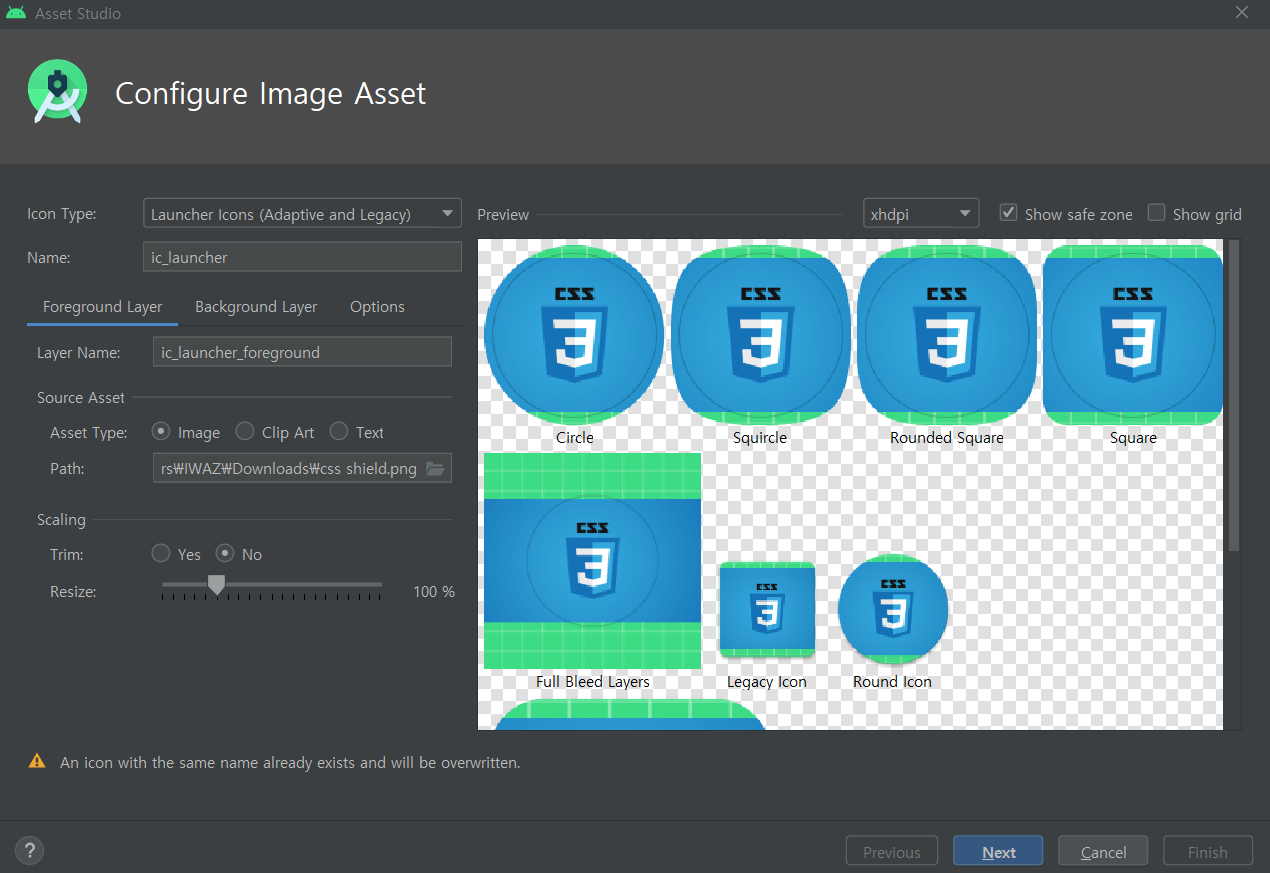
Image Asset 항목을 선택하면 위와 같은 화면이 생성되는데, 커스텀 이미지를 이용해서 새로운 아이콘을 생성하고 싶다면 Path 항목에서 내가 원하는 이미지를 고르면 된다.

이미지를 고르면 위와 같이 아이콘이 어떻게 표기될지 보여준다.

Resize 항목에서 퍼센티지를 조절하여 내가 원하는만큼 크기를 늘이거나 줄일 수 있다.

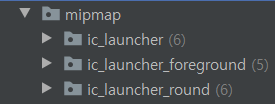
아이콘을 만들어주면 위와 같이 디렉토리가 생긴다.
앱 아이콘 바꿔보기
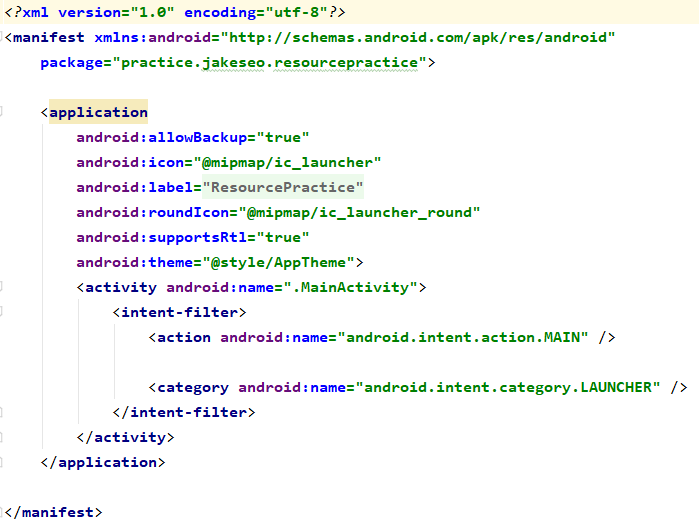
앱 아이콘에 대한 정보는 AndroidManifest.xml에서 관리한다.

잘 살펴보면 android:icon 속성이 있는 것을 볼 수 있다. "@mipmap/ic_launcher"로 설정되어 있다.
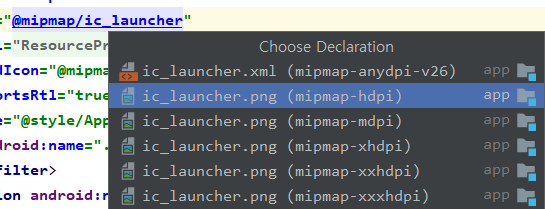
@mipmap/ic_launcer 부분에 마우스를 올리고 Ctrl+Left Click 을 하게되면 해당 이미지가 실제로 어떻게 생겼는지 볼 수 있다.


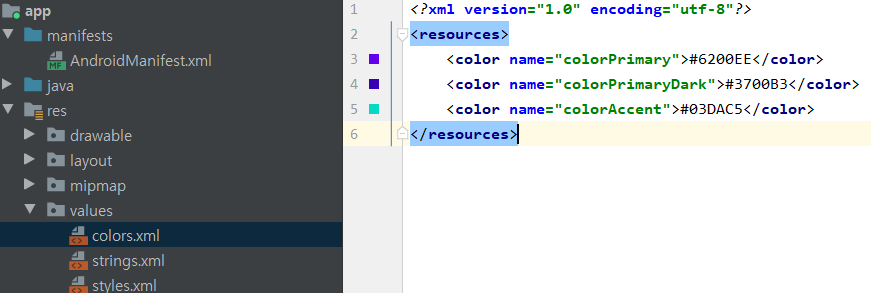
values
color.xml, string.xml, style.xml 파일이 있는데 key-value 형식으로 미리 지정해둔 값을 이용하기 위해 정의된 값들이 보관되는 폴더이다.

나중에 불러올 때 value를 직접 입력하는 것이 아니라 key를 입력하여 value를 불러온다.
values, color 실습해보기

이렇게 textColor에 #FF0000을 넣어서 직접 빨간색을 지정할 수도 있는데 #FF0000과 같은 코드는 RGB코드에 대한 이해가 있는 사람은 바로 빨간색인지 알 수 있지만 일반적인 사용자가 보았을 때 빨간색이라고 캐치하기 매우 어렵다.
또한 특정 테마컬러를 지정하면 해당 컬러를 반복해서 사용하게 되는데 반복할 때마다 매번 코드를 일일이 쳐주는 것은 비효율적인 노동이다.

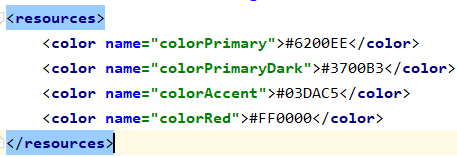
위와 같이 resource에 빨간색을 colorRed라는 이름으로 지정해놓고

textColor에 @color/colorRed를 줘도 같은 결과를 반환하는 것을 볼 수 있다.
res에 미리 정의된 것을 불러올 때는 @기호를 사용함에 유의하자
values, string 실습해보기
엄청나게 긴 string이나 자주 반복되는 string이 있을 경우에도 동일하다.
이전에 color를 설정했던 것과 같이

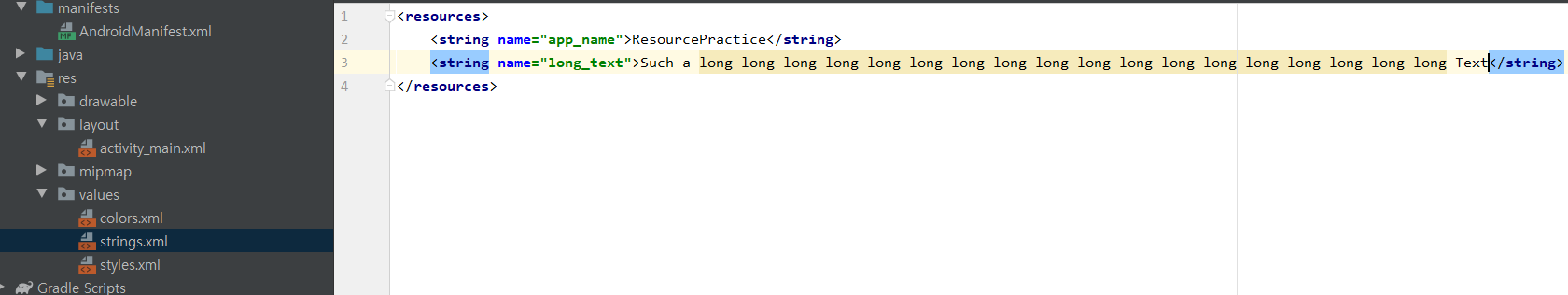
이렇게 string을 만들어주고

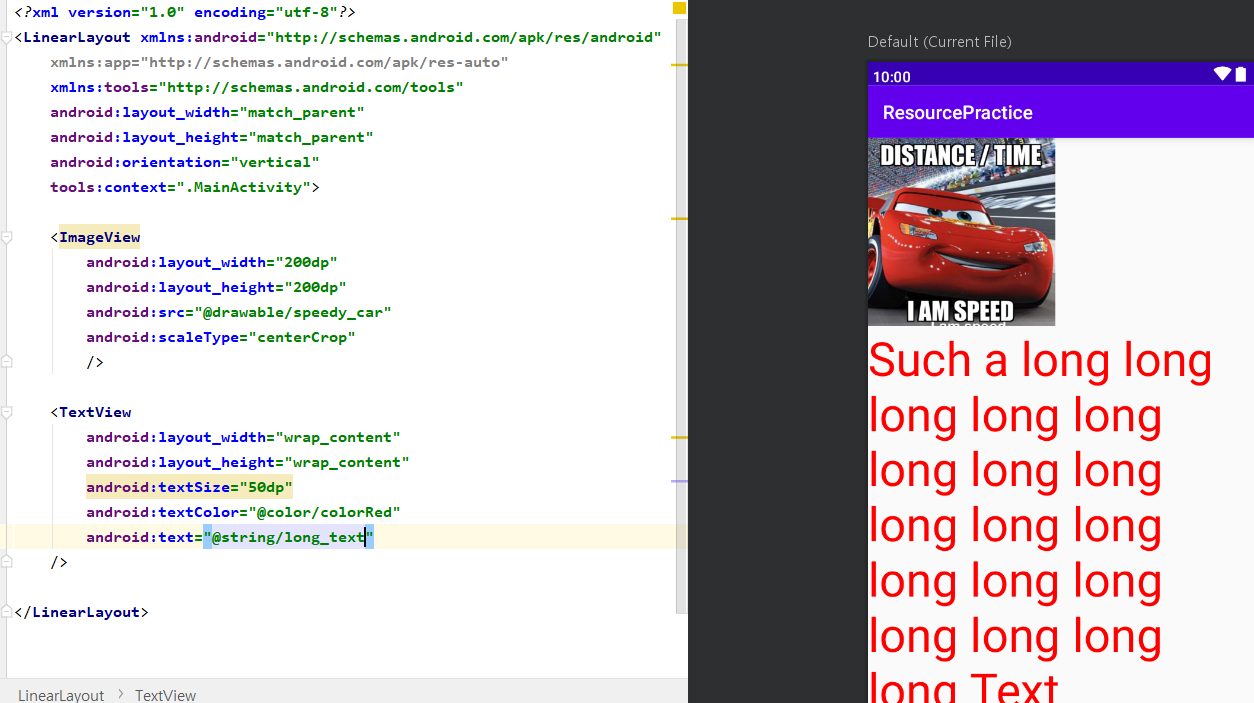
위와 같이 color를 가져올 때처럼 @string/long_text로 지칭하여 가져오면 된다.
styles
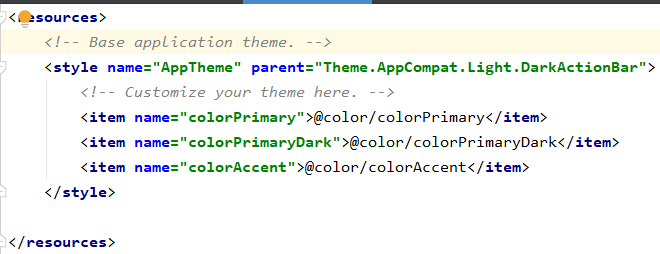
앱에서 사용될 테마에 관련된 설정들이다. styles.xml에 가보면 다음과 같은 내용들이 있다.

기본적으로는 parent 속성에 들어있는 Theme.AppCompat.Light.DarkActionBar라는 곳에서 앱의 스타일을 상속받아서 사용한다.
파일 내용에서 보다시피 3가지 color 코드를 받아둔 것을 확인할 수 있다.
colorPrimary, colorPrimaryDark, colorAccent
기본적으로 color를 직접 변경하기보다는 Theme에서 color를 사용하고 Theme에서 사용된 color를 변경하는 식으로 디자인을 더 많이 한다.
이외에 Activity가 전환될 때 어떤 애니메이션으로 Activity가 전환되는지를 설정하는 용도로도 많이 사용된다.
