안드로이드 With Java #17 Android Listener
Listener 개념
기본적으로 사용자의 Input을 듣는 것이다. 특정한 Input이 발생했을 때 미리 작성해둔 로직이 작동하도록 작성할 때 주로 쓰인다. 이를테면 버튼을 눌렀을 때 메세지를 표기하는 것과 같은 행위를 말한다.
Listener 구성해보기
TextView 만들기
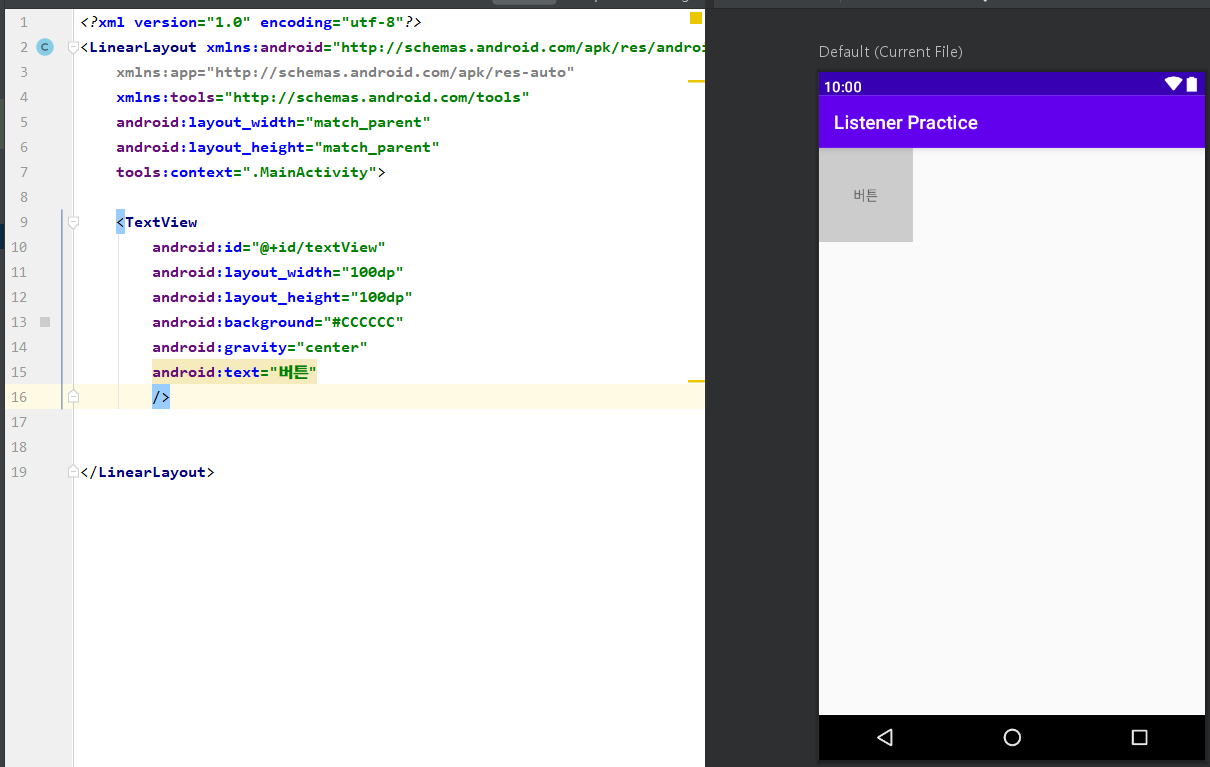
이전처럼 TextView를 만들고 그 TextView를 클릭했을 때 Listener를 이용하여 무언가 동작하게 만들어보자.

임의의 버튼모양 TextView를 만들어주었다. Java에서 선택하여 무언가 로직을 줄 수 있도록 id를 @+id/textView라고 주었다.
Java에서 TextView 불러오기
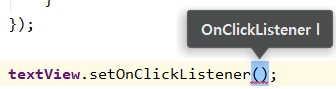
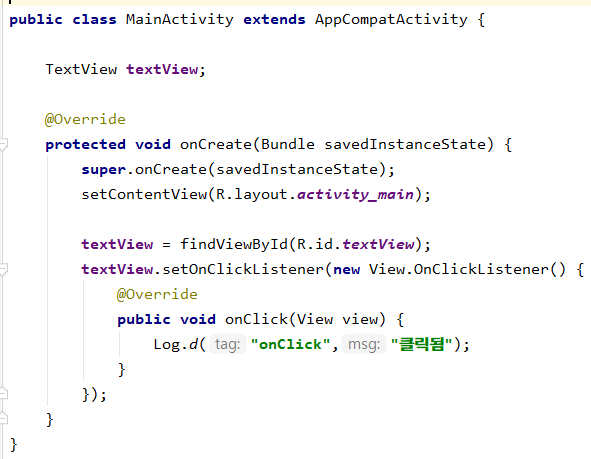
이제 이 TextView를 Java에서 불러오고 setOnclickListener()메소드를 통해 할 일을 정해주면 된다.
Java에서 불러올 때는 findViewById() 메소드를 사용하면 되고, 레이아웃 내부에 있는 id요소를 선택할 때는 R.id.id명과 같은 형태로 선택해주면 된다.
setOnclickListener() 메소드 내부에는

OnclickListener 주고 로그 메세지 출력해보기
생성했을 때 나오는 설명처럼 OnClickListener 클래스를 넣어주면 된다.

위는 임의로 클릭했을 때 클릭됨이라는 문구를 로그로 내보내는 내용을 작성해보았다.
참고로
View.OnClickListener listener = new View.onClickListener() { ... }와 같은 형식으로 리스너를 줄 수도 있지만, 대부분의 경우 하나의 리스너는 하나의 뷰 컴포넌트에 들어간다. 반복되지 않는 것을 굳이 변수로 빼어 성능낭비와 가독성이 줄어들 필요는 없다. 여러 버튼에 같은 리스너를 달 것이면 변수로 선언해두는 것도 괜찮다.
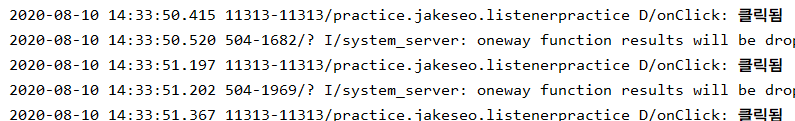
실행 결과

테스트시 클릭됨 메세지가 잘 나온다.
클릭 시에 다른 Activity로 넘어가보기

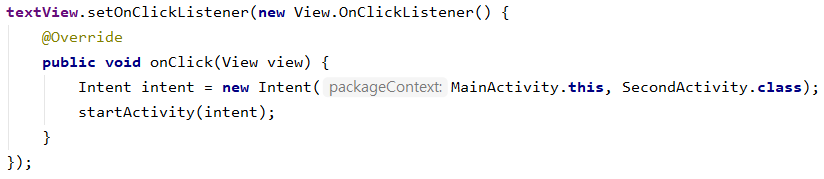
위와 같이 MainActivity.class에서 SecondActivity.class로 넘어가는 Intent를 작성하고 startActivity() 메소드를 이용해 옮겨가보면 된다.
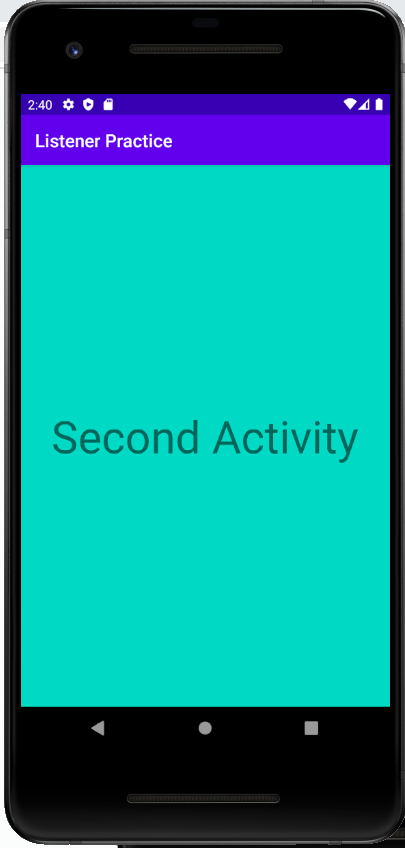
실행 결과


잘 작동한다.
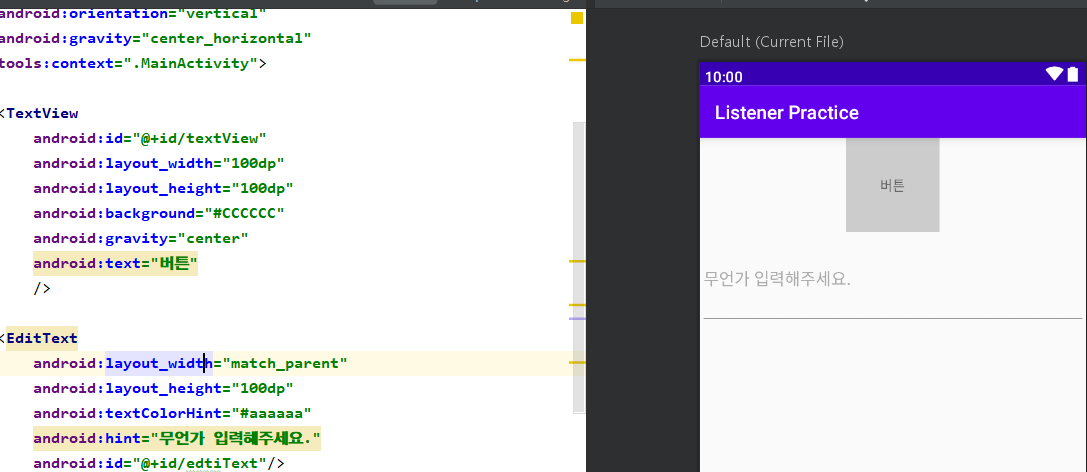
EditText 뷰 컴포넌트 이용해보기
EditText 컴포넌트 뷰는 사용자가 입력한 문자열을 받을 수 있는 뷰이다. Html로 치면 <input />태그와 흡사하다.

위와 같이 layout을 만들었다.
Java에서 EditText 뷰 컴포넌트 가져오기
이전과 같이 findViewById() 메소드를 통해 가져오면 된다.

Text가 바뀌었을 때마다 실행되는 리스너 만들기

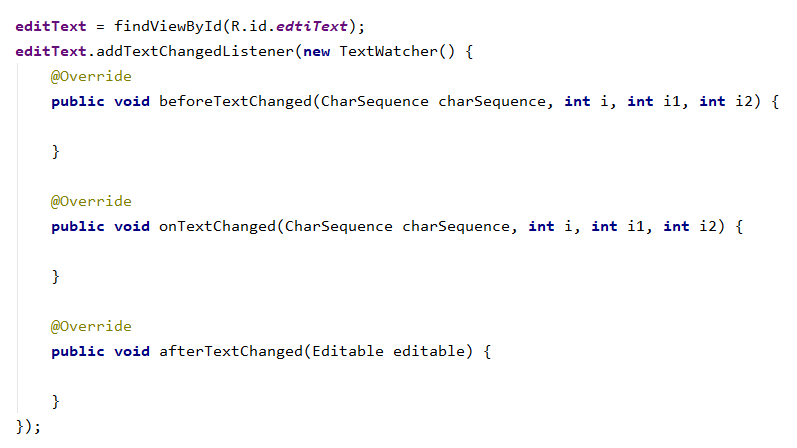
.addTextChangedListener() 메소드를 이용해 리스너를 만들고, 내부에 TextWatcher 클래스를 생성하여 넣어주면 된다.
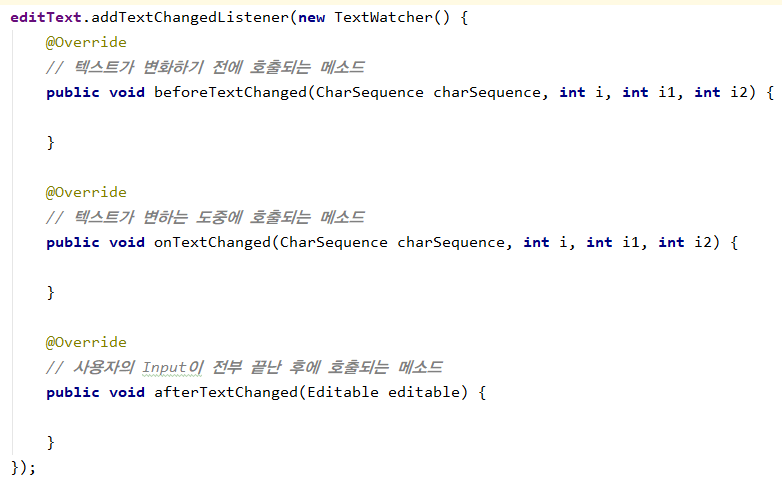
TextWatcher는 3가지의 메소드를 제공하는데, 그 설명은 다음과 같다.
addTextChangedListener : 텍스트가 변화하기 전에 호출되는 메소드
onTextChanged : 텍스트가 변화하는 도중에 호출되는 메소드
afterTextChagned 사용자의 Input이 전부 끝난 후에 호출되는 메소드

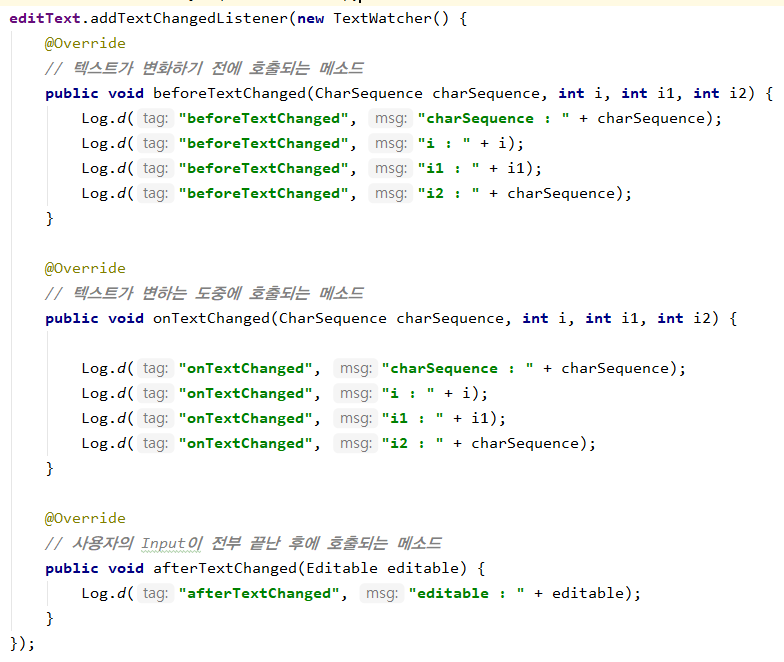
각각의 로그 찍어보기

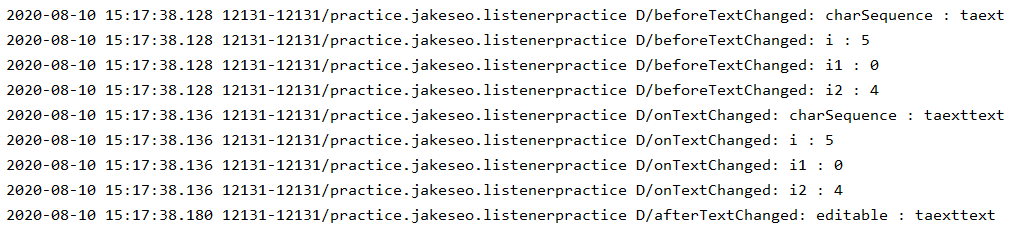
위와 같이 모든 매개변수에 어떤 값이 들어있는지 확인하기 위해 로그를 출력하도록 코드를 구성했다.
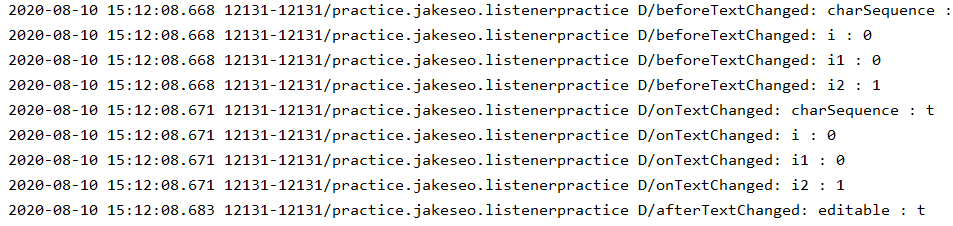
't' 입력했을 때
t라는 문자열 한글자를 입력했을 때의 결과는 다음과 같다.

beforeTextChanged 상태에는 원래는 아무런 글자가 없었기 때문에 charSequence가 공백으로 나온다. i i1은 둘다 0이며 i2는 1이다.
onTextChanged 상태에는 charSequence에 새로 입력된 글자가 출력됐다. 그런데 i와 i1의 값은 여전히 0이다. i2는 1이다.
afterTextChanged 상태에는 역시 바뀐 이후라 t가 찍혔다.
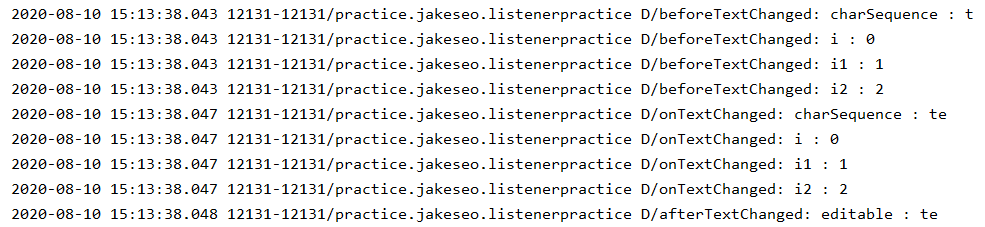
'te' 입력했을 때
te를 입력해보았다.

beforeTextChanged에도 이제 t라는 글자가 생겼고, i에는 0 i1에는 1 i2에는 2가 들어왔다.
onTextChanged에는 te라는 글자가 들어왔다. 그리고 i와 i1은 beforeTextChanged와 같고, i2에는 2가 있다.
afterTextChanged에는 역시 바뀐 이후 문자열 te가 들어있다.
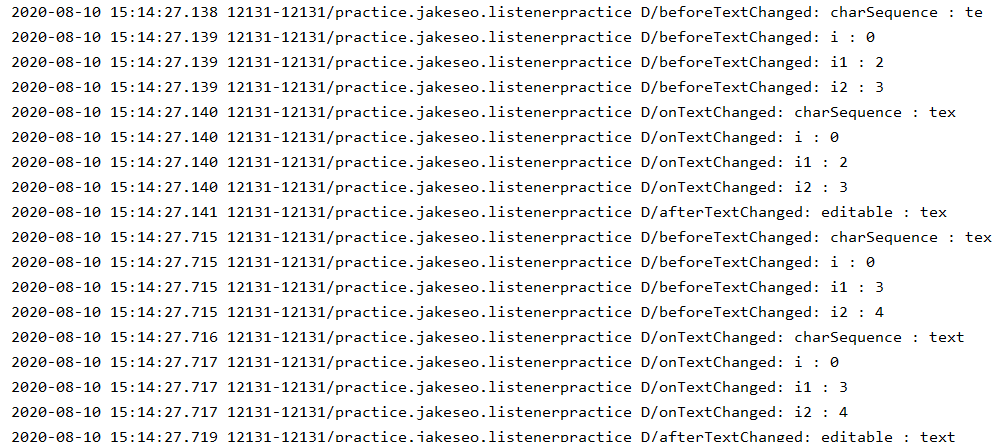
'text' 입력했을 때

결과는 위와 같다.
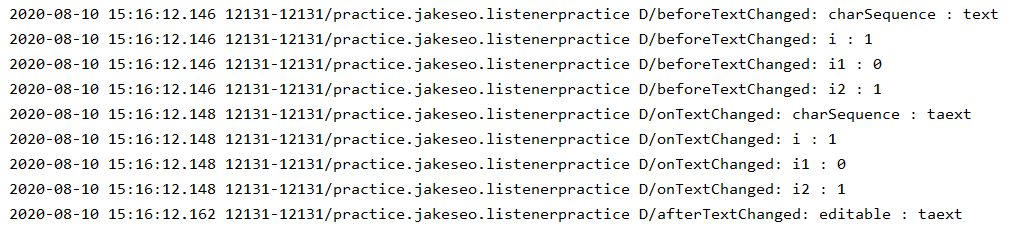
'text'에서 'teaxt'로 변경했을 때

복사 붙여넣기를 이용하여 'teaxt'에서 'teaxttext'로 한번에 바꾸었을 때

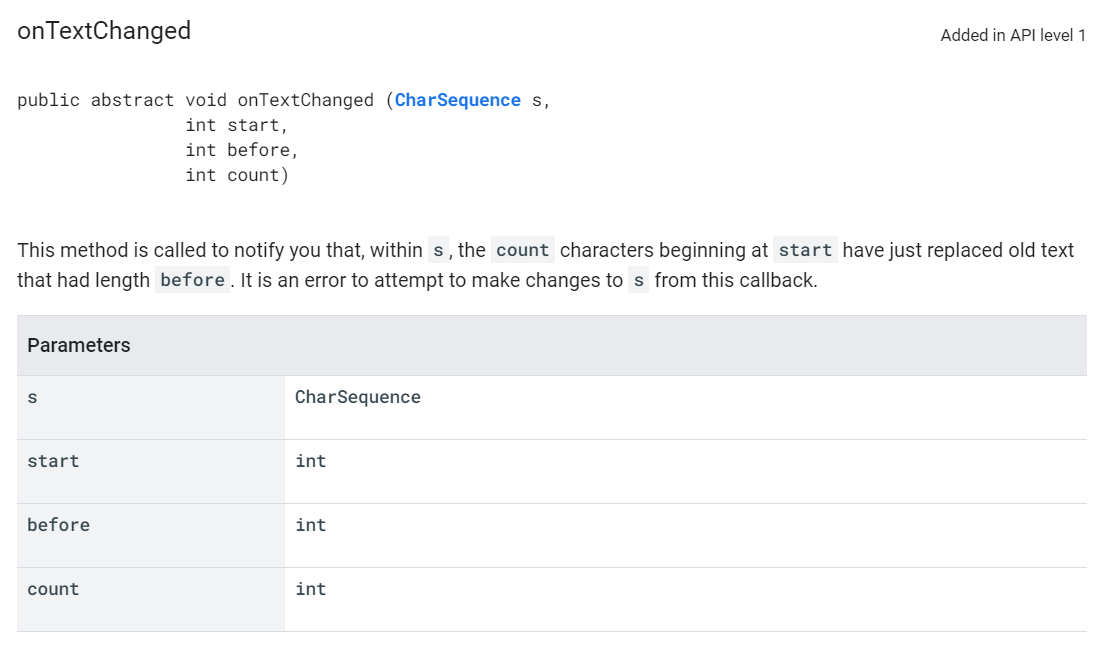
설명은 여기 공식문서에 잘 나와있다.

각각의 i, i1, i2는 start, before, count였으며
start는 문자열이변경되는 시작 위치이다. (5번째 글자 이후로 변경해서 위에서는 5)before는대체되어 사라진 문자열의 길이이다.count는새롭게 들어온 문자열의 개수이다.
