안드로이드 With Java #19 Library
Library 개념
안드로이드 스튜디오가 기본적으로 제공하는 기능 이외에 추가적인 기능이 필요할 때 사용하는 코드 묶음이다.
간단히 정의하면 특정 기능을 갖고 있는 외부 Class 또는 Function을 말한다.
네트워크 통신이나 이미지를 다루는 등의 Library를 사용하면 굉장히 편하게 해당 기능을 구현할 수 있다.
Library 사용 시점
- Android에서 기본적으로 제공해주지 않는 기능을 원할 때
- Android에서 기본적으로 제공해주는 기능을 편하게 사용하고 싶을 때
Library 사용 방법
- 공식 문서를 잘 읽어본다.
- 단, 대부분 영어로 작성되어 있는데 굳이 파파고와 같은 번역기를 돌리기보다는 영어 자체로 읽는 방법을 많이 연습해야 한다.
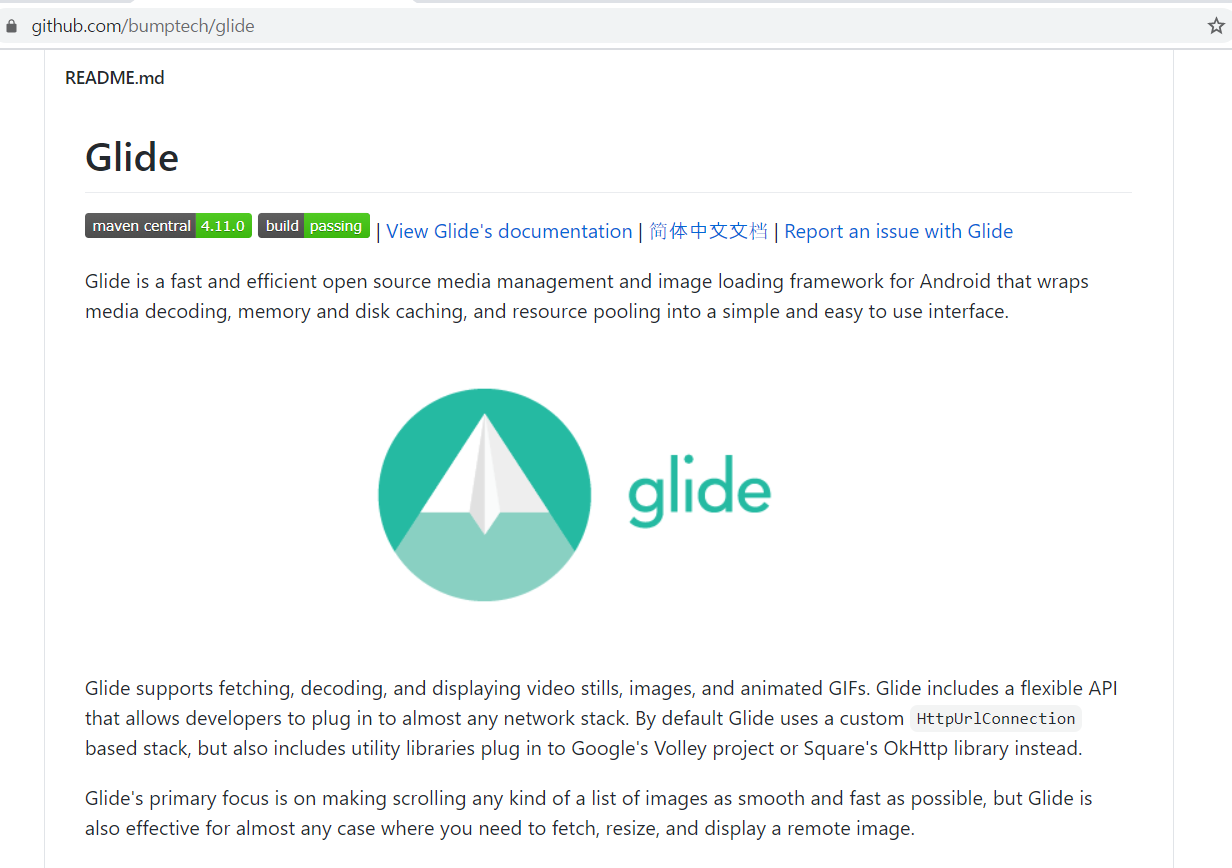
glide 라이브러리 홈페이지의 설명 예 (readme.md)

Glide(Library) 실습
Library 설명서 보기
라이브러리를 학습할 때는 언제나 공식 사이트의 학습자료가 가장 퀄리티가 좋을 확률이 높다.
Glide Github에 가면

위와 같이 View Glide's documentation이라는 링크가 있는데 저걸 클릭하면 Glide 공식 페이지로 이동한다.

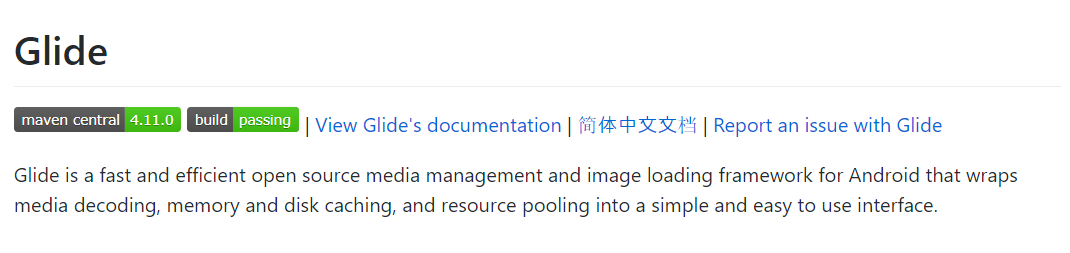
먼저 About Glide에는 glide 라이브러리에 대한 소개가 적혀있다.
glide는 안드로이드에서 부드러운 스크롤링에 집중한 빠르고 효율적인 이미지 로드 라이브러리이다. glide는 사용하기 쉬운 API, 빠르고 확장 가능한 리소스 디코딩 파이프라인 그리고 자동 리소스 풀링을 제공한다.
위와 같은 설명이 적혀있다.
Library 세팅해보기
지원 요구사항 확인
왼쪽 메뉴 중 Download and Setup 페이지에 가면

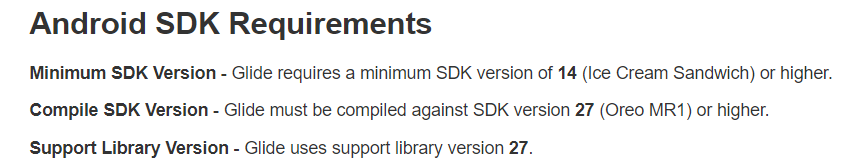
위와 같이 필요한 SDK 버전에 대해서 설명해준다.

여기서 버전을 확인해보면, compileSdkVersion은 문서상 27이상이며 minSdkVersion은 문서상 14이상 조건이 충족함을 알 수 있다.
서포트 라이브러리는 27이상이라고 나와있긴한데,

나의 경우에는 위와 같이 androidx.appcompat으로 바뀌어서 확인이 어렵다.
일단은 진행해보고 안되면 해결하는 식으로 하자.
Libarary 추가 방법 확인
Jar, Gradle, Maven의 방법이 있다고 나온다.
Jar는 직접 파일을 다운받고 넣어주는 방법이다.
Gradle과 Maven은 원격 저장소에서 파일을 받아오는 방법이다.
안드로이드에서는 주로 Gradle을 많이 쓰니 Gradle을 이용해보자.

위는 공식문서의 설명이다. Maven Central이나 JCenter를 사용해야 한다고 나오는데,

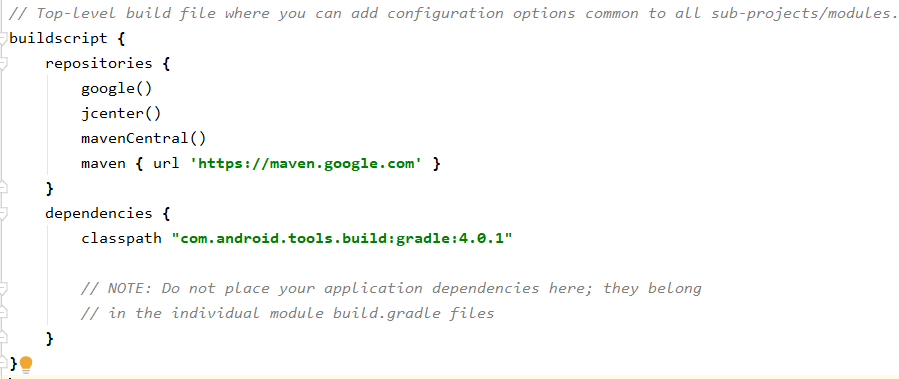
project 수준의 build.gradle로 접속하여 아래와 같이 repositories정보를 추가해주자.

이후에 app 수준의 build.gradle로 들어간다.

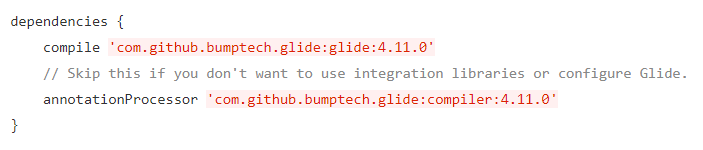
공식 문서를 보면 아래와 같은 dependencies를 추가해주라고 나와있는데,

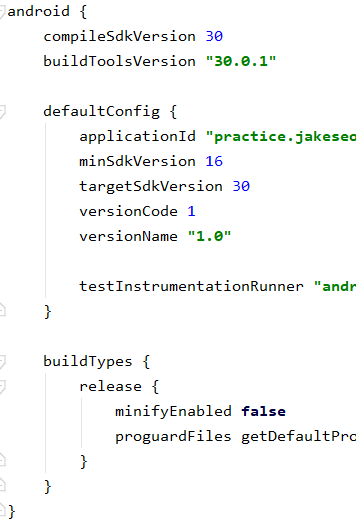
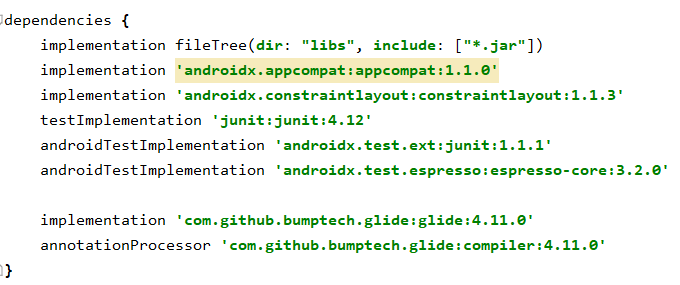
app 수준의 build.gradle에서 dependencies부분에 추가해준다. 단, 앞에 사용되는 키워드를 compile 대신 implementation으로 바꾼다.

그리고 저장하면 우측 상단에 Sync Now라는 말이 뜰텐데 글자를 클릭하면

이렇게 성공적으로 빌드되었다는 메세지가 뜰 것이다.
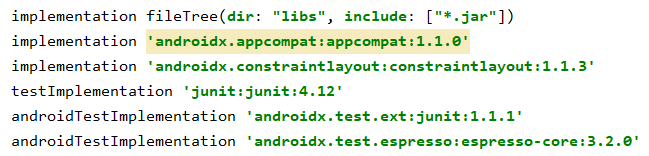
참고로 우리가 glide 라이브러리를 추가해주기 전에 이미 있던 부분

이 부분은 안드로이드에서 기본적으로 제공해주는 기능이라 봐도 무방하다. 프로젝트를 진행함에 있어 최소한의 기능이 필요하기 때문에 프로젝트를 만들 때 자동으로 추가된다.
인터넷상의 이미지 나타내보기
레이아웃 파일에 ImageView 추가하기
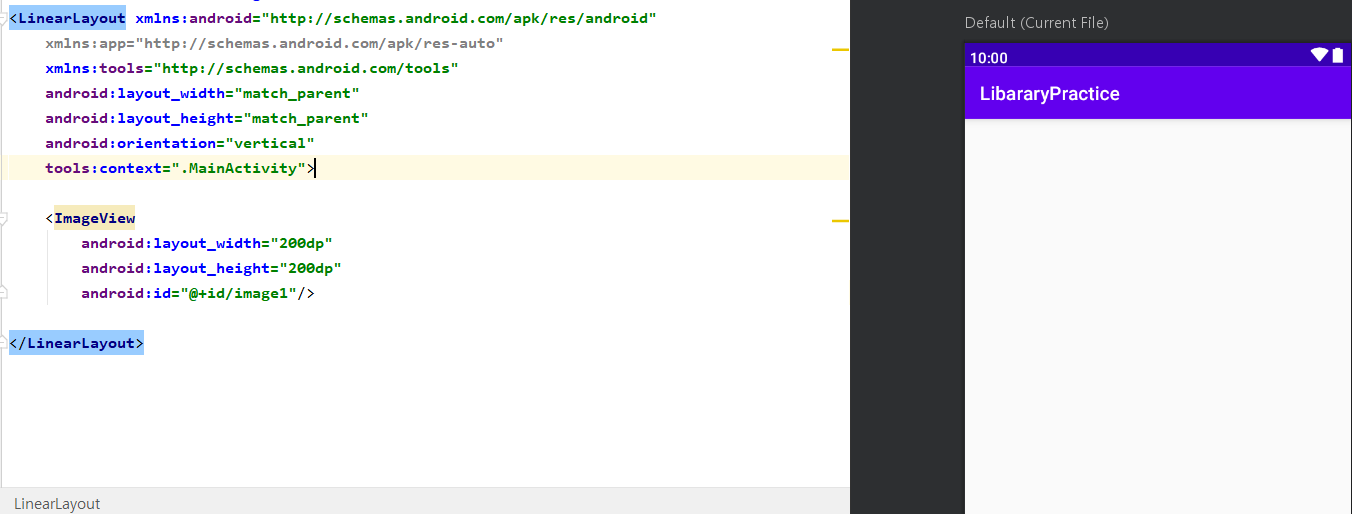
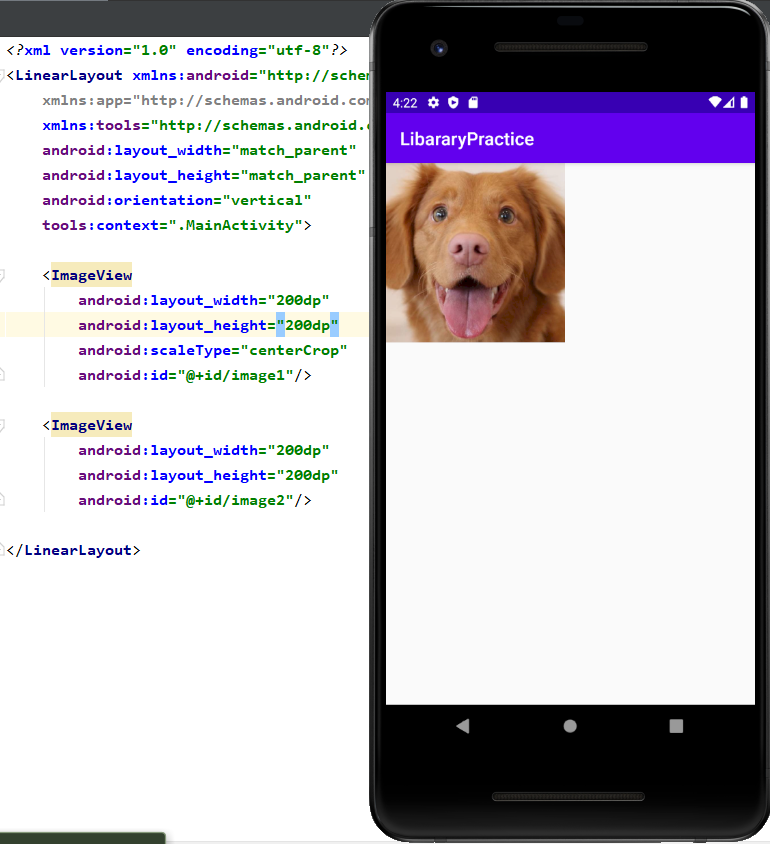
먼저 Layout 파일인 activity_main.xml에 이미지를 담을 ImageView를 하나 추가해주자.

가로세로 각 200dp를 주었고, id는 image1이라는 아이디를 주었다.
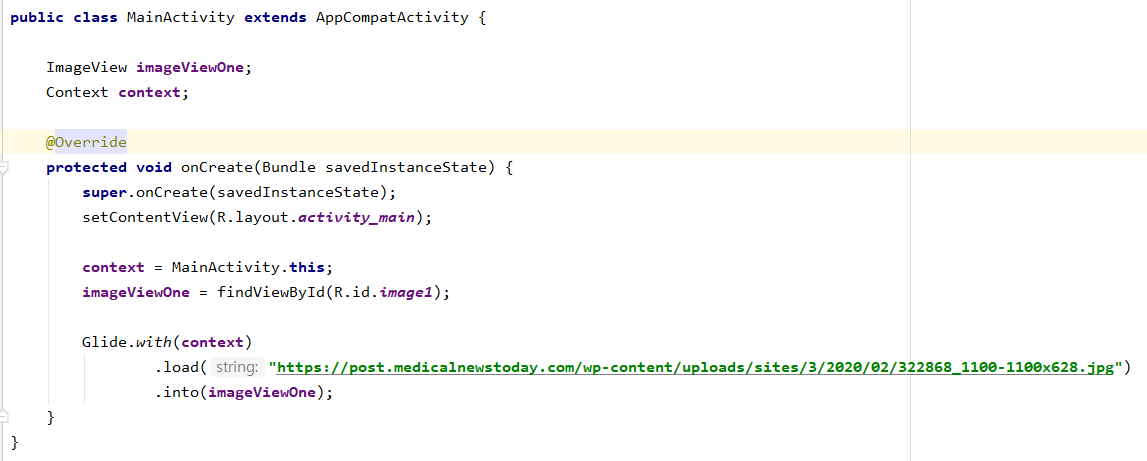
MainActivity에 이미지를 보여주는 소스 추가하기

ImageView 클래스를 가진 변수를 만들고, Glide 클래스를 활용하여 with() 메소드로 현재 Activity인 MainActivity의 this를 context로 설정해주고, load() 메소드를 통해 이미지 주소를 불러오고 into() 메소드를 통해 실제 뷰에 이미지를 넣어준다.
인터넷 이용 권한 주기
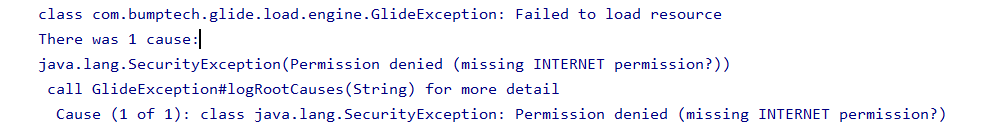
우리는 이미지를 인터넷 주소로 불러오기 때문에 안드로이드 앱이 인터넷을 쓸 권한이 있어야 한다.

인터넷 권한이 없다면 위와 같은 에러메세지를 보게 된다.

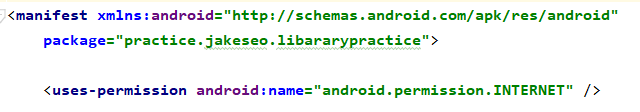
인터넷 사용 권한을 주는 것은 위와 같이
AndroidManifest.xml 파일로 들어가서
<uses-permission android:name="android.permission.INTERNET" />위와 같은 xml 태그를 추가해주면 된다.
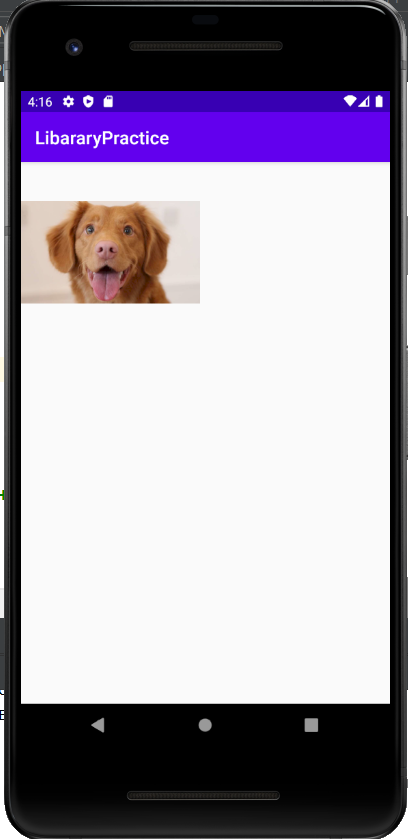
결과 확인

옵션을 이용하여 이미지 나타내보기
Glide에서 옵션이란 이전에 실습했던 ImageView의 scaleType과 비슷한 것이다.
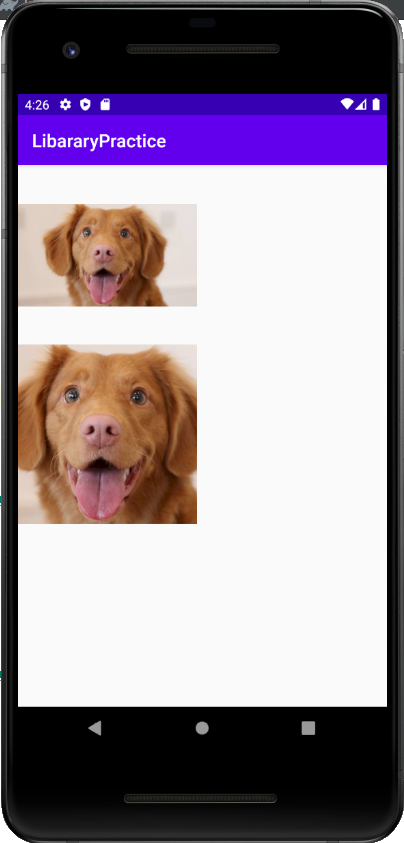
이를테면 scaleType에서 centerCrop을 설정했을 때, 이미지는 약간 짤리는 부분이 있더라도 해당 크기에 맞춰 가득차게 나왔다.

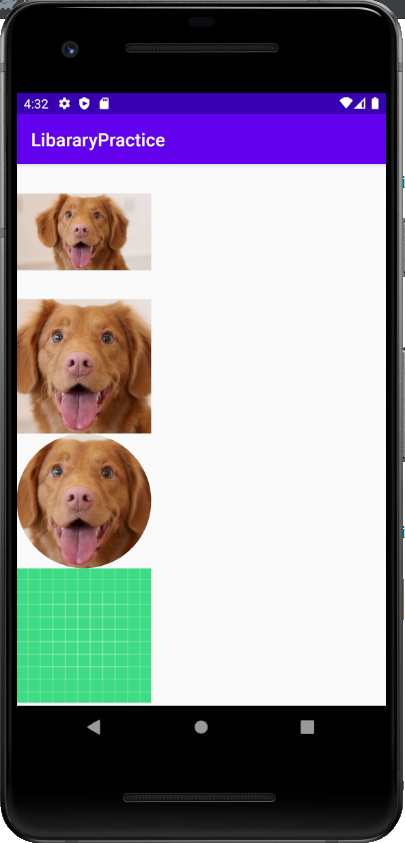
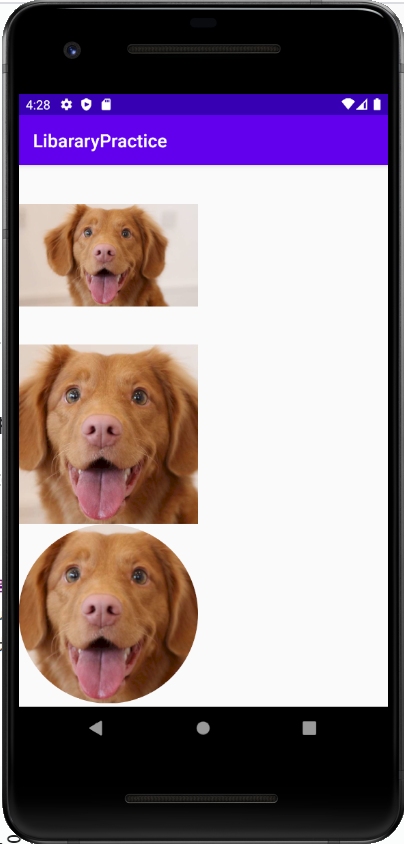
위와 같이 200dp에 맞게 빈 공간 없이 나왔다.
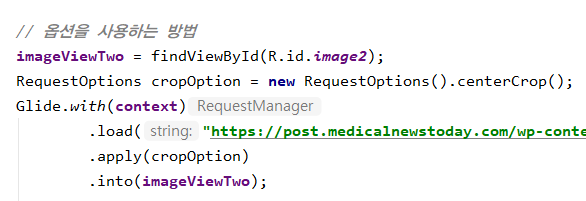
centerCrop 옵션 적용해보기

위와 같이 RequestOptions라는 클래스의 인스턴스를 만들어서 RequestOptions에 내장된 centerCrop() 이라는 메서드를 수행하고 Glide의 메소드 체인에서 apply()에 해당 옵션을 주게 되면...

위의 두번째 이미지와 같이 옵션이 적용된다.
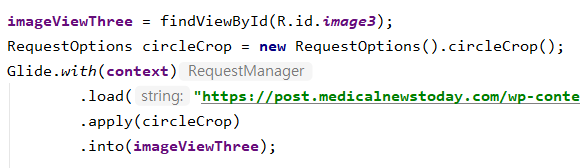
circleCrop 옵션 적용해보기
위의 centerCrop과 거의 흡사한데 메소드만 circleCrop()으로 바꿔보았다.

결과는 다음과 같다.

아바타 등의 동그란 이미지가 필요할 때 유용할 것 같다.
로컬 이미지 가져와보기
Drawable에 기본적으로 삽입되어있는 ic_launcher_background를 가져와보자.