안드로이드 With Java #6 FrameLayout
FrameLayout의 개념

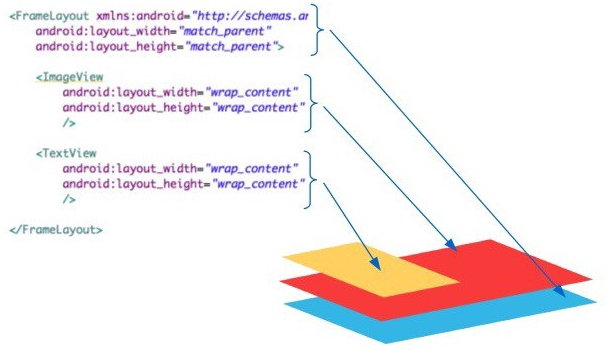
뷰 컴포넌트들을 겹치고 싶을 때 사용한다.
원문 출처 FrameLayout is designed to block out an area on the screen to display a single item. Generally, FrameLayout should be used to hold a single child view, because it can be difficult to organize child views in a way that's scalable to different screen sizes without the children overlapping each other. You can, however, add multiple children to a FrameLayout and control their position within the FrameLayout by assigning gravity to each child, using the android:layout_gravity attribute.
프레임 레이아웃은 화면 위의 영역을 덮어 하나의 아이템을 보여주기 위해 위해 디자인되었습니다. 일반적으로 프레임 레이아웃은 하나의 자식 뷰를 가지도록 사용되어야 합니다. 왜냐하면 서로 다른 화면 사이즈에서 자식들이 서로 겹치지 않게 자식 뷰들을 배치하는 것은 어렵기 때문입니다. 하지만 원한다면 여러 개의 자식을 프레임 레이아웃에 추가하고 프레임 레이아웃 내에서 각 자식에게 gravity 속성을 부여함으로써 자식들의 위치를 조정할 수 있습니다.
FrameLayout의 컴포넌트 뷰 배치
gravity 속성을 이용하여 자식 컴포넌트 뷰를 배치할 수 있다. gravity 속성은 하나만 부여할 수 있는 것이 아니라 복수 개의 gravity 속성이 부여 가능하다.
이를테면,
left | top속성을 부여하면 왼쪽 위에 배치된다.center_horizontal | top속성을 부여하면 가운데 위에 배치된다.right | bottom속성을 부여하면 오른쪽 아래에 배치된다.
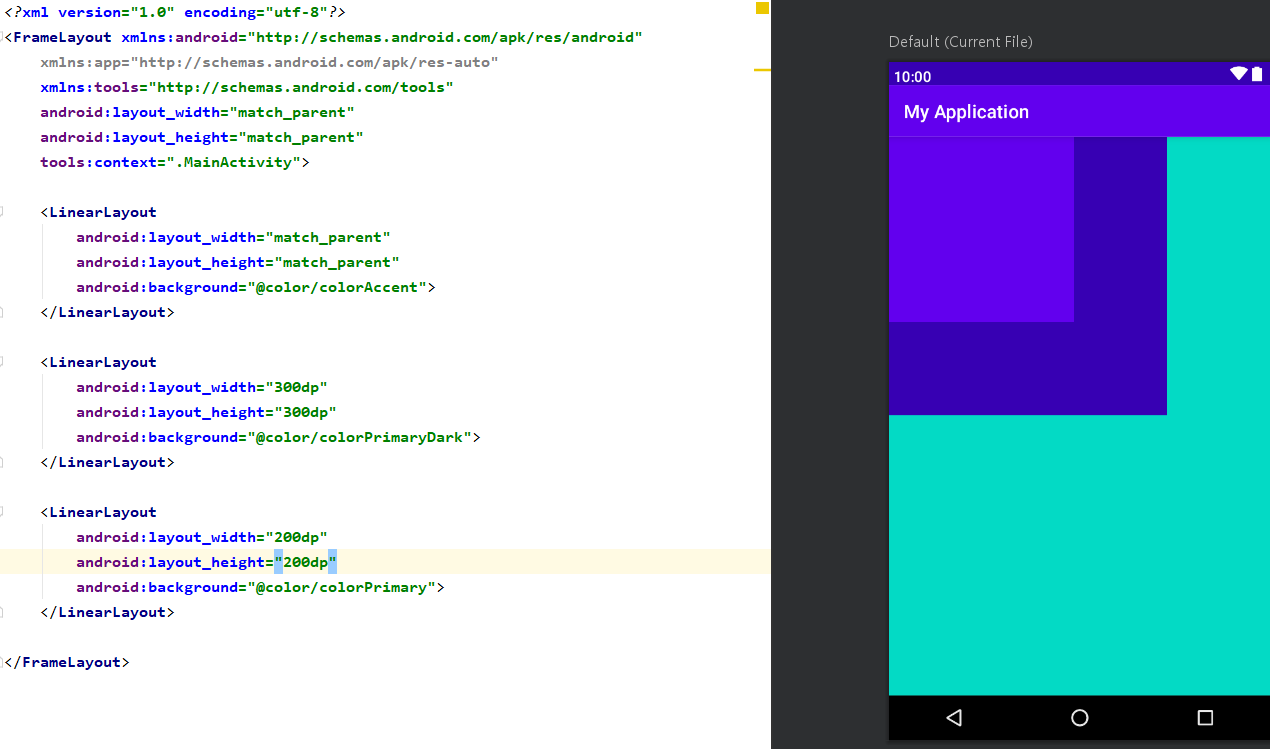
FrameLayout 실습 1 (LinearLayout 겹쳐보기)

여기서 유의깊게 봐야할 것은 가장 나중에 작성한 LinearLayout이 가장 위에 쌓여있다는 것이다.
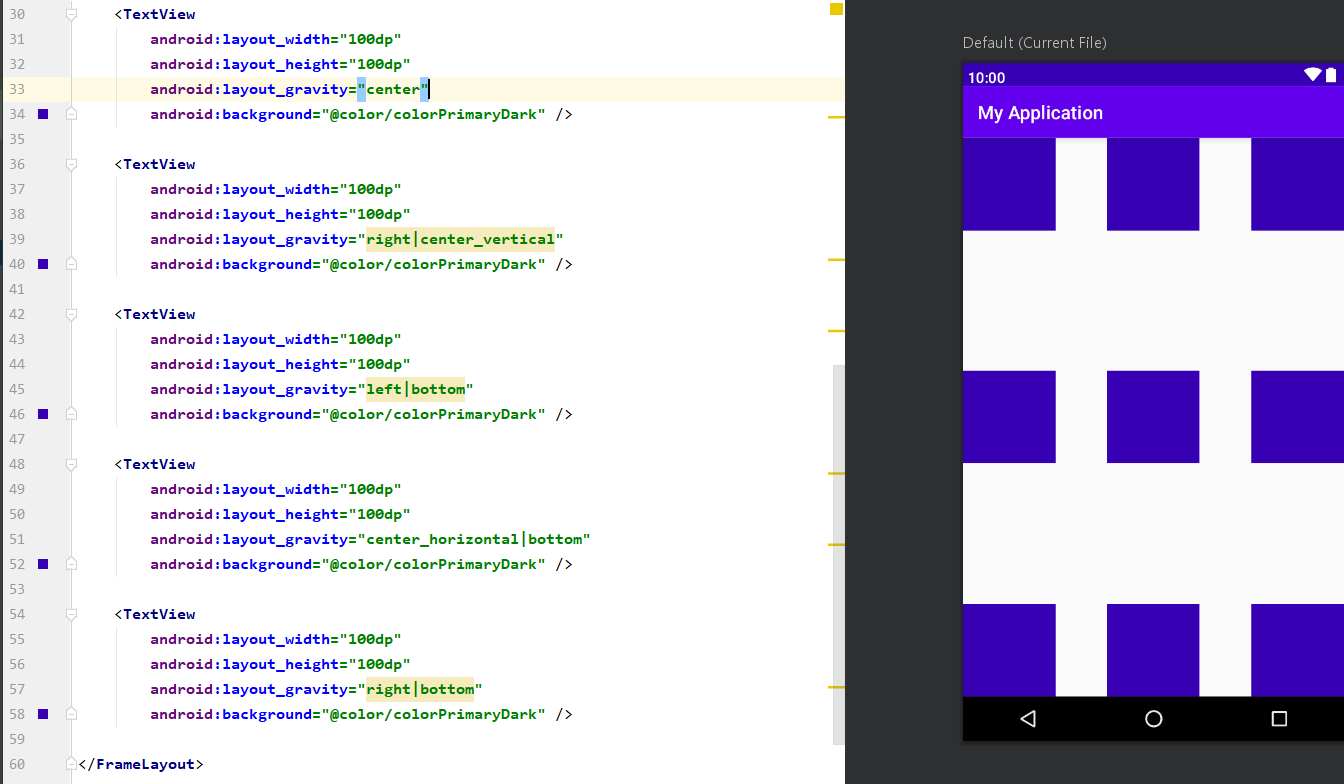
FrameLayout 실습 2 (Gravity 속성 실습)

여기서 유의깊게 봐야할 것은 이전에 RelativeLayout에서 쓰던 것과 같은 gravity를 적용했는데, 이번에는 | 기호를 이용하여 2가지 gravity를 적용했다는 것이다.
맨 왼쪽 위부터 순서대로 top|left, top|center_horizontal, top|right, center_vertical|left, center,center_vertical|right, bottom|left, bottom|center_horizontal, bottom|right 과 같이 graivty를 주면 된다.
