자동 세미콜론의 함정
자바스크립트에서는 세미콜론 없이도 엔터만 치면 대부분의 경우에 코드가 제대로 동작한다.
콘솔 창에 아래의 코드를 쳐보고 실행시켜보자.
alert("출력1")
alert("출력2")

잘 동작한다.
이번엔 다음 코드를 쳐보자
[1, 2].forEach(alert)

잘 동작한다.
그럼 다음 코드는?
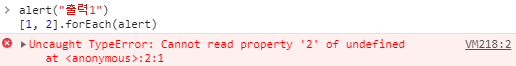
alert("출력1")
[1, 2].forEach(alert)

에러가 난다.
그 이유는?
[나 ]와 같은 문자로 다음 라인이 시작하면, 이전 라인에서 무언가 덜 끝난 것으로 간주하기 때문이다.

위와 같은 코드가 잘 동작하는 이유를 생각해보면 된다.
