들어가기 전에
-
이 포스팅은 https://medium.com/@joomiguelcunha/learn-map-filter-and-reduce-in-javascript-ea59009593c4 에 있는 포스팅들을 번역한 것입니다. 오역이나 의역이 있을 수 있습니다. 지적해주시면 확인 후 바로 정정하겠습니다.
-
original source of this posting is from https://medium.com/@joomiguelcunha/learn-map-filter-and-reduce-in-javascript-ea59009593c4 If the original author requests deletion, it will be deleted immediately.
-
Translated by Jake Seo (서진규)
- https://velog.io/@jakeseo_me - https://github.com/n00nietzsche
자바스크립트 개발자라면 알아야 할 33가지 개념 #19 자바스크립트 : Map, Reduce, Filter
이 아티클은 자바스크립트 초보자들 또는 map, reduce, filter에 대해 전혀 들어본적 없는 함수형 자바스크립트를 막 시작하려는 사람들을 위해 쓰여졌습니다. 만일, 이미 map, reduce, filter를 이용하여 많은 작업들을 해보셨다면 몇몇가지 흥미로운 부분을 짚어주는 아티클의 마지막 파트로 가셔도 됩니다.
함수형 프로그래밍이란 무엇인가요?
함수형 프로그래밍은 함수의 출력 값이 오직 함수로 넘어온 아규먼트에만 의존하는 프로그래밍 패러다임입니다. 함수를 몇번 호출하든 항상 같은 결과를 낳습니다. 사실 앞서 설명한 특성은 현재 존재하는 local 또는 global한 변수를 이용하여 매 실행마다 다른 결과를 내보낼 수 있는 공통적이고 현대적인 코드와 대비됩니다. 상태의 변화는 side-effect를 발생시킵니다. 매번 다른 결과를 내보내는 코드를 제거하는 것은 코드의 동작을 더 쉽게 이해하고 예측할 수 있게 만들어줍니다.
왜 Map, Filter, Reduce 인가요?
Map
때때로 우리는 우리가 각각의 프로퍼티를 수정하거나 추가하길 원하는 오브젝트의 배열을 갖고 있습니다. 우리가 소문자로 변화시키길 원하는 배열을 갖고 있을 수도 있습니다. 실제로, map 이 우리의 구원자가 될 상황은 셀 수 없이 많습니다. 그리고 사용하기도 쉽습니다.
어떻게 사용하나요?
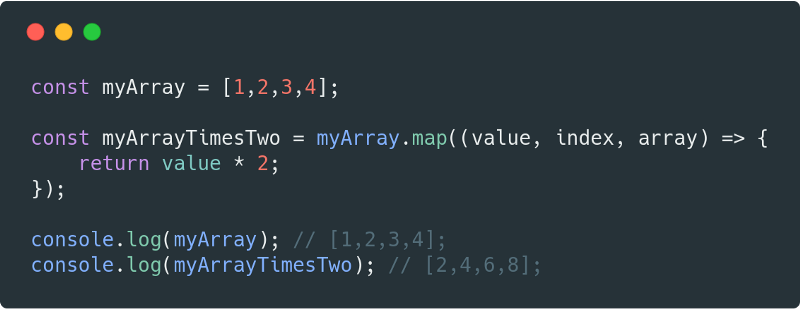
다음은 가장 기본적인 호출 방법입니다.

모든 수를 2로 곱합니다.
위에서 볼 수 있듯, map 은 인자로 콜백을 받습니다. map이 호출될 때, 이 콜백에 현재 값의 iteration, iteration의 index 그리고 원본 배열 이 주어집니다. map을 위한 optional한 두번째 인자도 있습니다. 두번째 인자는 콜백 내부에서 this를 이용하기 위한 값입니다.
예제
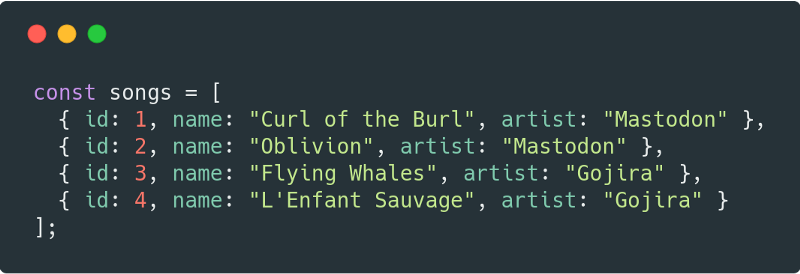
자바스크립트 오브젝트의 배열을 가정해봅시다.

songs 배열이 있습니다.
-
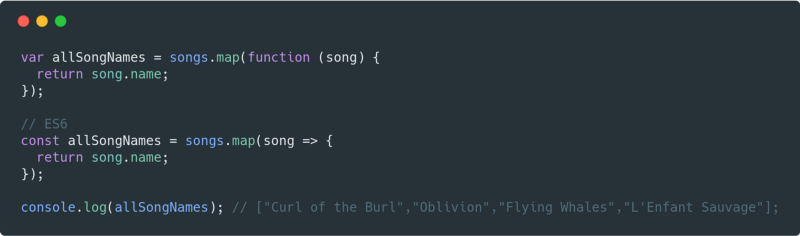
map을 이용하여 모든 song의 이름을 가져옵니다.
-
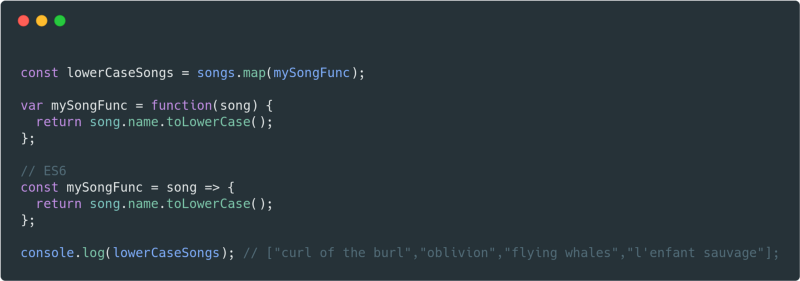
맵과 함께 유틸 함수를 이용하여 모든 song의 name을 소문자로 바꾸어줍니다.
-
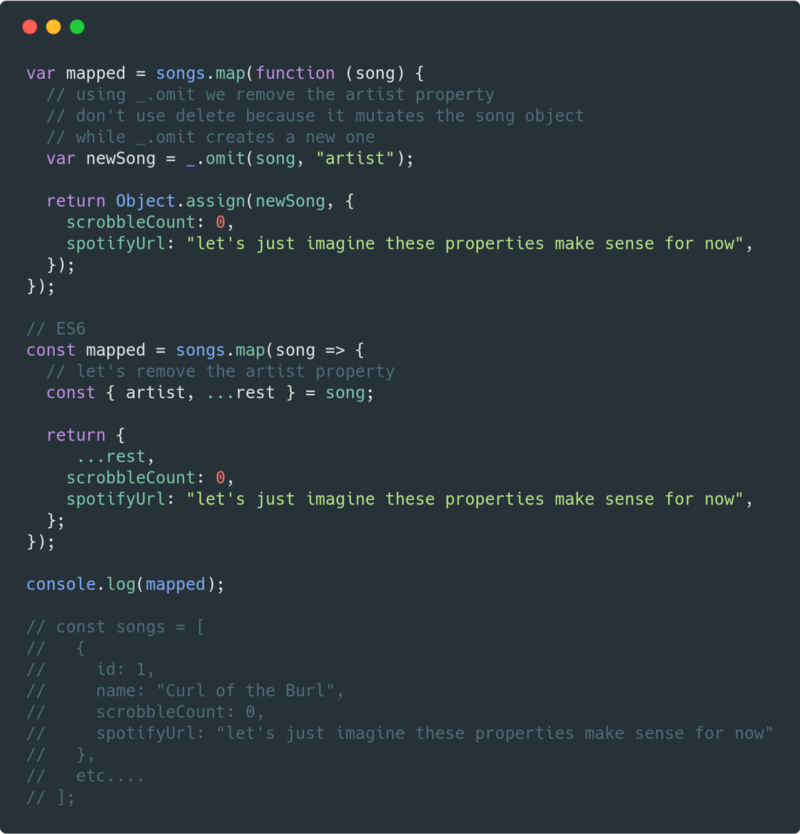
주어진 배열을 변화시키고, 각각의 오브젝트의 프로퍼티를 추가/삭제 하기

artist 프로퍼티를 제거하고 다른 프로퍼티를 추가했습니다.
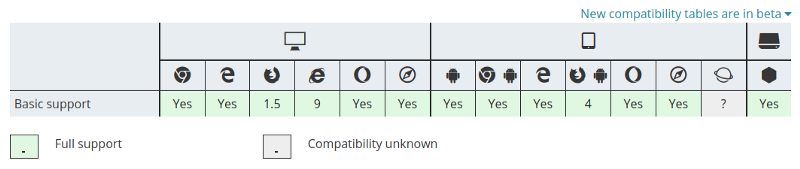
브라우저 호환성

자바스크립트 맵 브라우저 호환성
Filter
프로그래머라면 존재하는 배열에서 특정한 아이템을 필터해야 하는 경우는 반드시 있었을 겁니다. 아마 직접 하려면 꽤나 귀찮았던 경험이 많았을 겁니다. 하지만 이제는 귀찮을 일이 없습니다. filter가 도움을 주러 왔으니까요.
어떻게 사용하나요?
map이랑 비슷합니다. map을 안다면, filter도 아는 것입니다.

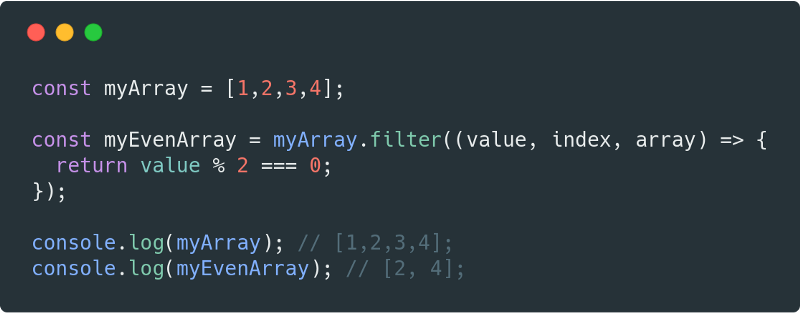
배열에서 짝수만 골라내봤습니다.
Filter는 map과 같은 인자를 받습니다 그리고 매우 비슷하게 동작합니다. 유일한 다른 점은 콜백이 true 또는 false로 반환되어야 한다는 것입니다. 만일 true를 반환한다면 배열이 그 원소를 계속 갖고 있고, 만일 false를 반환한다면 필터링됩니다.
예제
이전처럼 같은 노래 배열이 주어졌다고 가정합시다.
-
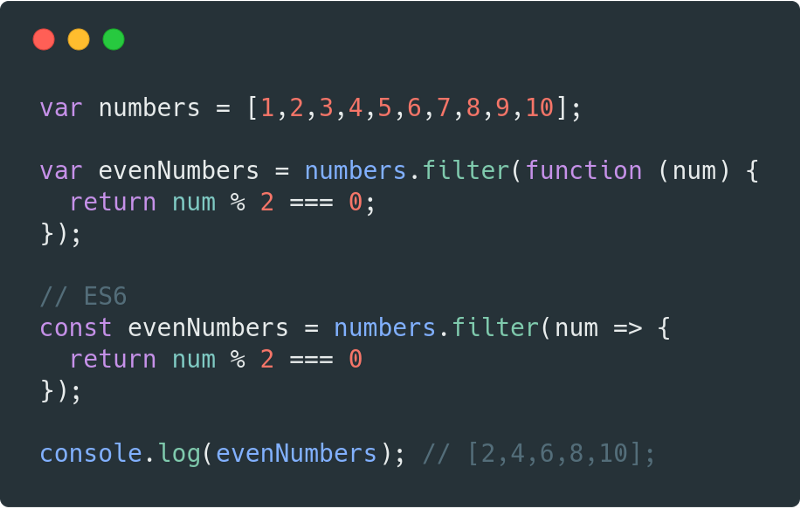
필터를 이용하여 짝수 필터링하기
-
'at'이라는 문자열을 가진 단어를 필터링합니다.
-
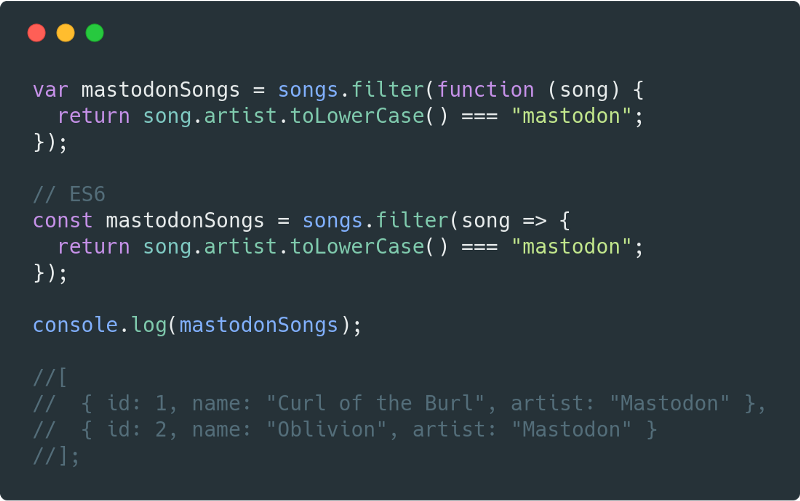
모든 'mastodon' 노래를 필터링합니다.
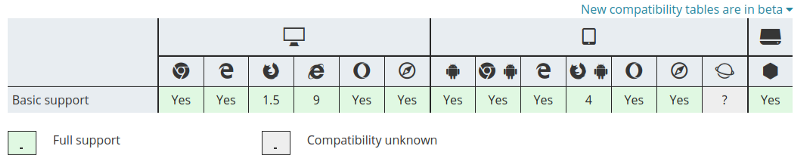
브라우저 호환성

자바스크립트 필터 브라우저 호환성
Reduce
마지막이지만 그렇다고 해서 중요하지 않은 것은 아닙니다. reduce는 배열 하나를 받아서 하나의 값으로 바꿔줍니다. 예를 들어, 숫자의 배열을 가지고 있을 때, 쉽게 모든 값의 평균을 구할 수 있습니다.
어떻게 사용하나요?
map과 filter와 비슷합니다. 콜백 인자에서 좀 다른 점이 있습니다. 콜백은 이제 accumulator를 받습니다. accmulator는 모든 반환 값을 누적합니다. reduce 함수의 두번째 인자 값이 accumulator의 초기 값입니다.

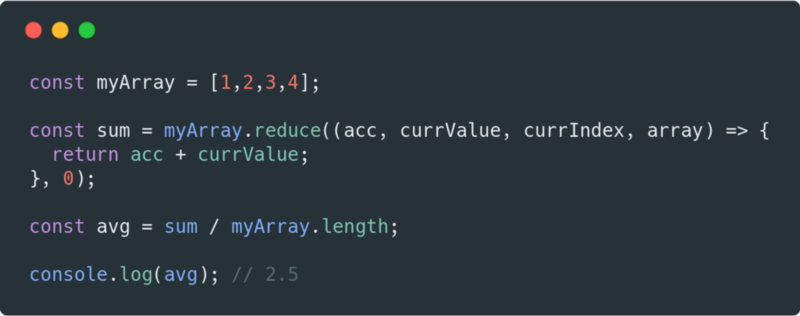
배열 숫자들의 합을 계산하고, 합을 이용하여 평균을 계산합니다.
예제
이전과 같이 노래의 배열을 받았다고 가정합시다.
-
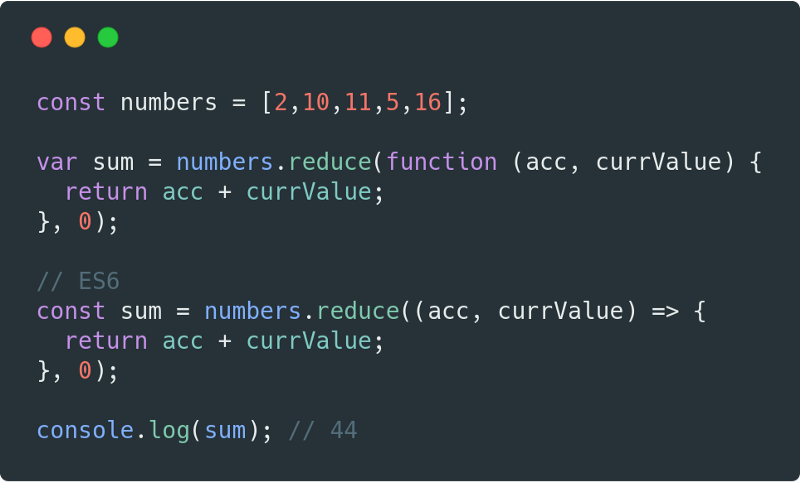
배열의 합 계산하기
-
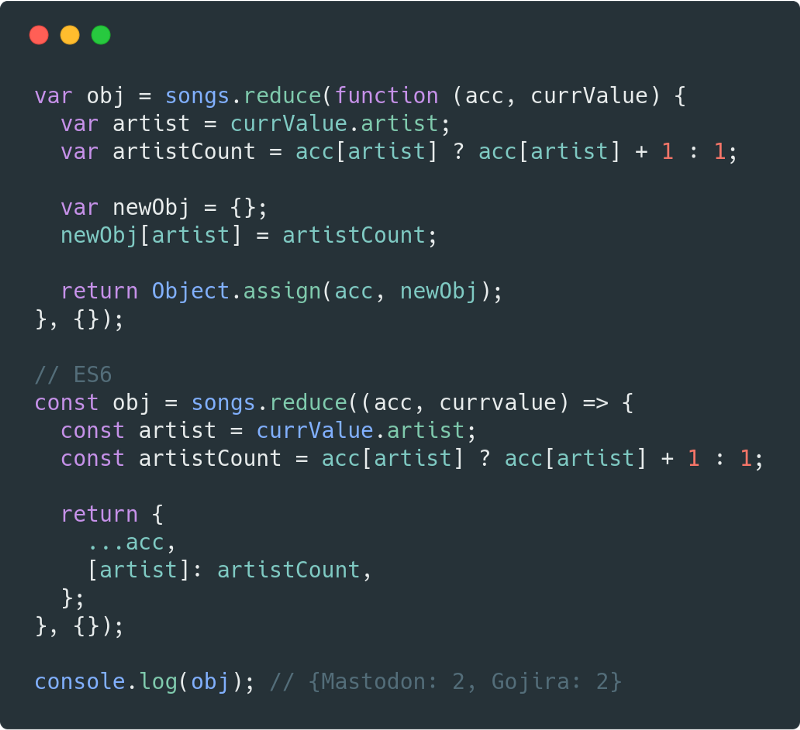
배열에서 오브젝트 만들기
-
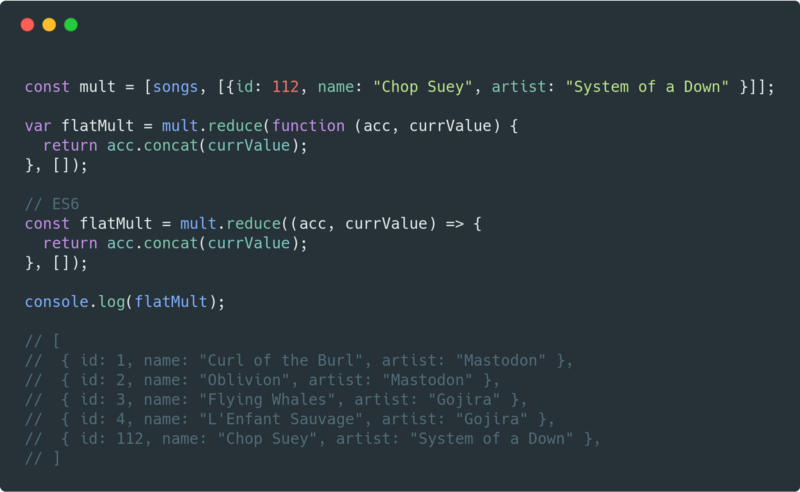
배열의 배열을 Flattening 하기
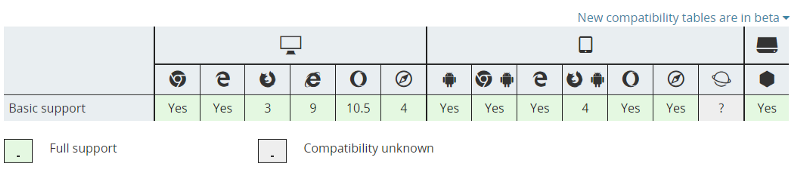
브라우저 호환성

자바스크립트 reduce 브라우저 호환성
삼위일체
Map, Filter, Reduce 는 같이 연계로 사용할 수 있고 끝을 알 수 없는 미스터리한 힘을 가지고 있습니다.
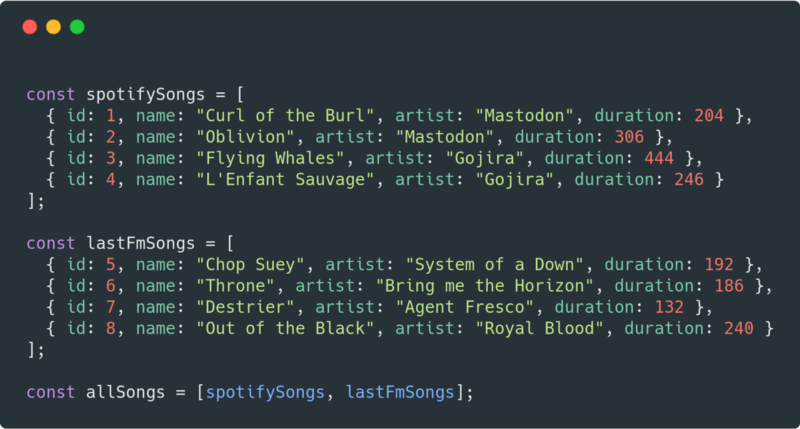
다음과 같이 Spotify나 LastFM의 노래 목록들 처럼 더욱 복잡한 노래의 배열이 있고 각각의 노래는 초로 표기된 길이가 있다고 가정합시다.

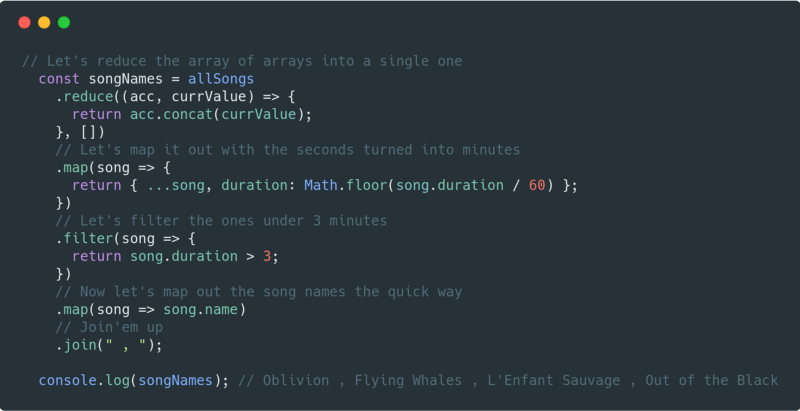
- 만일, 우리가 3분이 넘는 모든 노래의 제목을 컴마로 나눈 배열을 가져야 한다고 가정합시다.

이게 바로 삼위일체입니다.
왜 Map, Filter, Reduce를 사용해야 할까요?
- 바로 현재 값에 접근할 수 있기 때문입니다. (array[i]와 같은 형식으로 접근하려면 매우 불편하죠.)
- 기존 배열의 변화를 방지할 수 있기 때문입니다. (immutable) 그래서, side-effect를 최소화할 수 있습니다.
- for loop을 관리할 필요가 없습니다.
- 빈 배열을 만들고 거기에 push할 필요가 없습니다.
- 콜백에서 RETURN문을 기억하세요.
- 이 3가지를 삼위일체라 부를 수 있습니다. 멋있지 않나요?
결론
이 아티클을 통해 자바스크립트의 함수형 프로그래밍에 관련된 많은 것을 배웠길 바랍니다. 자바스크립트에서 함수형이 실제로 어떻게 쓰여지고 있는지 더 보고 싶다면, 다음과 같은 아티클을 참조하세요.
https://medium.com/javascript-scene/master-the-javascript-interview-what-is-functional-programming-7f218c68b3a0
https://medium.com/dailyjs/functional-js-with-es6-recursive-patterns-b7d0813ef9e3
https://medium.com/@joomiguelcunha
https://medium.com/@joomiguelcunha/react-patterns-you-should-know-da86568372fa
https://medium.com/@joomiguelcunha/react-performance-tips-5fa199a450b2










잘 보고 갑니다..!!!