



풀이
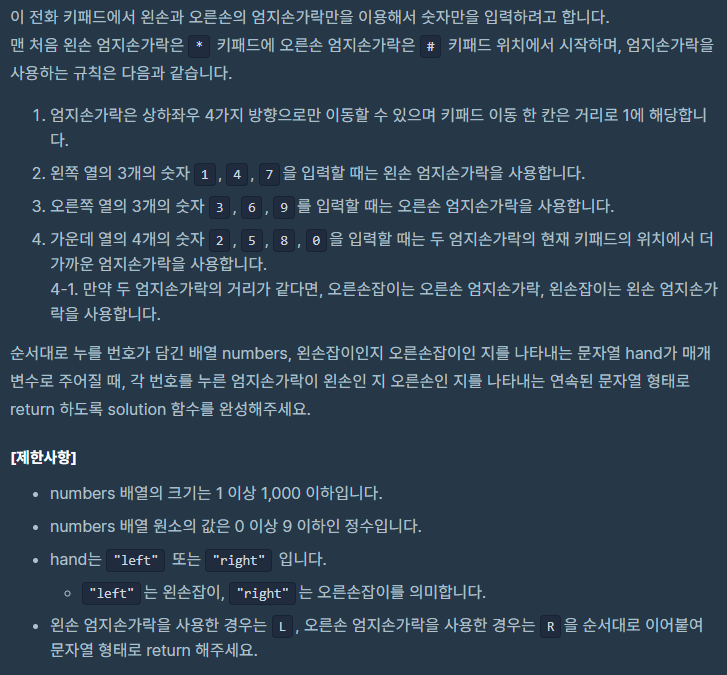
문제를 간소화하면 1, 4, 7, 3, 6, 9를 받으면 왼손("L")과 오른손("R")의 고정된 문자열을 리턴하고
2, 5, 8, 0를 받는다면 왼손과 오른손의 위치에 따른 거리를 기반으로 가까운 손으로 번호를 누르게 됩니다.
만일 왼손과 오른손의 거리가 같다면, 사용자가 왼손잡이인지 오른손잡이인지에 따라 왼손과 오른손을 결정하게 됩니다.
저는 각 번호의 거리를 계산할 수 있는 함수인 getDistanceXY를 생성하여 풀어보았습니다.
let getDistanceXY = (xy1, xy2) => Math.abs(xy1[0] - xy2[0]) + Math.abs(xy1[1] - xy2[1]);
let solution = (numbers, hand) => {
let curLeft = "*";
let curRight = "#";
let NumberXYObj = {
1: [0, 0],
2: [1, 0],
3: [2, 0],
4: [0, 1],
5: [1, 1],
6: [2, 1],
7: [0, 2],
8: [1, 2],
9: [2, 2],
"*": [0, 3],
0: [1, 3],
"#": [2, 3]
};
return numbers.map((number) => {
if(number === 1 || number === 4 || number === 7){
curLeft = number;
return "L";
}else if(number === 3 || number === 6 || number === 9){
curRight = number;
return "R";
}else {
let distanceFromLeft = getDistanceXY(NumberXYObj[curLeft], NumberXYObj[number]);
let distanceFromRight = getDistanceXY(NumberXYObj[curRight], NumberXYObj[number]);
if(distanceFromLeft === distanceFromRight) {
if(hand === "right") {
curRight = number;
return "R";
}
curLeft = number;
return "L";
}else if(distanceFromLeft < distanceFromRight) {
curLeft = number;
return "L";
}
curRight = number;
return "R";
}
}).join("");
}코드를 설명하면 위 문제에서 나온 조건을 정말 그대로 코드로 구현한 것이며, 특이한 점은 거리를 구하는 함수 정도인 것 같습니다.
