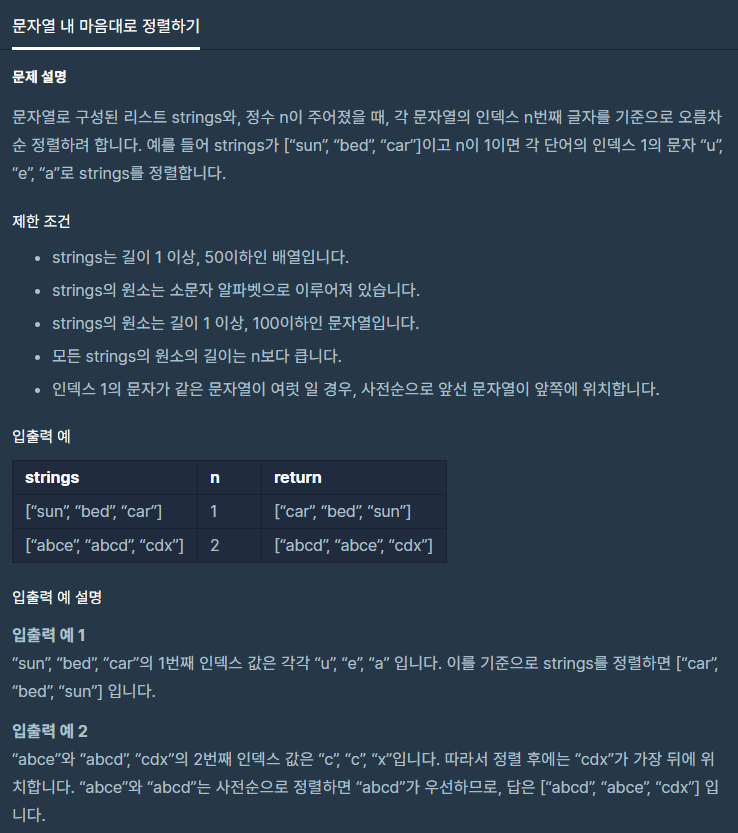
문제

풀이
일단 핵심은 '문자열', '정렬' 문제입니다.
'정렬'은 자바스크립트에서 직접 구현하기 싫다면, 배열 자료형에 내장된 sort 메소드를 이용하는 것이 편합니다.
자바스크립트에서 문자열을 비교하는 것은 다양한 방법으로 가능합니다.
보통 다른 언어에서는 문자열을 반드시 그에 대응하는 아스키코드 값으로 변환하여 그 코드값의 대소를 비교합니다.
ex) a의 ascii는 97, b의 ascii는 98입니다. 고로 a < b는 true가 됩니다.
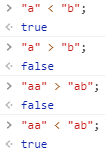
그런데 자바스크립트에서는 그냥 바로 문자열에 부등호를 박아도 잘 작동합니다.

심지어는 위와 같이 여러 글자인 경우 사전 순으로 잘 판단을 해줍니다.
sort 함수에 위의 문자열 비교를 응용하여 문제를 해결할 수 있습니다.
sort 함수에 대한 자세한 내용은 여기에 적혀있습니다.
여기서 문제의 조건을 잘 봐야하는데,
- 기본적으로 문자열의 n번째 값을 기준으로 정렬한다.
- 문자열의 n번째 값이 같은 경우, 같은 것에 대해서는 사전 순으로 정렬한다.
이러한 조건들이 있으니 분기로 처리해주시면 됩니다.
let solution = (strings, n) => strings.sort((a, b) => a[n] === b[n] ? (a > b ? 0 : -1) : (a[n] < b[n] ? -1 : 0));사실 이렇게 하면 되는데, 이상하게 프로그래머스의 node에서는 문자열을 단순히 부등호로 비교하면 잘 안먹힙니다.
그래서 더 확실한 .localeCompare()라는 메소드를 이용했습니다.
.localeCompare()메소드에 대한 설명은 여기 있습니다.
그래서 localeCompare 를 적용하면 코드는 다음과 같이 변합니다.
let solution = (strings, n) => strings.sort((a, b) => a[n] === b[n] ? a.localeCompare(b) : a[n].localeCompare(b[n]));여담
이 문제의 경우 처음에 문제를 잘못 이해해서 상당한 삽질을 했습니다.
n번째 알파벳이 같으면 그냥 사전순으로 정렬하라고 문제에 나와있습니다만, 'n번째 알파벳부터' 사전순으로 정렬하는 거로 잘못 이해해서 잘못 풀었었습니다.
