로더
웹팩은 파일을 전처리하기 위해 로더를 사용한다. 자바스크립트 파일이 아닌 다른 정적인 리소스를 번들링하기 위해 로더를 넣을 수 있는 것이다. Node.js를 이용하면 쉽게 로더를 작성할 수 있다.
require() 구문에 loadername! 접두사를 넣어서 로더를 활성화 시킬 수도 있고, 웹팩 설정에서 정규식에 의해 자동으로 적용되기도 한다.
정리하자면 웹팩의 로더는 CSS, 이미지, 폰트, 타입스크립트 등 자바스크립트 언어가 아닌 다른 무언가를 번들링하기 위해 사용된다.
로더 만들어보기 - loader-example.js
module.exports = function webpackLoaderExample(data) {
console.log("loader 호출");
return data;
};간단하게 로더가 호출되는지만 반환하는 webpackLoaderExample() 이라는 함수로 로더를 만들었다. 로더는 그냥 단순히 node.js에서 CommonJS 방식으로 밖으로 export한 함수일 뿐이다.
로더를 웹팩에 세팅해보기
// node.js의 CommonJS 를 사용한 모듈화
const path = require("path");
module.exports = {
mode: "development",
entry: {
main: "./src/app_amd.js",
},
output: {
path: path.resolve("./dist"),
// output 이름을 동적으로 나타낼 수 있는 효과가 있다.
// entry는 하나가 아니라 여러 개일 수도 있어서,
// entry가 여러 개라면 output도 여러 개다.
filename: "[name].js",
},
module: {
rules: [
{
test: /\.js$/,
use: [path.resolve("./loader-example.js")],
},
],
},
};webpack.config.js에 module 부분을 추가했다.
- 로더는
module > rules부분에 들어간다. rules는 규칙에 해당하는 파일에 특정한js함수를 적용하는 것이다.- 규칙은
test라는 프로퍼티로 정의한다. 주로 정규식이 들어간다. - 적용할 javascript 함수는 node.js로 export한 js 파일의 경로를 입력하면 된다.
- 배열로 넣어야 하기 때문에 유의하자.
- 규칙은
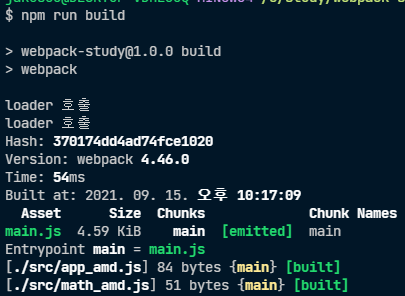
실행하고 결과 확인하기

npm run build 명령어 입력 시에 loader 호출이라고 우리가 작성했던 부분이 잘 나온다.
로더로 실제 코드 내용 변경해보기 - loader-example.js
module.exports = function webpackLoaderExample(data) {
console.log("loader 호출");
return data.replace("console.log(", "console.error(");
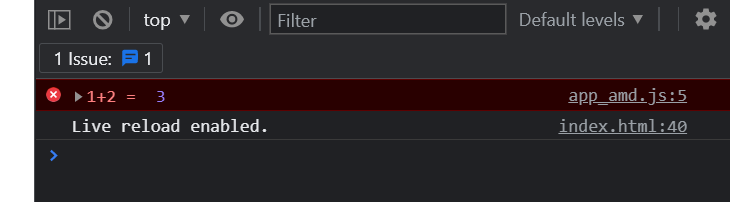
};위의 내용이 잘 적용된다면 console.log()로 출력하던 부분을 console.error()로 출력될 것이다.

위의 내용을 보면, console.error()로 바뀌어서 잘 출력된 것을 볼 수 있다.
정리
- 웹팩의 로더는 보통 웹팩 설정 내부에서
module > rules에 배열로 들어간다. rules내부 배열에test와use라는 프로퍼티가 들어있는 오브젝트를 생성해야 한다.test에는 어떤 형식의 파일에 적용할지 정규표현식으로 입력해주어야 한다.use에는 '배열로' 어떤 로더를 적용할 것인지 경로를 입력해주어야 한다.
