
📃 프론트엔드 인터뷰 문제 답해보기 #4 이벤트 위임
Prologue
깃허브를 돌아다니다가 예전에 프론트엔드 개발자 인터뷰 질문이라는 레포지토리를 본적이 있다. 사실 그 당시에는 그냥 스타만 눌러놓고 큰 관심이 없었지만 지금부터 하나씩 풀어보려 합니다.
물론 많은 답들이 이미 이 레포지토리에 작성되어 있긴 한데, 작성되지 않은 것들도 있고 내 답이랑 모범답안을 비교하는 것도 좋을 것 같아서 한번 풀어보려 합니다.
문제 선정
기존 레포지토리에는 문제의 분류가 아래와 같이 되어있습니다.
- General Questions
- HTML Questions
- CSS Questions
- JS Questions
- Accessibility Questions (external link)
- Testing Questions
- Performance Questions
- Network Questions
- Coding Questions
- Fun Questions
매일 1가지씩 돌아가며 풀 건데, General Questions 항목에서 너무 일반적인 문제는 풀지 않을 것이다. 너무 일반적인 문제의 정의는 사람마다 답이 다를 수 있는 문제입니다.
이를테면...
What did you learn yesterday/this week? (어제/이번주에 무엇을 배웠나요)
What excites or interests you about coding? (무엇이 당신을 코딩하고 싶게 만드나요?)
What is a recent technical challenge you experienced and how did you solve it?(최근에 겪은 기술적인 어려움과 그것을 어떻게 해결했는지 알려주세요)
이러한 것들은 답변하지 않는다. 이런 문제는 그때그때 답이 달라질 수 있습니다.
참고
나의 답변은 높은 확률로 틀릴 수도 있으며, 아니면 맞게 가다가 중간에 이상한 길로 빠질 수도 있다. 댓글에 자신만의 답을 올려주면 매우 고마울 것 같습니다.
Q: 이벤트 위임에 대해서 설명해주세요.
원문 : Explain event delegation
A: Event 위임이란?
이벤트 위임은 자식 엘리먼트 대신에 부모 엘리먼트에게 이벤트 리스너를 추가하는 테크닉입니다. 이렇게 할당하게 되면 DOM에서 이벤트 버블링이 일어나기 때문에 자식 엘리먼트를 클릭했을 때, 리스너가 작동하게 됩니다. 이점은 다음과 같습니다.
- 각각의 자식 엘리먼트에 이벤트 리스너를 할당할 필요가 없으니 핸들러를 작성하기 위해 더 적은 메모리가 필요합니다.
- 부모 엘리먼트에 새 자식 엘리먼트가 생기거나 기존의 자식 엘리먼트가 제거되더라도 이벤트의 변경이 필요 없어집니다.
참고
- https://davidwalsh.name/event-delegate
- https://stackoverflow.com/questions/1687296/what-is-dom-event-delegation
추가) 이벤트 버블링과 캡쳐링이란?
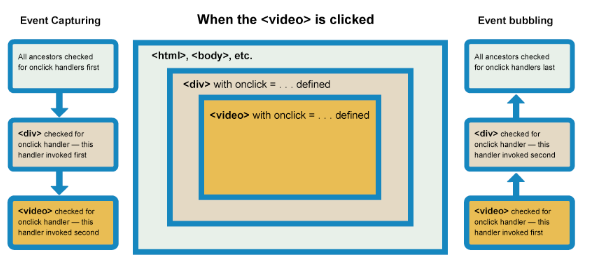
부모 엘리먼트를 가진 엘리먼트에서 이벤트가 동작할 때, 현대 브라우저는 2가지 다른 절차를 수행하는데 이벤트 캡쳐링 과 이벤트 버블링 입니다.
우리가 엘리먼트를 클릭(onclick)한다면 이벤트 캡쳐링과 버블링은 다음과 같이 일어납니다.
이벤트 캡쳐링 절차는
- 브라우저가 가장 상위의 엘리먼트인
<html>엘리먼트에onclick이벤트가 등록되어있는지 확인합니다. 만일 등록되어있으면 수행합니다. - 그 이후에
<html>태그 내부에서 현재 선택한 엘리먼트까지 같은 작업을 합니다.
이벤트 버블링 절차는
- 현재 엘리먼트에
onclick이벤트가 등록되어 있는지 확인합니다. 만일 등록되어 있다면 수행합니다. - 그 다음에 선택한 엘리먼트의 바로 상위에 있는 엘리먼트에 같은 작업을 하고 최상위
<html>태그까지 같은 작업을 합니다.

현대 브라우저에서는 기본값으로 이벤트 버블링 절차를 따르게 되어있습니다.
이러한 이벤트 캡쳐링, 버블링을 막고 싶다면,
handler에서 기본으로 제공하는 argument event에 내장되어 있는 stopPropagation() 메소드를 통해 막을 수 있습니다.
element.onclick = function someHandler(e) {
e.stopPropagation();
// do something;
}
언제나 감사합니다