
📃 프론트엔드 인터뷰 문제 답해보기 #6 HTML의 data속성과 HTML5의 구성요소
Prologue
깃허브를 돌아다니다가 예전에 프론트엔드 개발자 인터뷰 질문이라는 레포지토리를 본적이 있다. 사실 그 당시에는 그냥 스타만 눌러놓고 큰 관심이 없었지만 지금부터 하나씩 풀어보려 합니다.
물론 많은 답들이 이미 이 레포지토리에 작성되어 있긴 한데, 작성되지 않은 것들도 있고 내 답이랑 모범답안을 비교하는 것도 좋을 것 같아서 한번 풀어보려 합니다.
문제 선정
기존 레포지토리에는 문제의 분류가 아래와 같이 되어있습니다.
- General Questions
- HTML Questions
- CSS Questions
- JS Questions
- Accessibility Questions (external link)
- Testing Questions
- Performance Questions
- Network Questions
- Coding Questions
- Fun Questions
매일 1가지씩 돌아가며 풀 건데, General Questions 항목에서 너무 일반적인 문제는 풀지 않을 것이다. 너무 일반적인 문제의 정의는 사람마다 답이 다를 수 있는 문제입니다.
이를테면...
What did you learn yesterday/this week? (어제/이번주에 무엇을 배웠나요)
What excites or interests you about coding? (무엇이 당신을 코딩하고 싶게 만드나요?)
What is a recent technical challenge you experienced and how did you solve it?(최근에 겪은 기술적인 어려움과 그것을 어떻게 해결했는지 알려주세요)
이러한 것들은 답변하지 않습니다. 이런 문제는 그때그때 답이 달라질 수 있습니다.
참고
나의 답변은 높은 확률로 틀릴 수도 있으며, 아니면 맞게 가다가 중간에 이상한 길로 빠질 수도 있다. 댓글에 자신만의 답을 올려주면 매우 고마울 것 같습니다.
Q: HTML의 data- 속성은 언제 쓰이나요?
원문 : What are
data-attributes good for?
A:
<table data-user="...">
</table>data- 속성은 DOM 자체에 attribute의 형태로 데이터를 저장할 때 쓰이곤 합니다. 이렇게 DOM 자체에 데이터를 내장하는 것은 Ajax나 서버사이드 DB쿼리 없이 데이터를 불러오기 용이했습니다.
data- 속성은 HTML5 스펙에 기재되어 있습니다. IE11+에서는 올바르게 기능이 지원되나 그 아래 버전에서는 올바르게 지원되지 않을 수 있습니다.
data- 속성은 원래 적절한 attribute나 엘리먼트가 없는 페이지나 애플리케이션에 사용자 정의 데이터를 비공개로 저장하기 위해서 사용되었습니다. 그래서 보여야하고 접근 가능해야 하는 값은 data-속성에 저장하지 않는 것이 좋습니다.
현대 자바스크립트에서는 data- 속성 자체를 안쓰는 추세입니다. 현대적인 자바스크립트 프레임워크인 React나 Vue에서는 JS 내부에 데이터를 저장하기 매우 용이합니다. 또한 data- 속성을 이용해 데이터를 저장하는 것은 속도면에서도 JS 데이터 저장소에 저장하는 것에 비해 저조하기 때문에 좋지 않습니다.
추가로,
area-속성도 존재하는데 이는 웹 접근성을 위해 존재하는 속성입니다. aria는 일반적으로 HTML을 보충해 보조기술이 알 수 없는 상호작용 및 흔히 쓰이는 어플리케이션 위젯에 필요한 정보를 제공합니다.
하지만 많은 위젯이 추후에 HTML5로 통합됐으므로 개발자는 되도록 의미를 가진 HTML을 ARIA보다 선호해야 합니다. 일례로 네이티브 요소는 키보드 접근성, 역할, 상태를 내장하고 있습니다. 그러나 ARIA를 쓰기로 결정했다면 브라우저 동작 방식을 따라 하는 건 개발자의 책임입니다.
Q: HTML5를 열린 웹 플랫폼이라고 할 때, HTML5를 구성하는 블록은 무엇일까요?
Consider HTML5 as an open web platform. What are the building blocks of HTML5
A:
- Device Access : 카메라, 동작센서 등의 H/W 기능을 웹에서 직접적으로 제어
- Connectivity(Web Socket) : 웹(클라이언트)에서 서버 측과 직접적인 양방향 통신 가능
- 3D, Graphics, Effects : 다양한 2차원 및 3차원 그래픽 기능을 지원 (SVG, MathML)
- Styling Effects(CSS3) : 글씨체, 색상, 배경 등 다양한 스타일 및 이펙트 기능 제공
- Multimedia : 비디오 및 오디오 기능을 자체적으로 지원
- Offline & Storage : 네트워크 미지원 환경에서도 웹을 이용 가능하게 함
- Geo-Location : GPS 없이도 단말기의 지리적인 위치 정보 제공
- Semantics : 웹 자료에 의미를 부여하여 사용자 의도에 맞는 맞춤형 검색 제공
이전의 웹 패러다임은 ActiveX와 같은 plug-in을 설치하여 웹 브라우저의 기능을 확장하였으나, HTML5의 등장으로 많은 기능들이 ActiveX와 같은 플러그인 없이도 사용 가능하게 되었습니다.
기존 모바일 환경에서는 ActiveX와 같은 플러그인 설치가 불가능하였으나 HTML5의 등장으로 모바일 웹의 접근성이 크게 개선되었습니다.
웹 페이지를 프로그램으로 간주하고, 이 프로그램이 실행되는 운영체제를 브라우저라고 생각하는 발상이 HTML5의 핵심입니다.
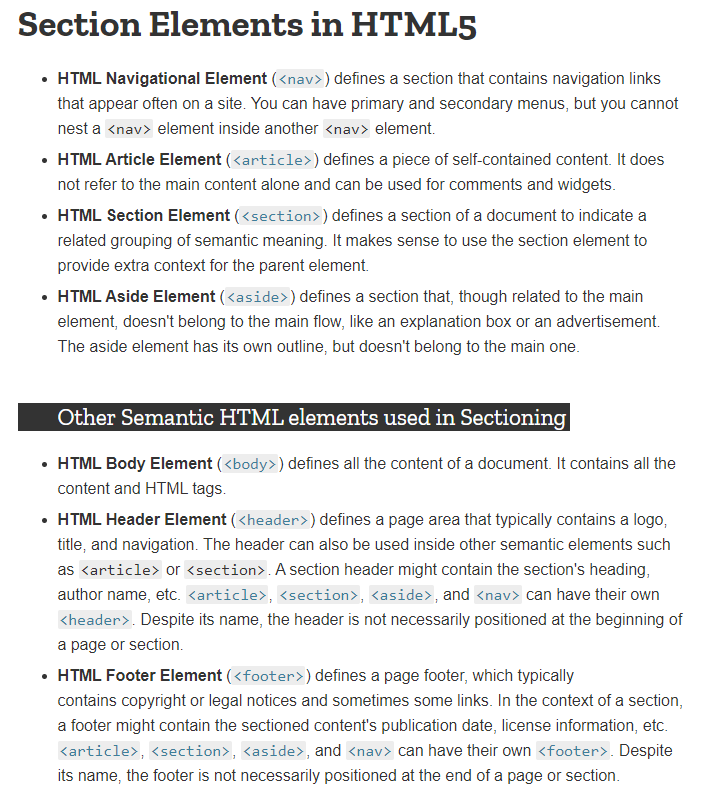
HTML5의 시멘틱 엘리먼트들

레퍼런스
https://developer.mozilla.org/ko/docs/Learn/HTML/Howto/%EB%8D%B0%EC%9D%B4%ED%84%B0_%EC%86%8D%EC%84%B1_%EC%82%AC%EC%9A%A9%ED%95%98%EA%B8%B0
https://www.w3schools.com/tags/att_global_data.asp
https://webclub.tistory.com/491
https://developer.mozilla.org/en-US/docs/Web/Guide/HTML/HTML5
