Wappalyzer란?
공식문서 소개
웹사이트에 사용된 기술을 알려줍니다.
어떤 웹사이트에서도 기술 스택을 알아냅니다. 회사 및 연락처 세부정보와 함께 특정 기술을 사용하는 웹사이트의 목록을 만듭니다. 시장 분석과 경쟁업체 조사, 잠재고객 발굴을 위해 우리 도구를 사용해보세요.
Identify technologies on websites
Find out the technology stack of any website. Create lists of websites that use certain technologies, with company and contact details. Use our tools for lead generation, market analysis and competitor research.
설치 방법
기본적으로 이 도구는 구글 확장프로그램이다.
이 설치 링크에 들어가면 설치할 수 있다.

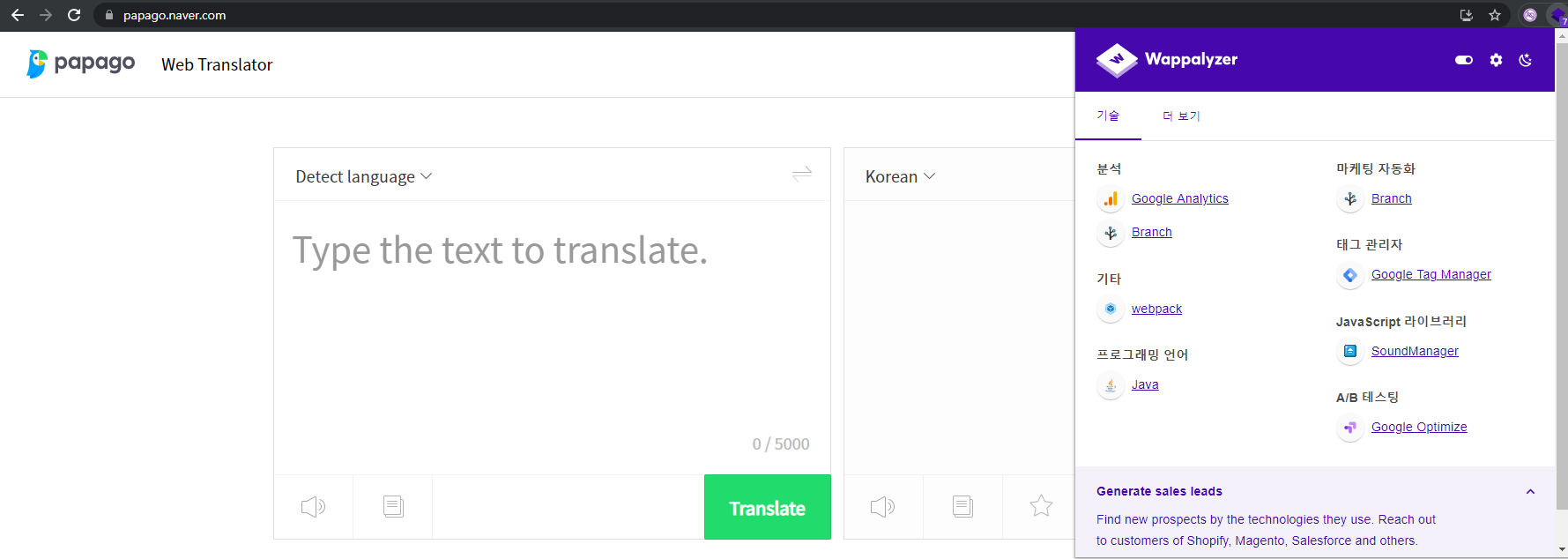
사용 예제 - 1. 파파고
사용법은 매우 간단하다. 그냥 어떤 웹 개발 스택을 사용하는지 알고 싶은 사이트에 들어가서 구글 익스텐션을 켜보면 된다.

파파고의 경우 아무런 프론트엔드 프레임웍을 사용하지 않는 것 같다. 백엔드는 자바를 쓰는 것 같다.
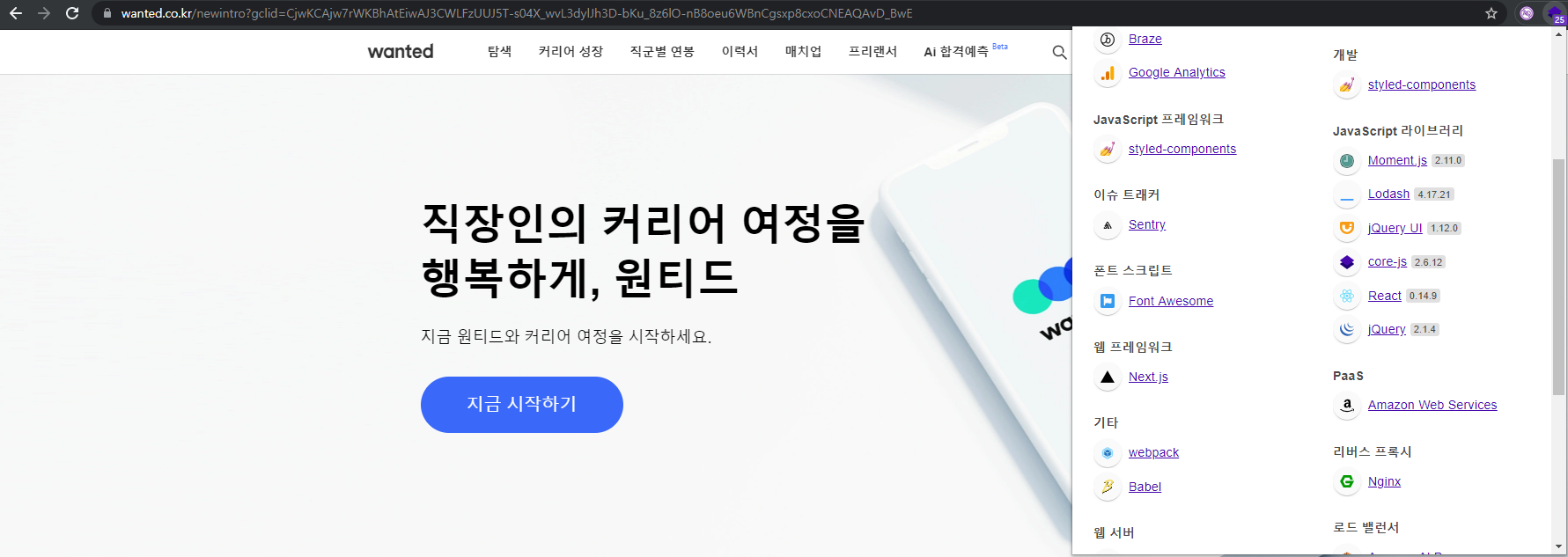
사용 예제 - 2. 원티드

원티드는 Next.js랑 React, styled-components를 사용하는 것을 알 수 있다.
사용 방법 추천
내가 관심있는 회사나 좋아하는 웹사이트에서 어떤 스택을 사용하는지 알아낸 뒤에 그 스택을 열심히 공부하면 조금 도움이 될 것 같다.
