
Figma Basic

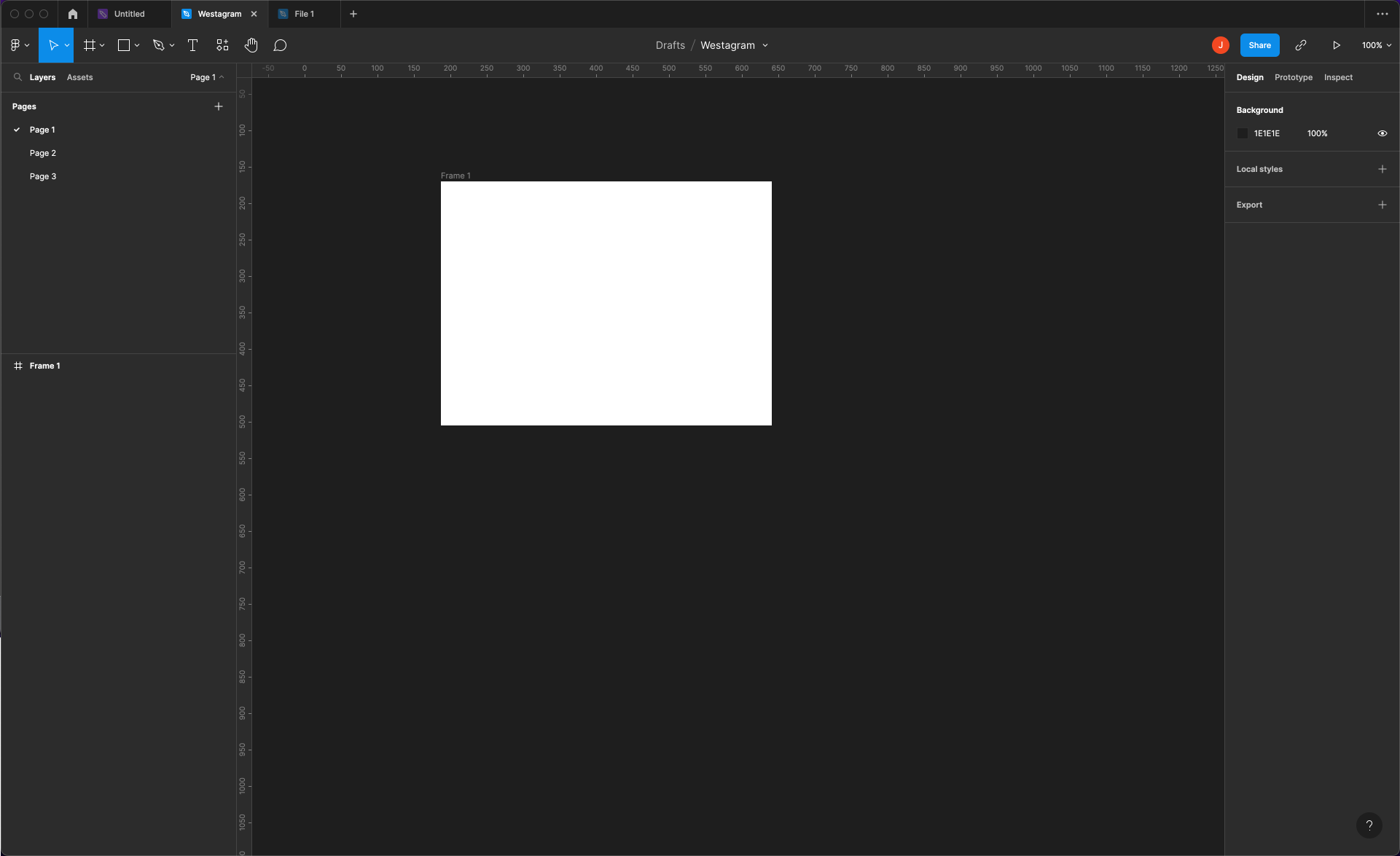
기본화면 ( + FrameBox 1개 )
Header - MenuBar

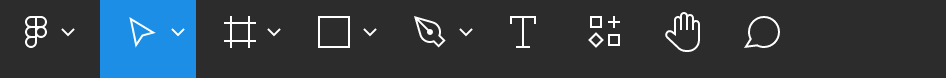
- 1st(Figma-Box)
피그마상에 있는 모든 요소들을 NavBarMenu로서 만들어놓음 - 2nd("Move", "Scale")
Move: Figma Tool Default
Scale: FrameBox를 배율처럼 늘리고,줄일 수 있다. - 3rd(Figure-Box)
도형을 찍어 낼 수 있다. - 4th(Pen-Box)
Pen, Pencil을 사용할 수 있다. - 5th(Text)
Text - 6th(PlugIn)
Figma Tool을 무궁무진하게 만들 수 있다.(에드온) - 7,8th ?

3개의 FrameBox를 구성해놓음
KeyBoard-Shotcut
FigmaTool은 ... X 로 많은 기능을 수행 할 수 있다.
Option
- Option + WASD , V , H: 상하좌우 Vertical,Horizon 이동
- Option keypressup: 상대적 Margin값 확인
- Shift + 2: 화면을 Frame에 맞게 조정
Command
- Command + D: 복제
- Command + 선택: Direct 선택
- Command + /: Figma마법사
- Command + \: Show/Hide UI
- Command + +,-: Zoom in/out
- Command + G: Group화
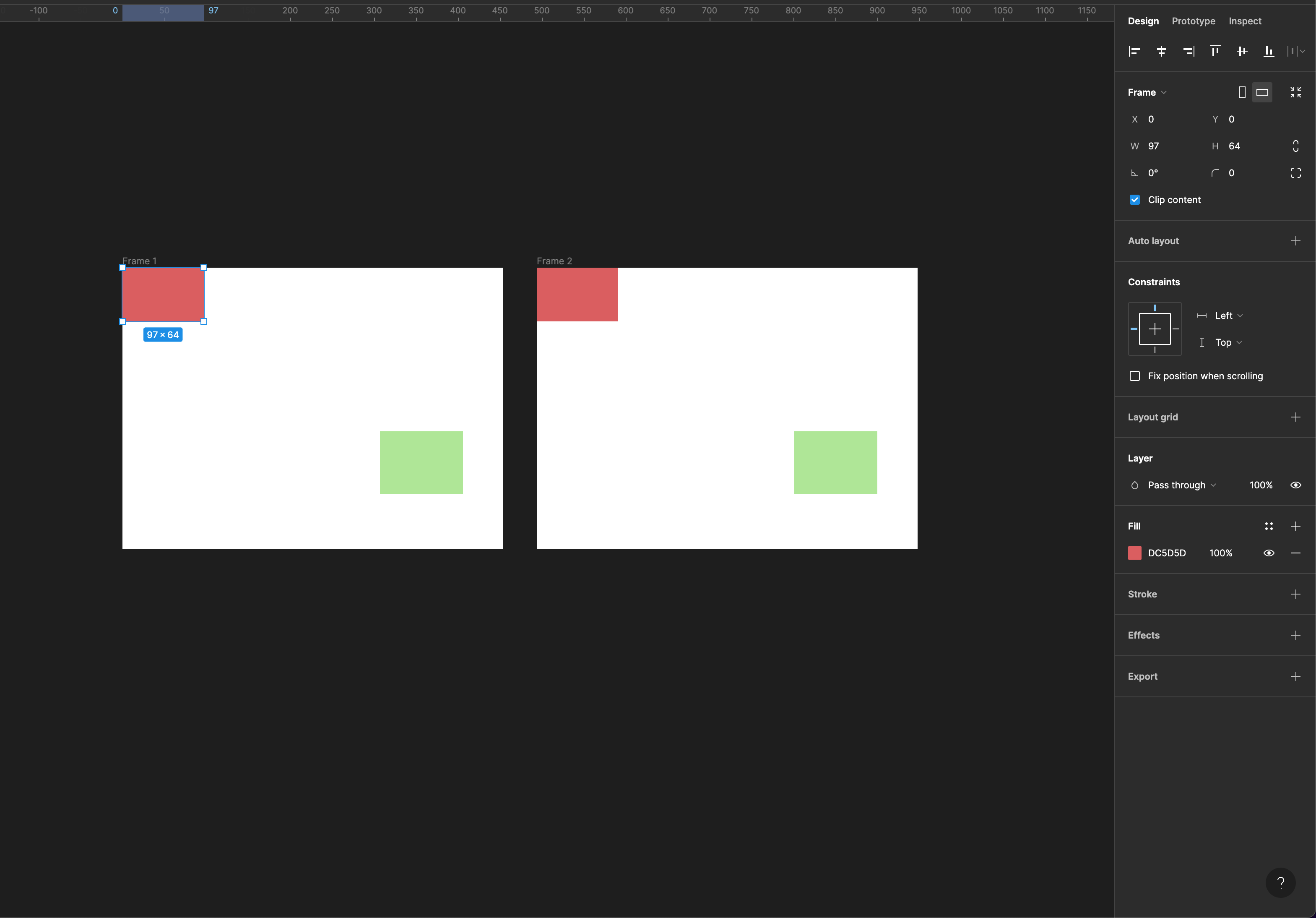
Main - Right

Design, Inspect를 조정 및 확인 가능하다.
- AutoLayout
Display, justify-content, align-items, flex-direction 조정 가능
: Shift+ A / Option + Shift + A - Fill
Frame에 색을 채울 수 있다. - Stroke
Border - Effects
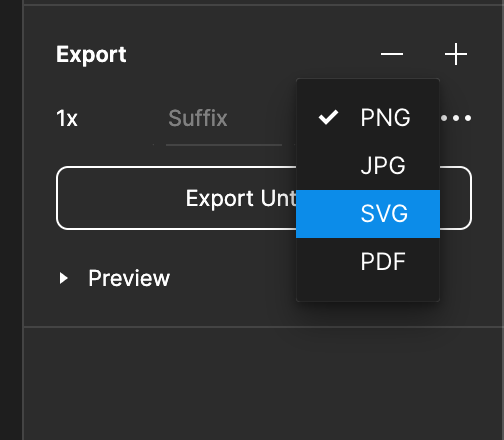
Box-shadow - Export
Export
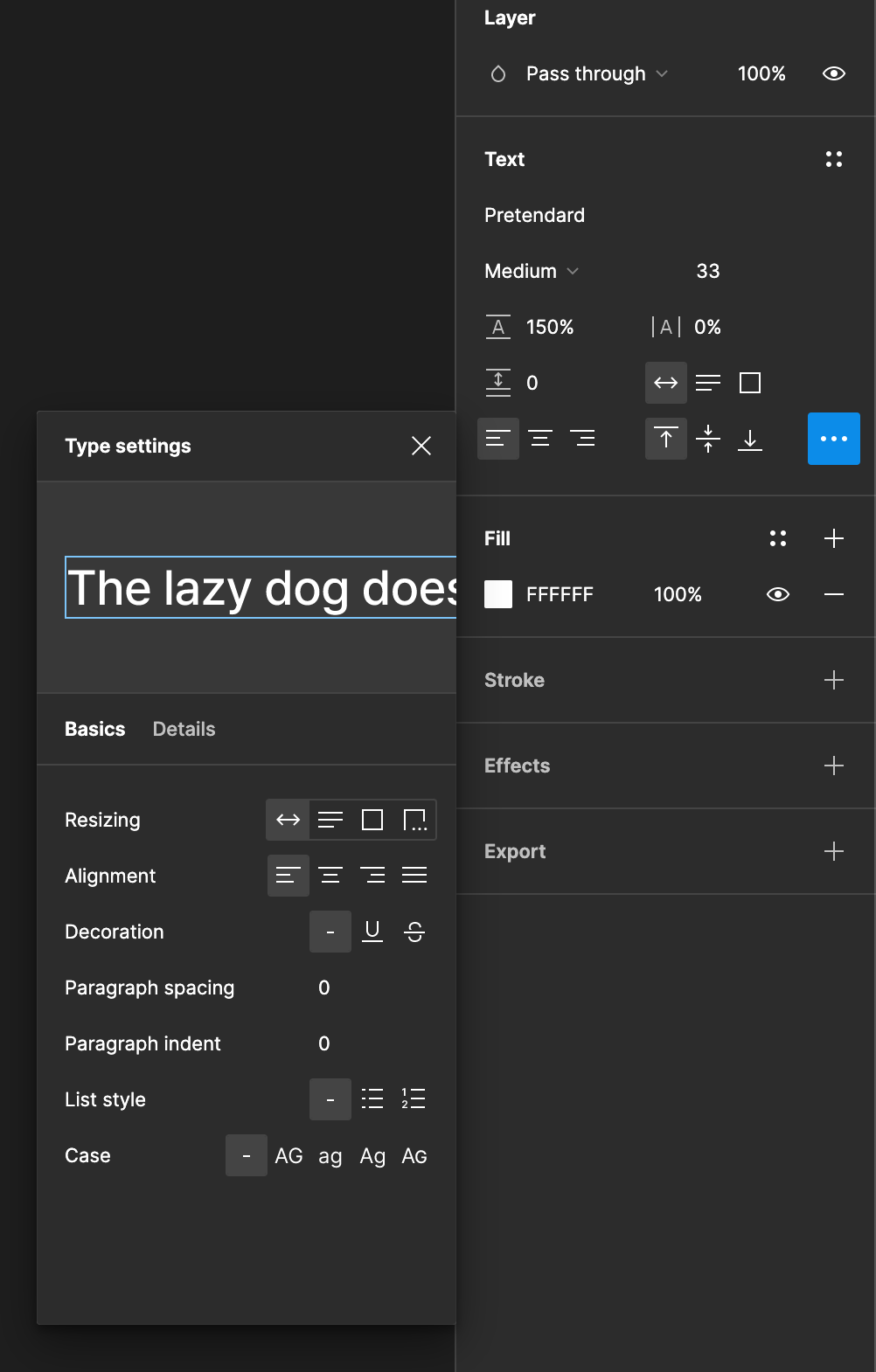
Text

- 가로로 늘어나게 설정하는 것
- 세로로 늘어나게 설정하는 것
- 고정된 너비와 높이를 갖게 하는 것
- 고정된 너비와 높이에 overflow를 ...으로 처리하는 것
Etc
Tab
Default값: 앞으로가기
Shift + Tab: 뒤로가기
lay pannel >
Enter: 자식으로 이동
| : 부모로 이동
PlugIn
- HTMLtoDesign
페이지 구조 확인 - unsplash
이미지 넣기 - iconify
이미지 가져와서 export하기
Export
이미지는 PNG, 아이콘이나 로고는 SVG로 export가능