
React 정의 & 특징
React의 정의
React는 페이스북에서 개발하고 관리하는 사용자 인터페이스(UI)를 만들기 위한 JS 라이브러리이다. 리액트를 사용하는 가장 큰 이유는 UI를 자동으로 업데이트 해준다는 점이다. 이로인해 우리는 데이터 기반의 선언적 개발이 가능해지고, 자동으로 UI를 업데이트하는 과정에서 Virtual DOM을 통해 최적화 된 업데이트를 할 수 있다. 또한 Component 기반의 개발을 통해 복잡한 UI를 효과적으로 구성할 수 있으며 JSX문법으로 컴포넌트를 편리하게 작성할 수 있다.
React의 특징
선언적
개발 방식에는 크게 절차적인 개발과 선언적인 개발이 있다.
절차적인 개발은 문제를 어떻게 해결할 것인가?에 중점을 두는 방식이고,
선언적인 개발은 무엇을 해결할 것인가?에 중점을 두는 방식이다.
Ex.
- 절차적 : 이 방향으로 직진해서 두 번째 블록에서 우회전해주시고, 이후 첫 번째 신호등에서 좌회전해주세요. 전방에 다리를 건널 때까지 직진해주시고, 소방서가 있는 블록에서 우회전 후 300m 앞에서 내려주세요.
- 선언적 : OOO으로 가주세요.
프론트엔드 개발에서 VanilaJS 프로그래밍 방식이 절차적인 프로그맹 방식이고, React의 프로그래밍 방식은 선언적 프로그래밍 방식이다. 우리가 원하는 결과, 화면에 그려지는 View에만 초점을 두고 우리가 원하는 모습을 선언해서 리액트에 전달해주면 "어떻게"에 대한 중간과정은 리액트가 알아서 처리해준다.
이렇듯, 선언적인 방식으로 개발하게 된다면 개발 과정에서도 최종 결과물만 고려하면 되기 때문에 훨씬 편리하고, 효율적으로 개발할 수 있게되어서 기존의 DOM 절차로 개발하는 방식의 패러다임을 새로운 패러다임으로의 전환이 되었다.Virtual DOM
리액트에서 UI를 업데이트하고자 할 때, "어떻게"하는지에 대한 중간과정을 처리하기 위해 DOM요소에 변화를 주기 전, 내부적으로 가상 DOM을 이용해서 실제DOM에 일어나야하는 변화를 계산한다. 왜 이런 과정이 추가됐을까?
화면이 업데이트되는 과정
- DOM요소에 변화가 생기면 웹 브라우저는 다시 렌더트리(DOM트리 + CSSOM트리)를 그리고 레이아웃 위치를 계산하고 화면에 그리는 작업을 수행한다.
- 현대의 웹 애플리케이션은 상호작용이 많은 만큼, DOM조작이 많이 발생한다. 이때 수백, 수천 개의 요소를 새로 그려야해서 성능이 저하되고 전체적인 프로세스를 비효율적으로 만든다.
- 이런 문제를 해결하기 위해서, 리액트는 이전 UI 상태를 메모리에 유지하는 가상DOM 을 통해 변경될 UI의 최소 집합을 계산하여 DOM처리 횟수를 최소화하고 효율적으로 진행한다.
- View에 변화가 있다면 그 변화가 실제 DOM에 적용되기 전에 가상 DOM에 먼저 적용시키고, 그 최종적인 결과를 실제 DOM으로 전달해준다. 이로써 웹 브라우저 내 발생하는 연산의 양을 줄이면서 성능 저하를 개선할 수 있다.
Component
Component란 재활용 가능한 UI 구성 단위를 의미한다. UI를 여러 조각으로 나누고, 각 조각을 개별적으로 사용할 수 있다. 쉽게 말해서 각 Component는 레고블럭이고, 여러 레고블럭을 조합해 새로운 레고블럭을 만들거나 동일한 레고블럭을 여러번 사용해서 조립할 수 있다.
Component 예시

- 상단의
<GNB/>Component와 하단의 페이지 Component - 좌측의
<LNB/>Component와 우측의<Session/>Component <Session/>Component =<SessionTitle/>Component+<SessionContent/>Component- 좌측의
<LNB/>Component는<CourseBox/>Component를 여러번 재사용함
Component 특징
- 필요한 곳에서 재사용 할 수 있다.
- 독립적으로 사용할 수 있어서 코드의 유지보수에 좋다.
- 또 다른 Component를 포함할 수 있다.
- 해당 페이지가 어떻게 구성되어 있는지 한눈에 파악하기 좋다.
Component 종류
Class Component(클래스형컴포넌트), Function Component(함수형 컴포넌트)
Class Component(클래스형컴포넌트)
import React from 'react';
class App extends React.Component {
render() {
return <h1>This is Class Component!</h1>;
}
}
export default App;Class Component에서는 위와 같이 render()메서드가 있어야하고, 그 안에서 화면에 보여줄 JSX(JavaScripteXtension)를 반환한다. state 및 lifecycle API를 통해 관련 기능을 사용할 수 있다.
Function Component(함수형컴포넌트)
// App.js
import React from 'react';
const App = () => {
return <h1>This is Function Component!</h1>;
};
export default App;Function Component는 render()메서드 없이 JSX를 반환하는 방식으로, Class형컴포넌트보다 훨씬 간단하고, 단순하지만 State와 LifeCycle을 관리하지 못한다는 단점으로 잘 사용되지 않았으나 Hook 기능이 추가되면서 함수형 컴포넌트에도 state를 사용할 수 있게 되었고, 그 후 클래스형보다는 함수형 컴포넌트가 더 많이 사용되게 되었다.
컴포넌트 사용
리액트는 소문자로 시작하는 요소를 HTML 태그로 인식하기 떄문에, 컴포넌트명은 항상 첫 글자가 대문자가 되어야 한다. 선언한 컴포넌트는 다른곳에서 import해서 사용할 수 있다.
import GNB from '../components/GNB/GNB';
import LNB from './LNB/LNB';
import Session from './Session/Session';
const Curriculum = () => {
return (
<>
<GNB />
<div className="curriculum">
<LNB />
<Session />
</div>
</>
);
};
export default Curriculum;
import SessionTitle from './SessionTitle/SessionTitle';
import SessionContent from './SessionContent/SessionContent';
const Session = () => {
return (
<>
<SessionTitle />
<SessionContent />
</>
);
};
export default Session;JSX
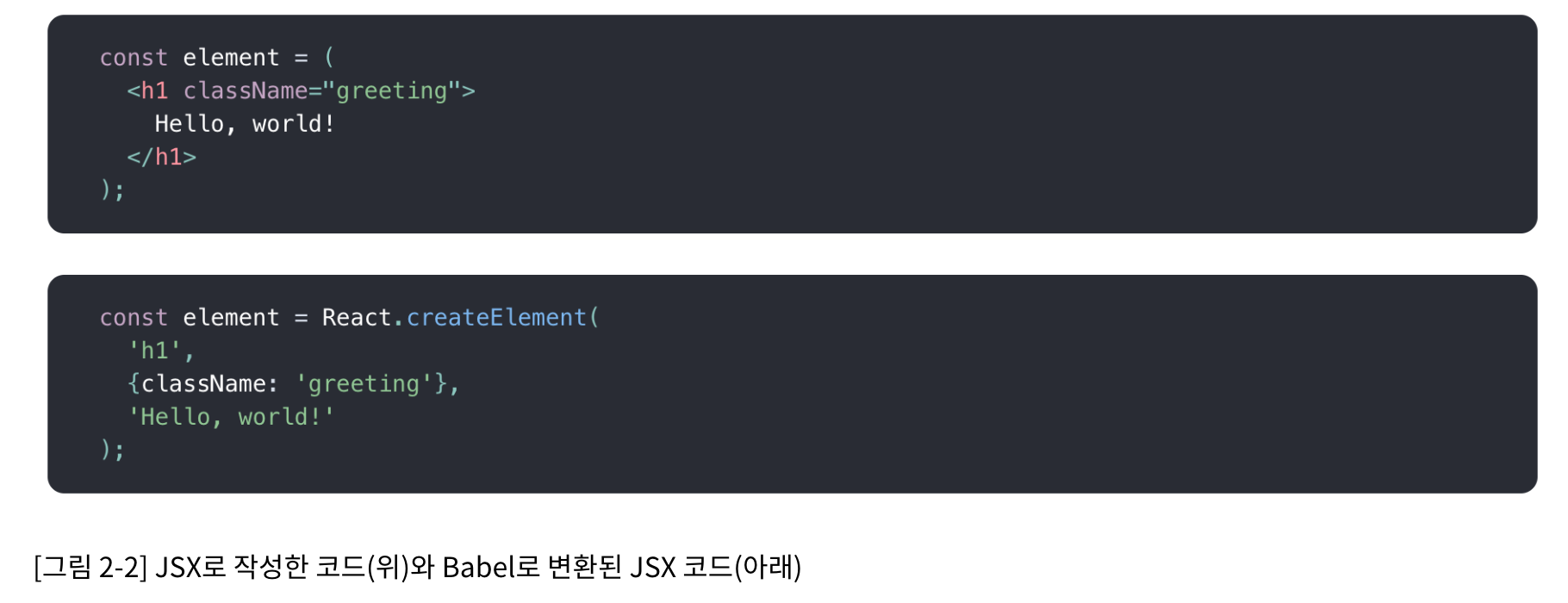
JSX란 리액트에서 사용하는 자바스크립트 확장 문법이다. 기존에 VanilaJS를 통해 기능 구현을 할 때, HTML에서 MarkUp된 부분들을 확인하면서 직접 해당 DOM에 접근하고 EventListner를 부착하는 등 HTML과 JS 로직은 긴밀하게 연결되어 있다. 그래서 JSX는 HTML과 JS로직을 하나의 JS파일 안에서 모두 처리하기 위해서 확장한 문법이다.

JSX 특징
JSX는 HTML태그와 유사한 형태로 사용하기 때문에 보기 쉽고 익숙하다. 별도의 html, js 파일이 아닌 하나의 js파일에서 html마크업과 js로직을 동시에 작성할 수 있어서 편리하다.
JSX 문법
- JSX Element
JSX문법을 통해 JS파일 어디에서나 필요한 곳에 HTML처럼 작성할 수 있다.
const hi = <p>Hi</p>;- JS 표현식
JSX내부에 JS값을 출력하고 싶다면 {...JS}와 같이 {}안에 유효한 JS표현식을 작성할 수 있다.
// Greetings.js
import React from 'react';
const Greetings = () => {
const name = '김개발';
return <h1>{name}님, Welcome to Wecode!</h1>;
};
export default Greetings;- JSX attribute
태그의 attribute name(속성명)은 camelCase로 작성해야한다. attribute를 추가하고 싶을 때는 실제 HTML에서 쓰는 attribute name과 다를 수 있으니 주의하자.class는className으로 사용해야한다.
HTML
<h1 class="greetings">Welcome to Wecode!</h1>
JSX
<h1 className="greetings">Welcome to Wecode!</h1>- Event 처리하기
VanilaJS로 구현할 땐, 해당 DOM 요소에 직접 접근하여 Eventlistener를 부착하는 방식으로 처리했으나
JSX에서는, 태그를 작성할 때 직접이벤트와 EventHandler를 부여할 수 있다.
JS
const title = document.getElementsByClassName("title")[0];
title.addEventListener("click", handleClick);
JSX
<h1 className="title" onClick={handleClick}>
Welcome to Wecode!
</h1>- inline Styling
style속성은 HTML에서 문자열로 받는 것과 달리 camelCase를 요소로 가지는 JS객체를 받는다. 그렇기 때문에 아래처럼 중괄호 두번 겹쳐서 쓰는 형태로 사용한다. 바깥의 {}는 JSX문법을 의미하고 안쪽의 {}는 JS객체를 의미한다.
HTML
<h1 style="color:red;background-image:yellow">Welcome to Wecode!</h1>
JSX
<h1 style={{ color: "red", backgroundImage: "yellow" }}>
Welcome to Wecode!
</h1>-
Self-Closing Tag
어떤 택라도 Self-closing tag로 사용할 수 있다. -
Nested JSX
반드시 최상위를 감싸는 태그가 존재해야 한다.
// Bad
const Greetings = () => {
return (
<h1>김개발님!</h1>
<h2>위코드에 오신 걸 환영합니다!</h2>
);
}
// Good
const Greetings = () => {
return (
<div>
<h1>김개발님!</h1>
<h2>위코드에 오신 걸 환영합니다!</h2>
</div>
);
}JSX를 하나의 태그로 감싸야 하는 이유는, 리액트의 Virtual DOM에서 컴포넌트 변화를 효율적으로 비교할 수 있도록 한 컴포넌트는 하나의 DOM 트리 구조로 이루어져야 한다는 규칙이 있기 때문입니다)
- ReactFragment
최상위를 감싸는 태그에 특별한 의미나 스타일이 없다면 불필요한 요소를 생성하는 꼴이다. 이때 유용하게 사용하는 것이 React.Fragment입니다. Fragment는 추가적인 DOMelement를 생성하지 않고 하나의 컴포넌트안에 여러 자식 요소를 간단하게 그룹화 할 수 있는 기능입니다.
const Greetings = () => {
return (
<React.Fragment>
<h1>김개발님!</h1>
<h2>위코드에 오신 걸 환영합니다!</h2>
</React.Fragment>
);
};
const Greetings = () => {
return (
<>
<h1>김개발님!</h1>
<h2>위코드에 오신 걸 환영합니다!</h2>
</>
);
};Summary
: 리액트는 UI를 만들기 위한 JS 라이브러리이다.
: 리액트는 선언적,가상돔,JSX, 컴포넌트 특징이 있다.
Reference: Wecode
