
Router
^____^
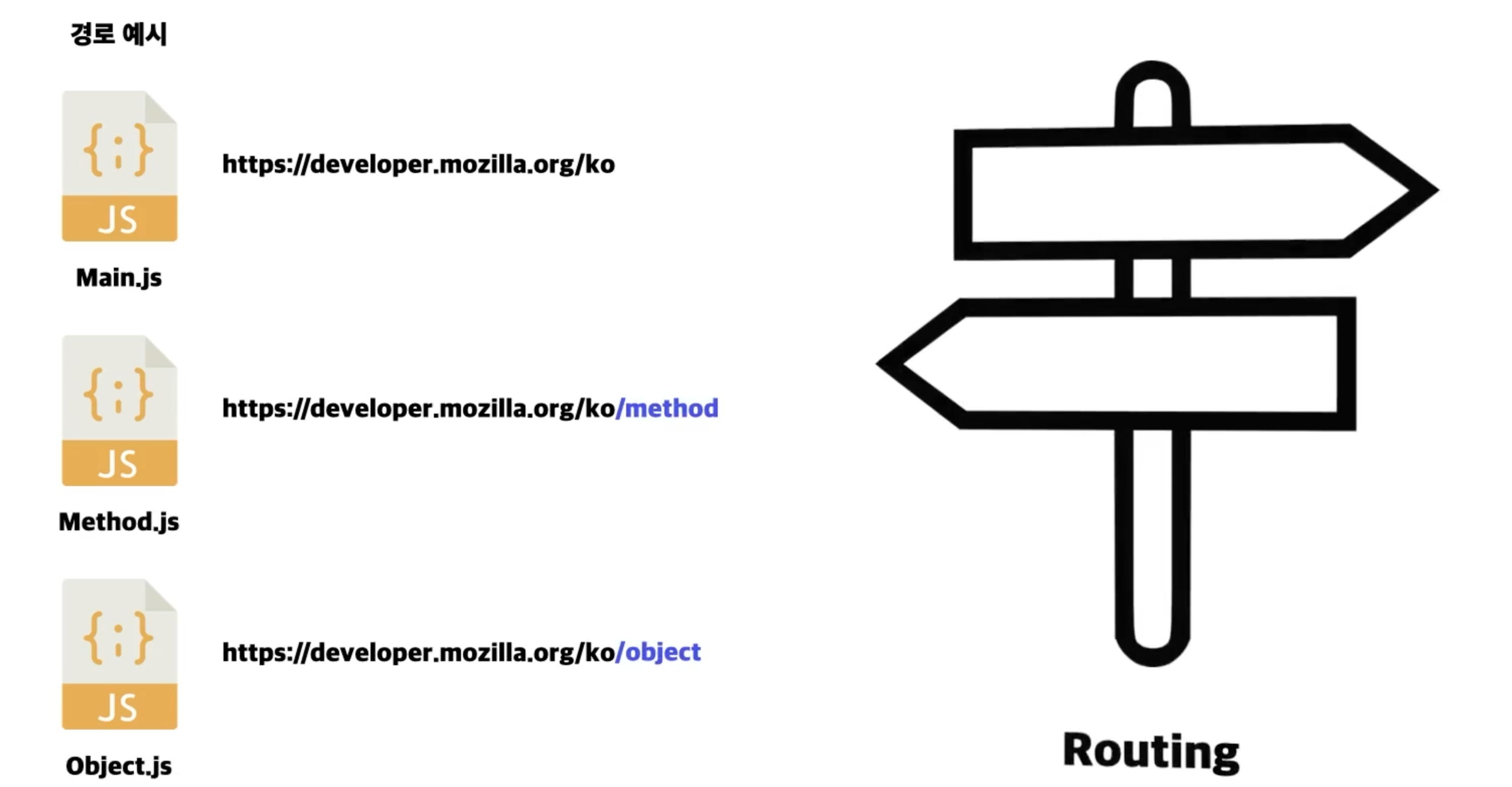
Routing
Routing과 관련된 용어를 정리해보자
- Route: 경로
- Routing: 경로를 찾는 행위 ; Url주소에 따라 다른 View를 보여주는 것을 의미한다
- Router: Routing을 해주는도구
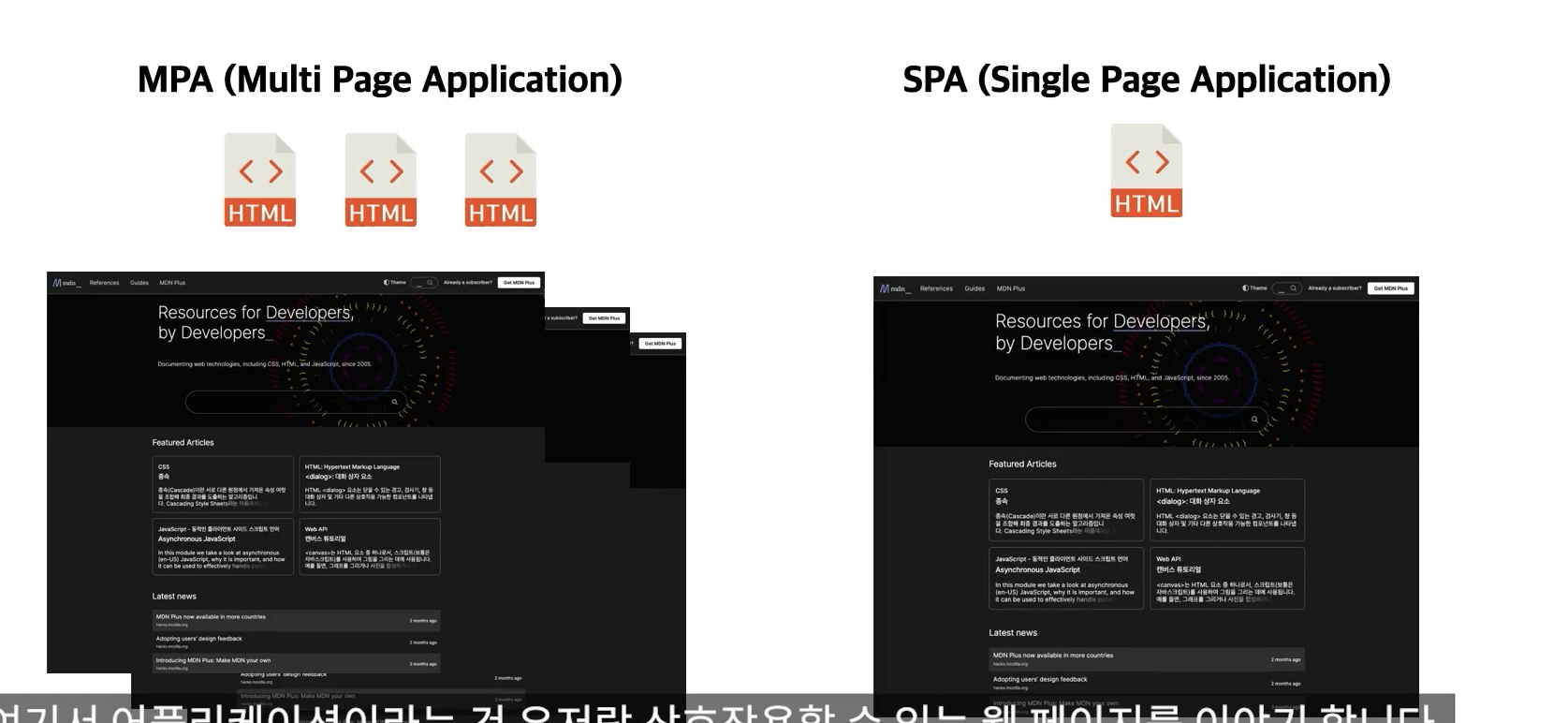
SPA
SinglePageApplication은 페이지(html)가 1개인 웹 애플리케이션이다.
<-->MultiPageApplication
React-Router
- 설치
npm install react-router-dom


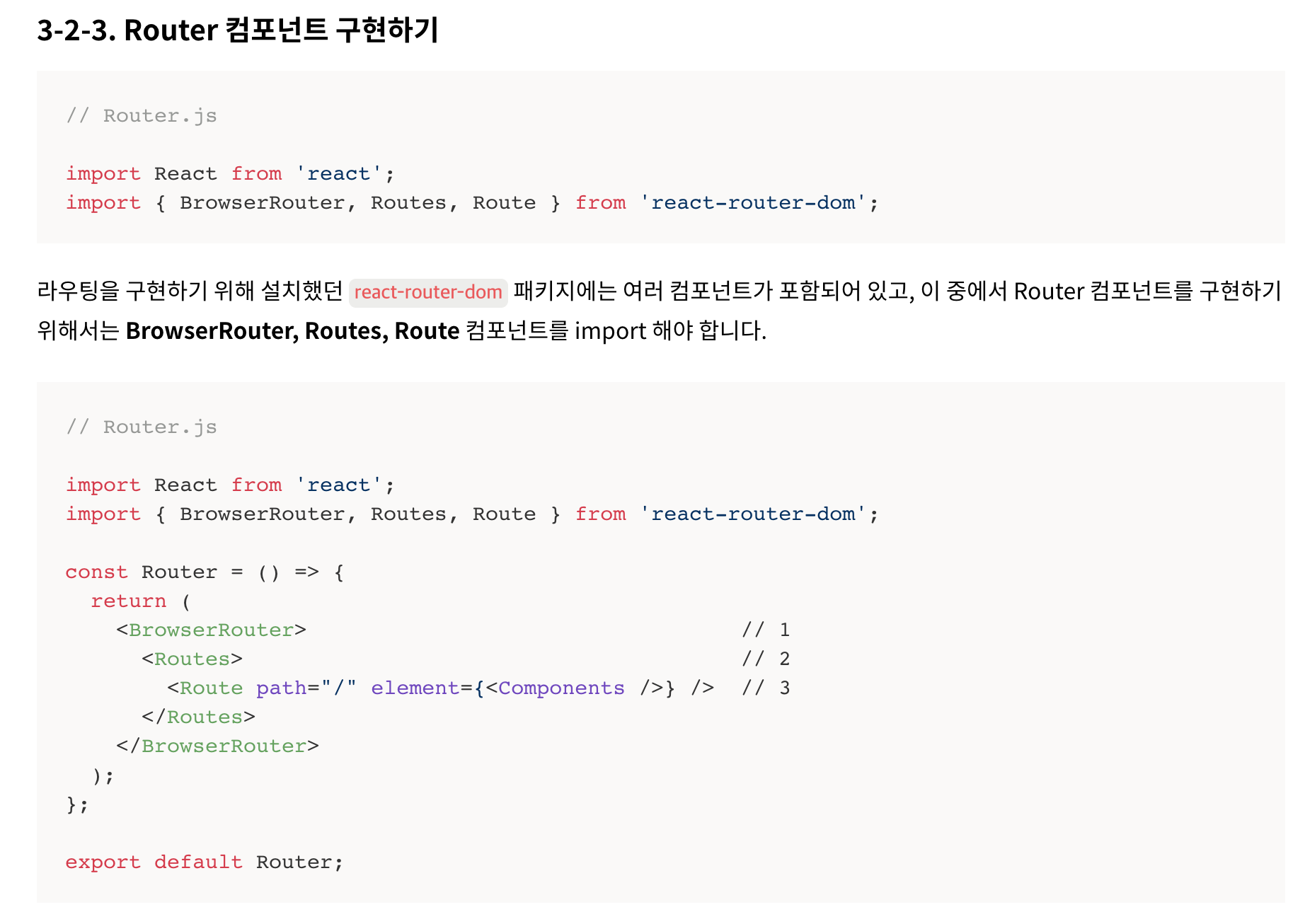
RouterComponent

BrowserRouter로 컴포넌트 전체를 감싼다.- BrowserRotuer 컴포넌트 자식 요소로
Routes컴포넌트를 넣어준다. - Routes 컴포넌트 자식 요소를
Route컴포넌트를 넣어준다.
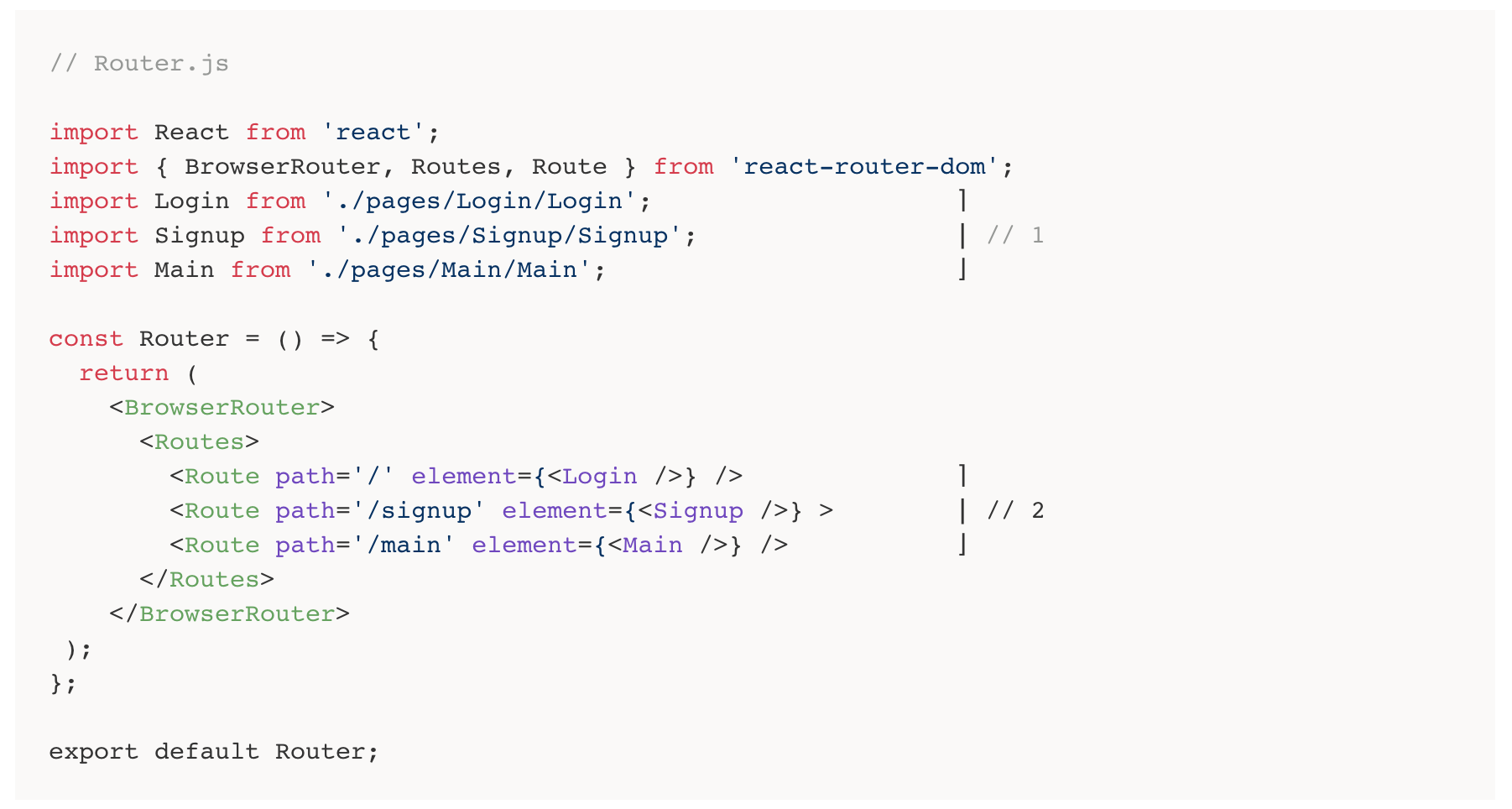
Routing 하는법

-
Route컴포넌트 path속성에 따라 그려줄 UI컴포넌트를 import한다.
-
Route컴포넌트 path속성을 설정하고, 이동할 UI컴포넌트를 element 속성에 설정한다.

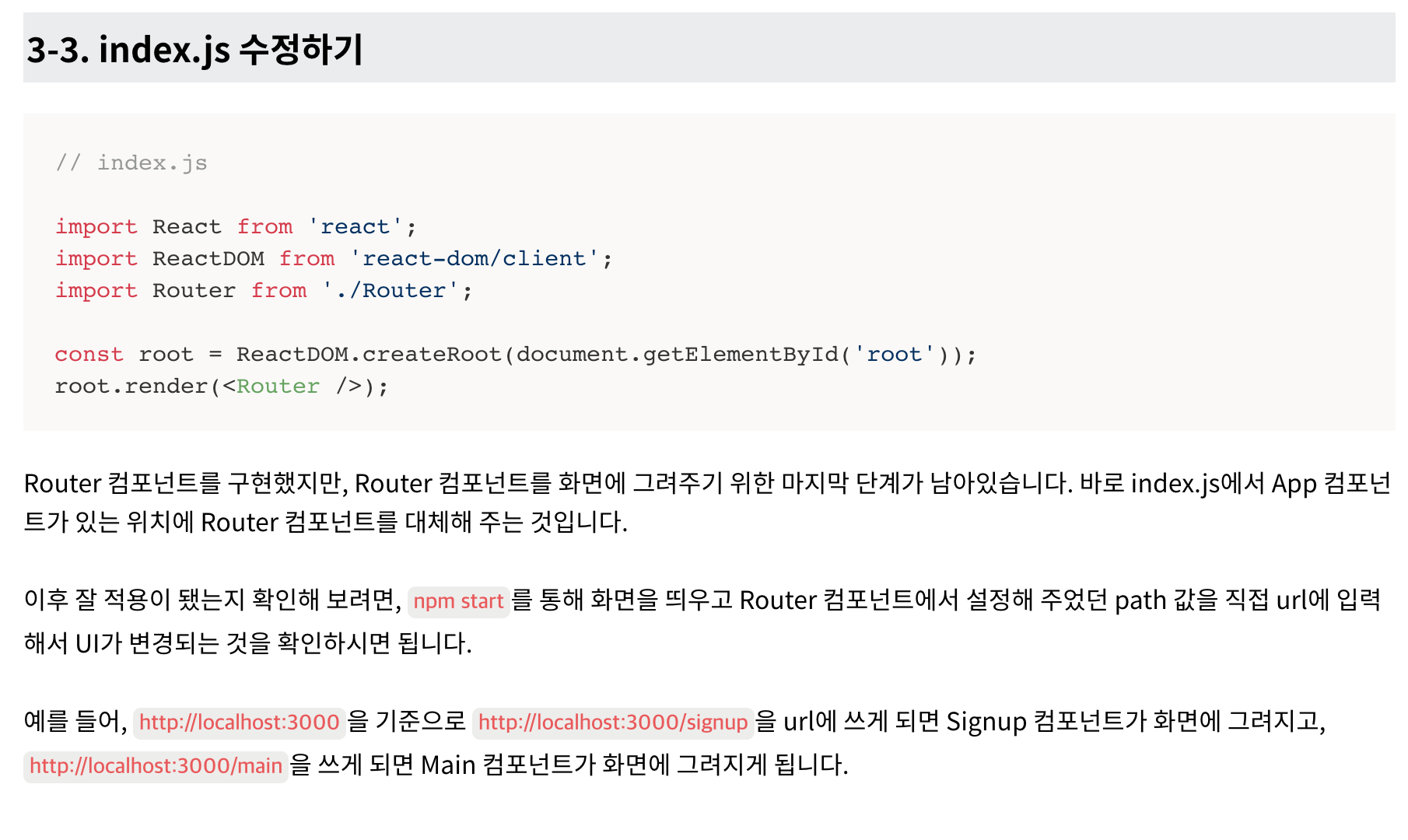
index.js수정하기

Route이동하기
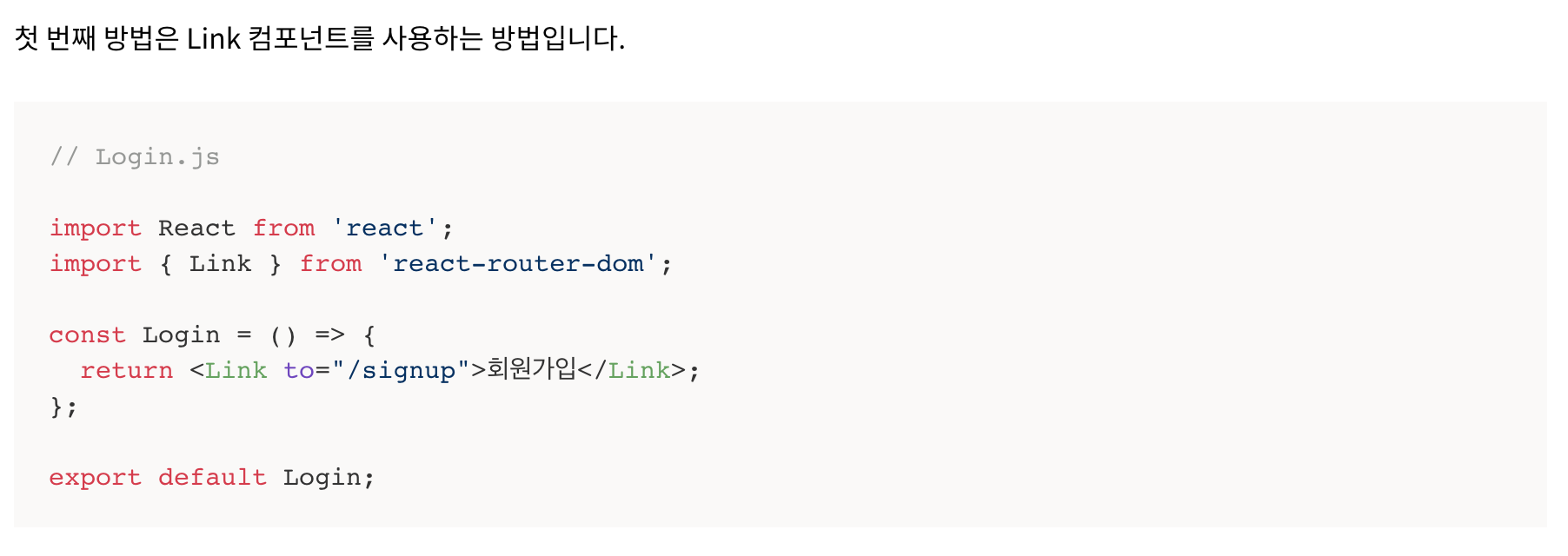
Link컴포넌트 이용하기

useNavigate Hook

Summary
Routing은 url주소에 따른 view를 보여주는 것이다.
reactrouterdom은 react에서 routing을 도와주는 패키지이다.
Reference : Wecode
