
Peer Review
Refactoring guide
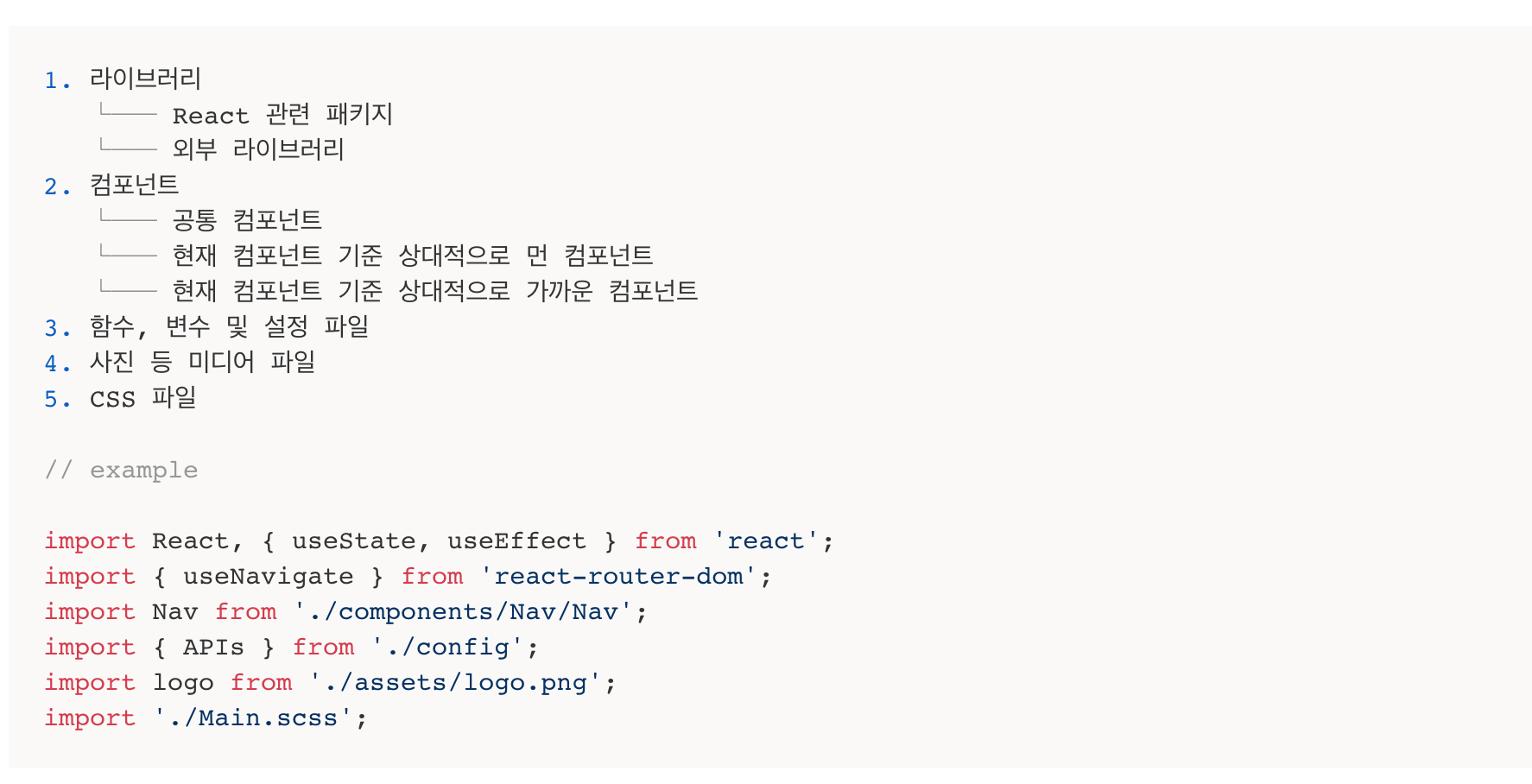
import 순서

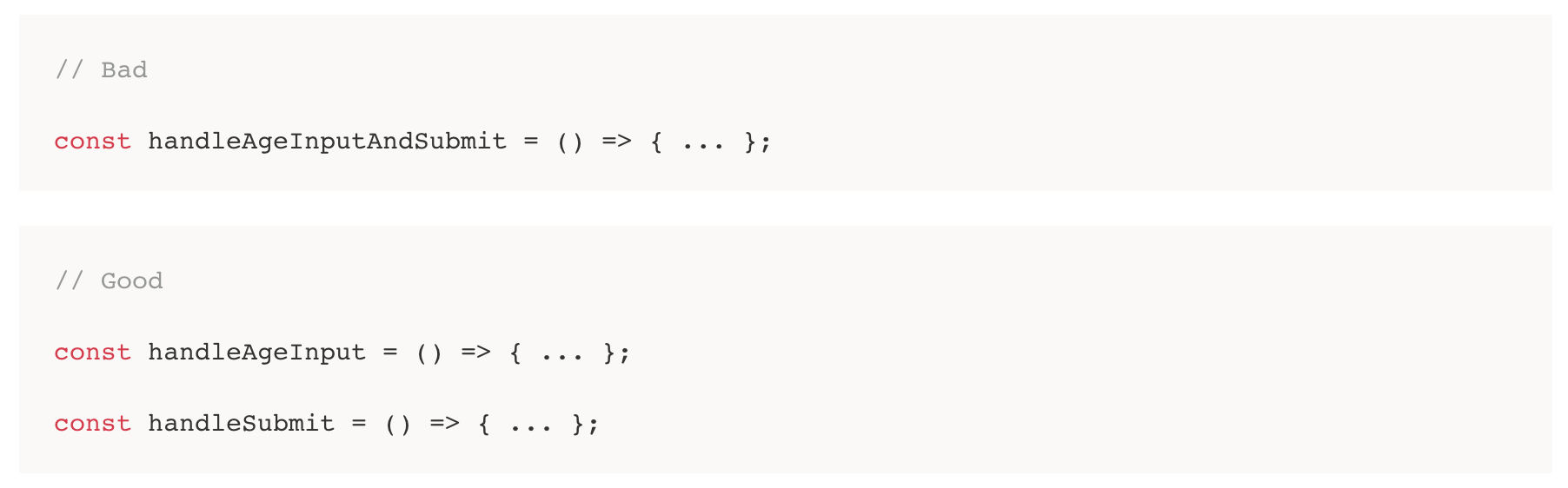
함수영역
우리가 작성한 코드는 여러 가지 상황에 의해 다시 수정해야 하는 경우가 생길 수 있다.
만약 한 가지 함수에 여러가지 기능이 내재되어 있다면, 그 원하는 기능만 수정하기란 쉽지 않을 것 이다.

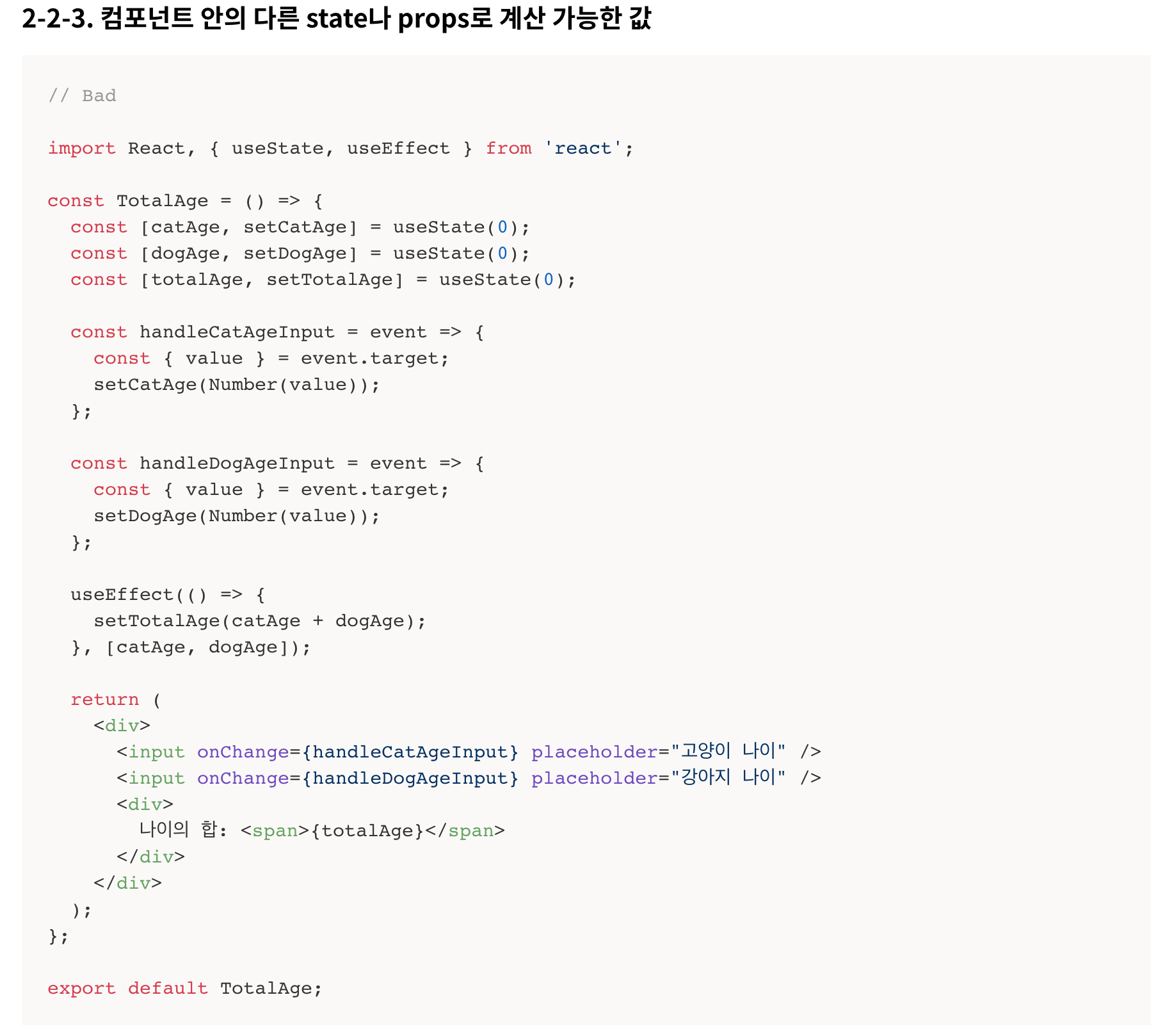
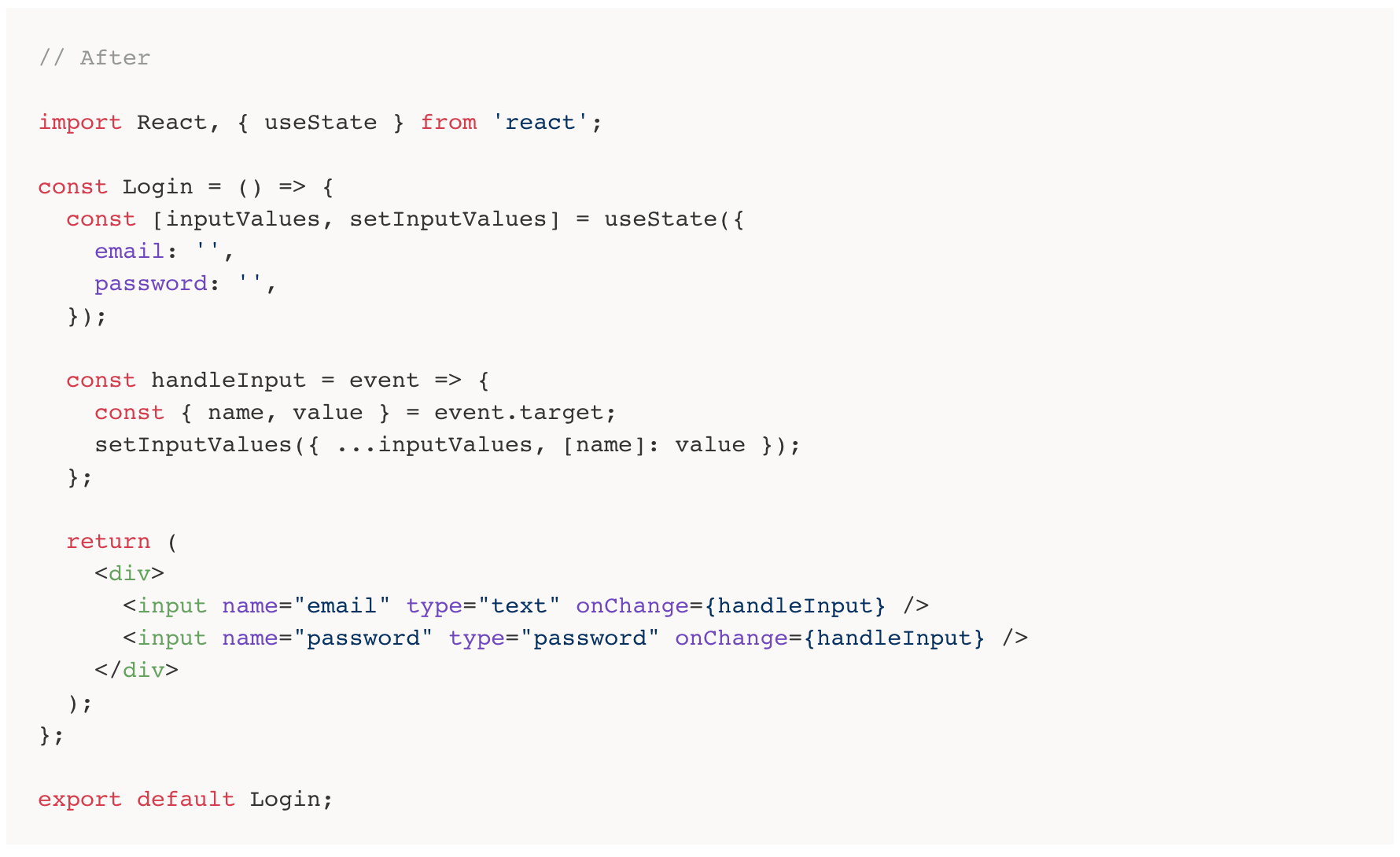
불필요한 state 사용 예시
state는 업데이트되면 리렌더링됩니다. 그래서 state로 관리하는 경우에 불필요한 렌더링이 발생할 수 있습니다.






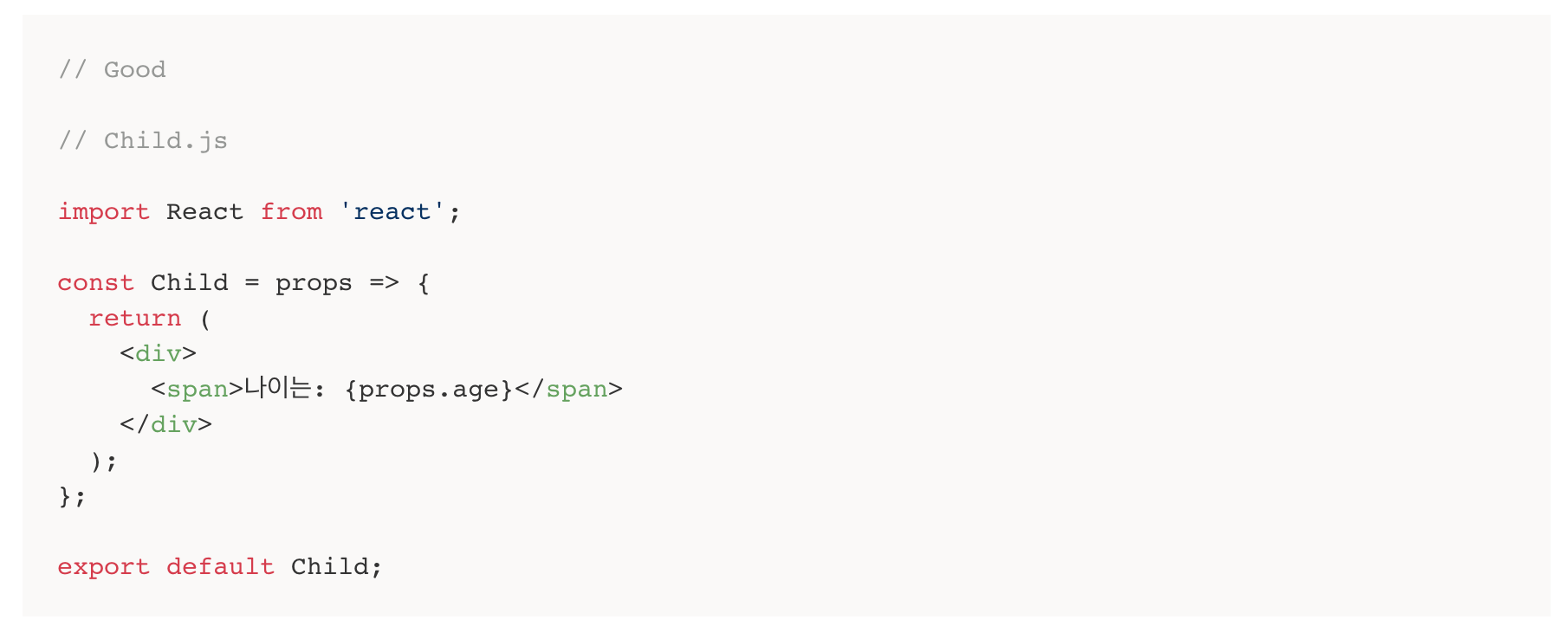
함수 매개변수에서 바로 비구조화 할당
비구조화 할당은 배열이나 객체의 속성을 해체하여 그 값을 변수에 담을 수 있게 하는 ES6문법으로, 값을 좀 더 간편하게 이용할 수 있고 코드를 직관적이고 간결하게 만들 수 있다.





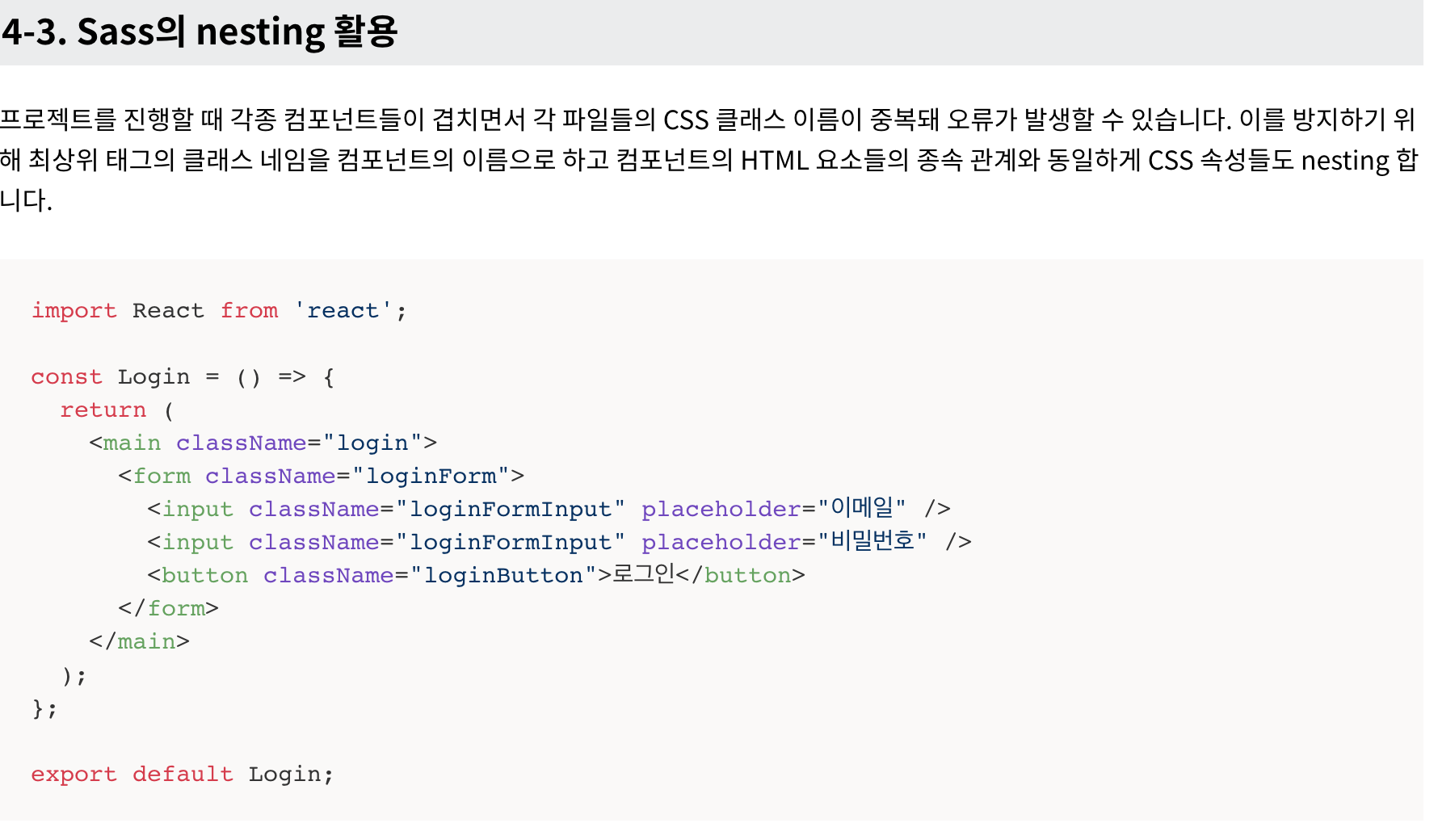
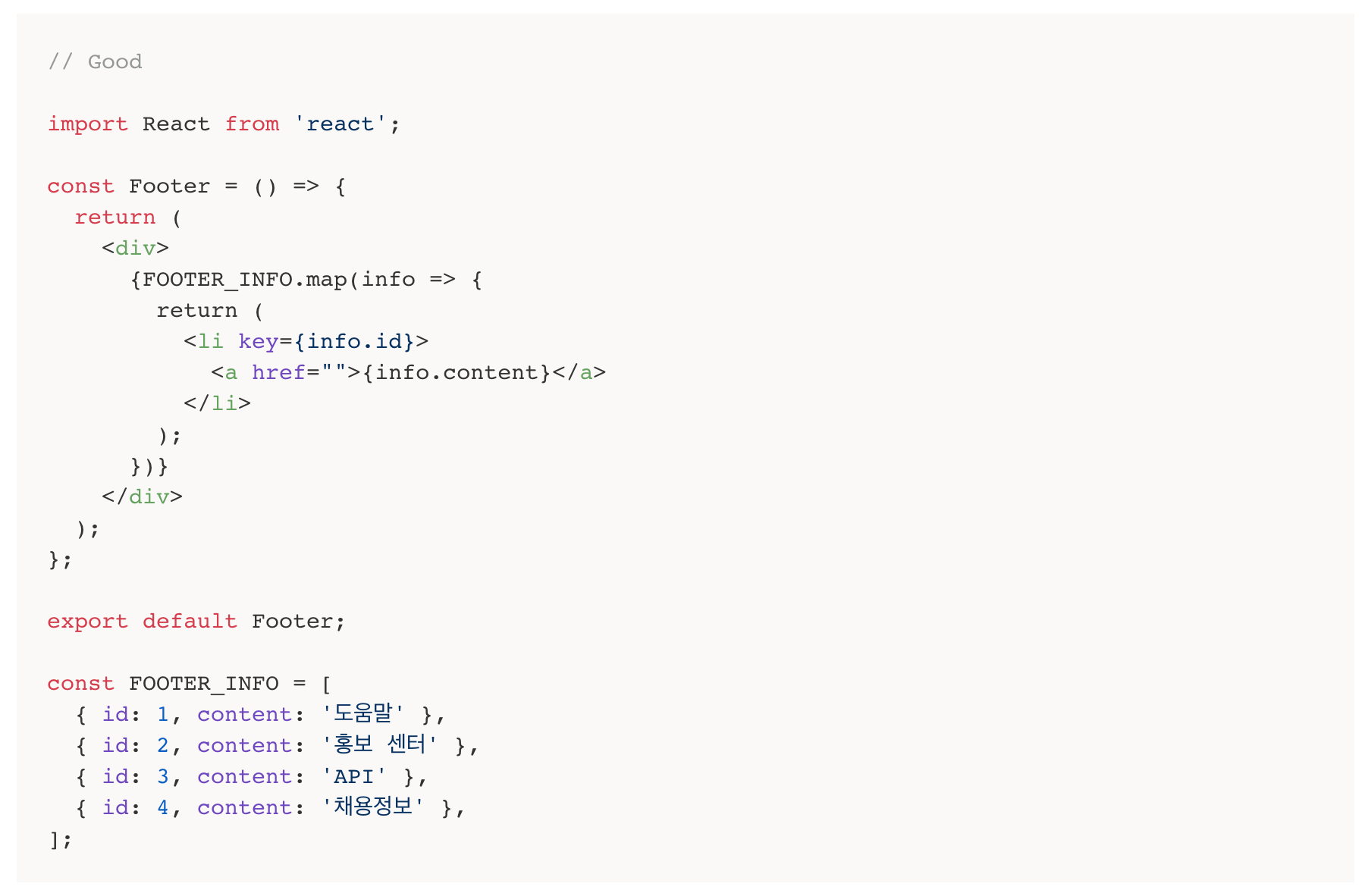
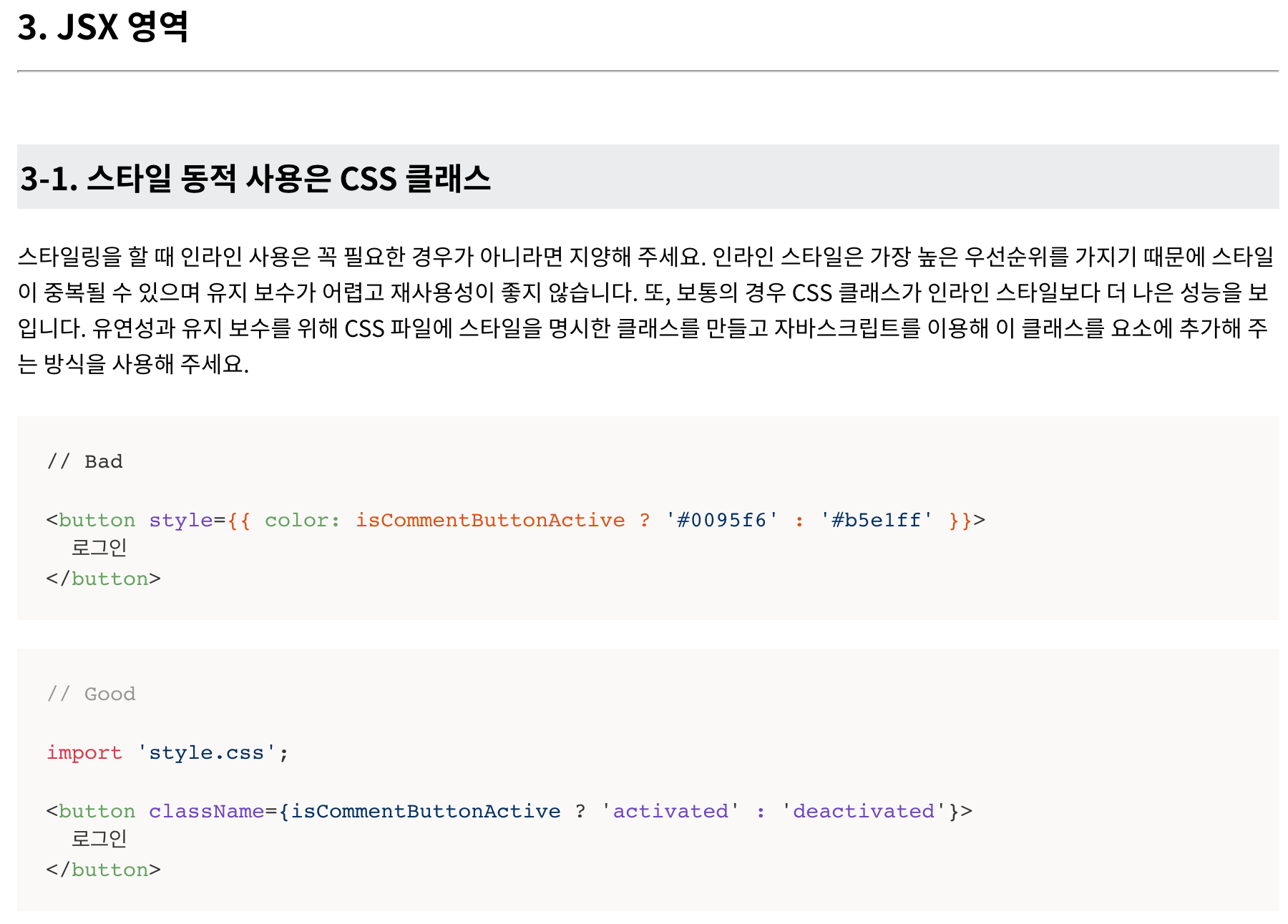
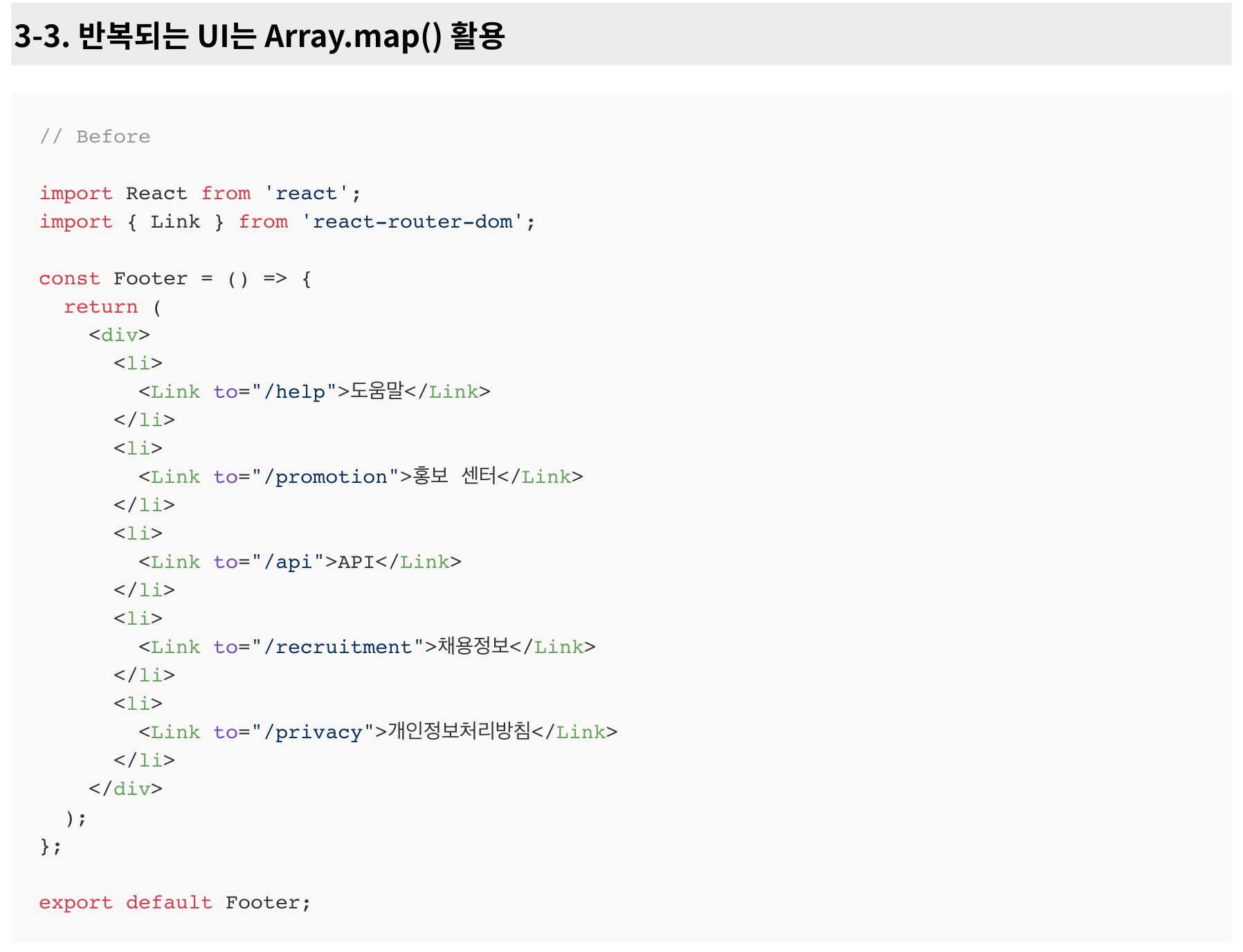
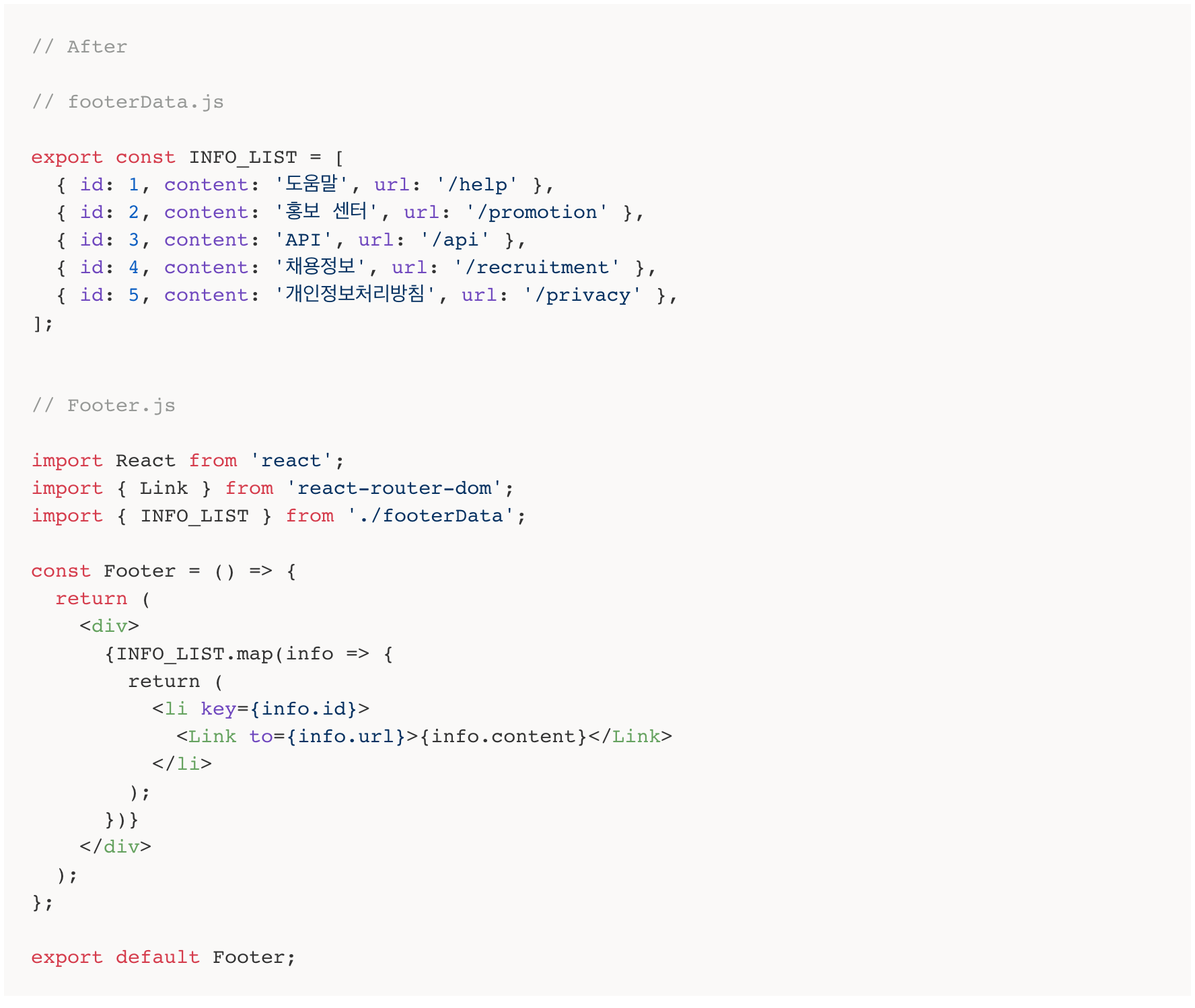
JSX 영역

A 태그 vs Link Component
a태그를 사용하면 페이지가 지니고 있는 상태가 초기화되고 렌더링 된 모든 컴포넌트가 사라져 새로 렌더링을 해야한다. 그래서 렌더링 최적화를 위해서는 LinkComponent를 사용해야한다.


reset.css & common.css

Variable.css