Asynchronous JavaScript And XML의 약자인 에이작스는 번역하면 비동기적 자바스크립트와 XML의 뜻을 가지고 있습니다. 새로운 언어는 아니고 기존에 사용하고 있는 HTML, CSS, JavaScript, XML등의 언어를 편리하게 사용하기 위해 만들어진 기술이라 생각하면 될 것 같아요.
에이작스를 사용하게 된 이유는 웹브라우저와 서버의 데이타 전송을 조각방식으로 나눠 전체 페이지를 리로드하지 않아도 되지 않아도 되는 유용성 때문인데요. 그 이유는 기존 XML이 데이타를 교환할때 전체 페이지를 모두 전송했기에 대역폭 낭비가 심했기 때문입니다.
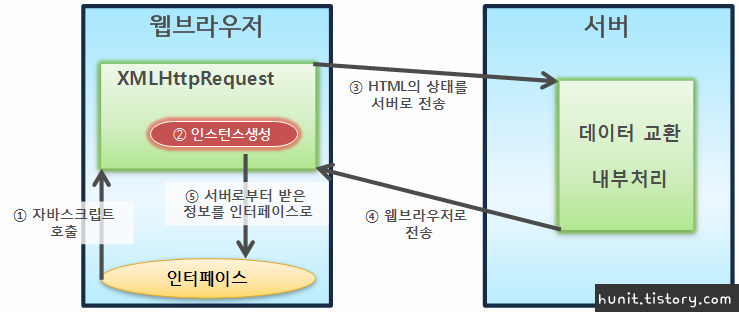
■AJAX의 동작구조

1. 웹 브라우저의 인터페이스에서 자바스크립트 함수를 호출시킵니다.
2. XMLHttpRequest 객체의 인스턴스를 생성시킵니다.
3. HTML의 상태를 가지고 있는 XML을 서버로 전송합니다.
4. 서버에서 전송된 요청을 자체 처리 후 다시 웹브라우저로 재전송합니다.
5. XML의 데이타를 받은 XMLHttpRequest 객체는 HTML의 상태를 포함시켜 인터페이스로 전송하여 업데이트 합니다.
■ AJAX 환경 셋팅
▲ createXMLHttpRequest.js 소스코드
위 소스코드는 이번 게시판 만들기 프로젝트에 사용하기 위해 만들었던 AJAX 기본 셋팅 코드입니다. HTML파일에 작성해도 무관하지만 이렇게 따로 자바스크립트 파일을 만들어 HTML파일 HEAD영역에 이렇게 선언만 해주면 간단하게 사용할 수 있어 저는 이 방법을 씁니다.
▼ 설명
var xmlHttp; → XMLHttpRequest 객체를 담기 위해 만들어줍니다.
if(window.ActiveXObject){ ~~ [14번째줄] } → 만약에 브라우저가 ActiveX를 지원하면 객체를 생성
( 익스플로러 버전 5~10까지 )
else if(window.XMLHttpRequest){ ~~ [21번째줄] } → XMLHttpRequest를 지원한다면 객체 생성
( 익스플로러 버전 11이상, 크롬, 사파리, 파이어폭스 등등 )
아래에 있는 나머지 [24~32번째줄]은 xmlHttp가 null값이면 에러메시지 알람을 띄운다는 코드입니다.
■ 비동기 요청 함수
var xmlHttp;
var xmlDoc;
var message;
function contentprev(seq) {
var url = "boardAjax.action?seq=" + seq; //미리보기 서블릿 호출
xmlHttp = createXMLHttpRequest();
xmlHttp.onreadystatechange = handleStateChange;
xmlHttp.open("get", url, true);
xmlHttp.send(null);
}
function handleStateChange() {
if (xmlHttp.readyState == 4) {
if (xmlHttp.status == 200) {
xmlDoc = xmlHttp.responseText;
document.getElementById("layer1").innerHTML = xmlDoc;
}
}
}
▲ 게시판 만들기 프로젝트 중 Board_List.jsp에서 AJAX 부분 코드
마찬가지로 쉬운 정리를 위해 게시판 만들기에 사용했던 코드르 가져왔습니다. 위에서 환경 셋팅을 해줬다면 다음 function을 이용해 비동기 요청을 하기 위한 함수를 선언해야 합니다.
function contentprev(seq) {
var url = "boardAjax.action?seq= + seq;
▶ seq를 통해 본문을 미리보기 위해 함수를 만들고 AJAX 컨트롤러로 보내기 위한 URL을 작성합니다.
xmlHttp = createXMLHttpRequest();
▶ XMLHttpRequest 객체를 담기 위해 만들어 주고
xmlHttp.onreadystatechange = handleStateChange;****
▶ 웹브라우저에서 서버로 보낸 데이타가 재전송 오게되면 onreadystatechange 이벤트가 발생하게 됩니다. 일단 여기서는 [21번째줄]에 있는 handleStateChange를 담겠네요.
xmlHttp.open("get", url, true);
xmlHttp.send(null);
▶ 서버로 요청을 보내는 코드로 xmlHttp.open(메소드, URL, 비동기 사용유무)로 작성합니다. 저는 GET방식에 URL로 AJAX컨트롤러에 보내고, 비동기를 사용했습니다. 비동기를 사용하게 되면 서버의 응답을 기다리지 않고 스크립트를 일단 실행 시키고 나중에 응답준비가 되면 그 응답을 처리합니다.
다음은 handleStateChange 에 대한 설명입니다.
if (xmlHttp.readyState == 4) {
if (xmlHttp.status == 200) {
▶ readyState는 요청에 대한 상태로 각 숫자마다 기능이 담겨있습니다.
0번 → 요청이 초기화 되지 않은 상태 // 1번 → 서버와 연결이 됨 // 2번 → 요청이 수신됨 // 3번→ 요청을 처리중인 상태 // 4번 → 요청처리가 종료되어 응답이 준비된 상태
또한 status == 200 은 HTTP status 코드로 숫자마다 기능이 담겨있습니다.
100번 → 전송이 계속된다 // 200번 → 에러없이 전송 성공 // 201번 → 요청이 충족되었고 새로운 자원을 만들었다. // 302번 → 요청된 페이지는 새로운 임시 URL에 전송
등등 [http://www.w3schools.com/tags/ref_httpmessages.asp](http://www.w3schools.com/tags/ref_httpmessages.asp) 추가로 링크를 통해 다양한 코드상태를 알 수 있습니다. 즉 제가 사용한 코드는 " 요청처리가 종료되어 응답이 준비되어 있는 상태에서 에러없이 전송을 성공한다면 " 이란 조건을 건 것이죠.
xmlDoc = xmlHttp.responseText;
document.getElementById("layer1").innerHTML = xmlDoc;
▶ 위의 조건일때 텍스트 형식의 응답을 받아와 재전송된 HTML상태를 업데이트합니다. 여기서 layer1은 제가 Board_list.jsp에 정의해 놓은 스타일 태그이름입니다. 여기서는 따로 명시하지 않았지만 본문 미리보기에 해당하는 CSS 코드가 요청을 받을때마다 전체페이지를 리로드 하지 않고, 그 부분만 리로드 되는것이죠.
일단 여기까지가 AJAX의 기초에 해당하는 이론이네요. 저도 좀더 자세히 공부해야겠지만 일단 게시판 만들기 프로젝트에 사용했던 AJAX 환경설정과 비동기 요청함수로 본문 미리보기를 활성화 한 것까지 정리를 했기 때문에 그 부분에 대해서는 열심히 정리해봤습니다.